前端之js&dom
一、概念
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
js:
js简介:
1.JavaScript 被设计用来向 HTML 页面添加交互行为。
2.JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)。
4.JavaScript 通常被直接嵌入 HTML 页面。
5.JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)
浏览器---解释器:
1.html解释器
2.css解释器
3.js解释器
1、存在方式
<!--导入javascript脚本方法--> <script type="text/javascript" src="s1.js "></script> <!--直接在html内部编写javascript--> <script type="text/javascript"> function func() { alert("Hello") }
2、javascript代码块位置
放在<body>标签内的代码底部,为什么不能放在上面呢?为什么css的就可以放在上面呢?
注:css代码首先要记住html代码是从上往下解释的,如果css代码放在下面,在上面的代码使用css样式,如果css代码块放在下面就没有办法显示样式了
另不同的浏览器处理请求也不同:正常来说当有一个请求过来时候会把js&css一起发送过去,咱们按照最low的方式理解的话可以这么理解:如果js文件或者js耗时比较久的话,下面的html代码就无法执行了。
3、发展历史:
1.table
2.table + css
3.div + css
二、JavaScript数据类型

1、变量和函数的声明
python:
name = “alex”
js:
1.1: 局部变量
var name = "alex";
(1).变量对大小写敏感(y 和 Y 是两个不同的变量)
(2).第一个字符必须是字母、下划线(_)或美元符号($)
(3).余下的字符可以是下划线、美元符号或任何字母或数字字符
注释:由于 JavaScript 对大小写敏感,变量名也对大小写敏感。
1.2 全局变量
name = "alex";
变量:
//定义函数
function m1() {
alert("feng") //屏幕打印feng
var name = 'feng'; //var 变量名 ,变量名前面加var为局部变量
age = '18';
//注这里需要注意,建议使用的时候一般不要使用全局变量!否则如果代码量比较大的
//时候容易出现调用混乱的问题
}
//执行函数
m1();
数值:
var num = 10; //整数
var num = 10.2; //浮点数
var num = 10.; //小数点后面没有数字,解析成10
var num = .1; // 解析成0.1
var num = "1234dsadsa";
parseInt(num); // 1234
函数可解析一个字符串,并返回一个整数。
如果中间遇到不合法的字符,马上停止剖析,返回已经剖析过的数值。
如果开始就遇到不合法的字符,返回NaN。
parseFloat("23.098 xyz"); //23.098
剖析参数字符串并返回浮点数。
如果遇到不合法的字符串,马上停止剖析,返回已经剖析过的数值。
如果开始就遇到不合法的字符,返回NaN。
字符串
字符串创建(两种方式)
1、变量 = “字符串”
2、字符串对象名称 = new String(字符串)
字符串常用方法及属性
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight()
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.length 获取字符串的长度
var a = 'liufeng'
undefined
a.length
7
obj.trim() 去除空格
var a = " liufeng "
undefined
a.trimLeft() #去除左边的空格
"liufeng "
a.trimRight() #去除右边的空格
" liufeng"
a.trim() //去除两边的空格
"liufeng"
a
" lliufeng " #这里可以发现我执行了上面的去除空格的命令之后,实际的值是没有改变的
b = a.trim()
"liufeng" #但是我们可以通过赋值来改变他
b
"liufeng"
obj.charAt(index) 根据索引获取字符串里的字符
b
"liufeng"
b.charAt(0)
"l"
b.charAt(1)
"i"
b.charAt(2)
"u"
obj.indexOf(char) 去字符串找指定的字符的索引值是多少
b
"liufeng"
b.indexOf("f")
3
obj.substring(start,end) 获取字符的子序列,类似于切片
b
"liufeng"
