关于automaticallyAdjustsScrollViewInsets引发的思考
一、UIViewController的automaticallyAdjustsScrollViewInsets属性
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets;// Defaults to YES
API_DEPRECATED("Use UIScrollView's contentInsetAdjustmentBehavior instead", ios(7.0,11.0),tvos(7.0,11.0))
UIViewController的一个属性:(iOS7.0引入,11.0废除,之后其作用被UIScrollView的新属性contentInsetAdjustmentBehavior所取代,如设置为UIScrollViewContentInsetAdjustmentAutomatic等); 作用:默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。
简要说明:
UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调整其内边距属性contentInset,以保证滑动视图里的内容不被UINavigationBar与UITabBar遮挡。
(一)、automaticallyAdjustsScrollViewInsets为YES时(即默认情况):
(A).UINavigationBar与UITabBar的translucent属性为YES(也即默认情况下)
UITableView * tableview = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width/2, self.view.frame.size.height/2)];
tableview.backgroundColor = [UIColor redColor];
[self.view addSubview:tableview];
tableview.delegate = self;
tableview.dataSource = self;
UIView * view = [[UIView alloc]initWithFrame:CGRectMake(self.view.frame.size.width/2, 0, self.view.frame.size.width/2, self.view.frame.size.height/2)];
view.backgroundColor = [UIColor yellowColor];
[self.view addSubview:view];
// self.navigationController.navigationBar.translucent = YES;
// if (@available(iOS 11.0, *)) {
// tableview.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
// }else {
// self.automaticallyAdjustsScrollViewInsets = NO;
// }
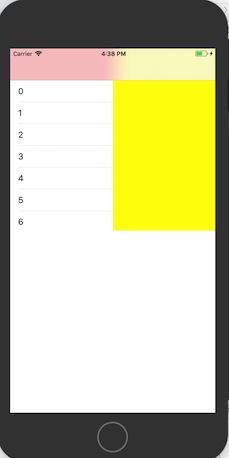
 能看出来 ,当 translucent 和 automaticallyAdjustsScrollViewInsets都为默认情况下 ,导航栏半透明 ,且 tableView 和 普通 View 都是从试图 最顶部0 开始;但是tableView 系统会自动调整其内边距属性contentInset
能看出来 ,当 translucent 和 automaticallyAdjustsScrollViewInsets都为默认情况下 ,导航栏半透明 ,且 tableView 和 普通 View 都是从试图 最顶部0 开始;但是tableView 系统会自动调整其内边距属性contentInset
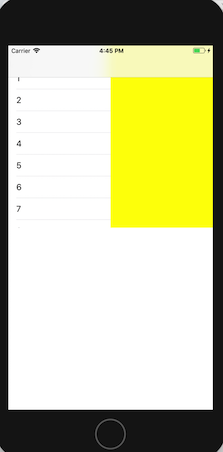
(二)、设置automaticallyAdjustsScrollViewInsets为NO时:
(A).UINavigationBar与UITabBar的translucent属性为YES(也即默认情况下)

综上所述
automaticallyAdjustsScrollViewInsets的设置只对滚动视图有效,对普通的view无效;对普通view而言,UINavigationBar与UITabBar半透明:会被遮挡;不透明,不会被遮挡。如果两个都是默认情况下,则滚动视图的内容不会被遮挡,普通的view会被遮挡,这是最常见的情况。
二、UIViewController的edgesForExtendedLayout属性
typedef NS_OPTIONS(NSUInteger, UIRectEdge) {
UIRectEdgeNone = 0,
UIRectEdgeTop = 1 << 0,
UIRectEdgeLeft = 1 << 1,
UIRectEdgeBottom = 1 << 2,
UIRectEdgeRight = 1 << 3,
UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight
} NS_ENUM_AVAILABLE_IOS(7_0);
@property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0); // Defaults to UIRectEdgeAll
edgesForExtendedLayout:边缘延伸属性,默认为UIRectEdgeAll。它也是视图控制器的布局属性,默认值是UIRectEdgeAll,即:当前视图控制器里各种UI控件【本身】(而非内容)会忽略导航栏和标签的存在,布局时若设置其原点设置为(0,0),视图会延伸显示到导航栏的下面被覆盖;其值为UIRectEdgeNone意味着子控件本身会自动躲避导航栏和标签栏,以免被遮挡。
self.edgesForExtendedLayout = UIRectEdgeNone;