b.substring(0,3)
"liu"
数组
声明一个数组和python中的列表类似
a = [11,22,33,44] #声明一个数组 [11, 22, 33, 44]
数值的常用方法
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.sort( ) 对数组元素进行排序
数组长度
a
[22, 11]
a.length
2
插入
a = [11,22,33,44] #声明一个数组
[11, 22, 33, 44]
a.push(55) #在数组最后增加一个元素
#这里是数组的长度
a
[11, 22, 33, 44, 55]
a.unshift(00) #在数组最前面增加一个元素
#长度
a
[0, 11, 22, 33, 44, 55]
a.splice(3,0,'insert') #在指定的索引增加一个元素,括号内(3为索引值,0为固定值,要插入的内容)
[]
a
[0, 11, 22, "insert", 33, 44, 55]
a.unshift(100)
移除
a
[100, 0, 11, 22, "insert", 33, 44, 55]
a.pop() # 从尾部获取
a.shift() #从开头获取
a
[0, 11, 22, "insert", 33, 44]
a.splice(3,1) #从指定位置获取,括号内参数为(元素的索引,后面为索引后的元素个数,包含本身)
["insert"]
a
[0, 11, 22, 33, 44]
切片
a
[0, 11, 22, 33, 44]
a.slice(1,3)
[11, 22]
a
[0, 11, 22, 33, 44]
合并
a = [11,22]
[11, 22]
b = [44,55]
[44, 55]
a.concat(b)
[11, 22, 44, 55]
a
[11, 22]
b.concat(a)
[44, 55, 11, 22]
反转
a [11, 22] a.reverse() [22, 11] a [22, 11]
字符串格式化
a
[22, 11]
a.join('_')
"22_11"
a
[22, 11]
数组的遍历
1.for(var i=0; i<obj.length; i++) 2.for(var i in 数组/对象) 注意: 前者只可以遍历普通的数组 后者可以遍历数组或对象
算术类Math
Math.ceil(数值)
Math.floor(数值)
Math.round(数值)
Math.min(数值1,数值2)
Math.max(数值1,数值2)
Math.random() 获得0-1之间的随机数
运算符
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
流程控制
顺序结构
<script> console.log(“吃饭”); console.log(“睡觉”); console.log(“打豆豆”); </script>
分支结构
if条件选择语句
三元运算符 ? :
switch选择语句
do…while语句
while循环语句
for循环语句 for(初始;条件;增量)
break语句与continue语句
循环结构
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
for( 变量 in 数组或对象)
{
执行语句
……
}
js中的循环有两种方式
#第一种
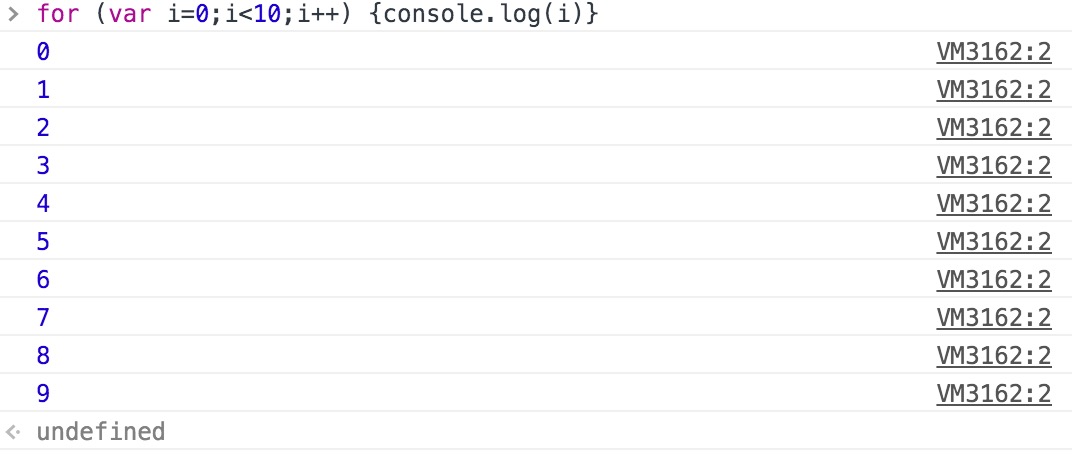
for (var i=0;i<10;i++) {console.log(i)}
#输出结果,看本代码下第一图
#第二种
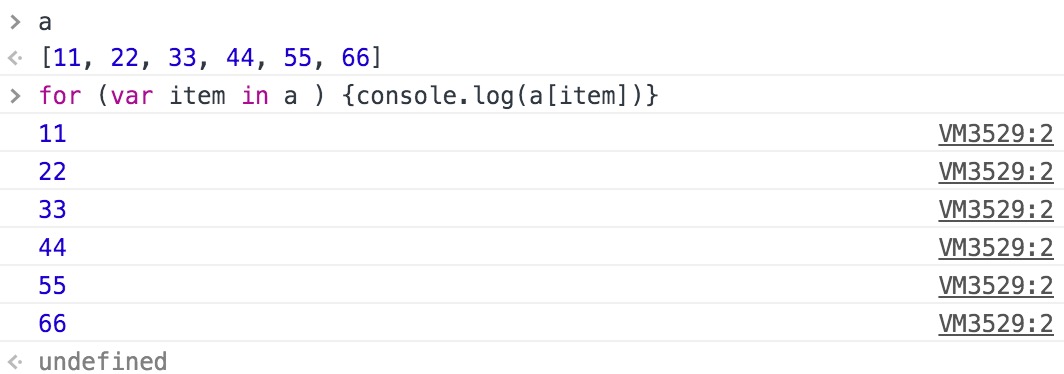
for (var item in a) {console.log(a[item])}
#输出结果,看本代码下第二图

图二:

函数
js的函数有三种书写方式:
#普通青年
1.function test(){
console.log();
}
#文艺青年
2.var test = function(){
console.log('dsadsaj');
}
test();
#二逼青年
3.(function(){
consoel.log('dsadsa');
})()
JavaScript系统函数
eval ( ) 是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
1、序列化
JSON.stringify(obj) 序列化
JSON.parse(str) 反序列化
2、转义
decodeURI( ) URl中未转义的字符
decodeURIComponent( ) URI组件中的未转义字符
encodeURI( ) URI中的转义字符
encodeURIComponent( ) 转义URI组件中的字符
escape( ) 对字符串转义
unescape( ) 给转义字符串解码
URIError 由URl的编码和解码方法抛出
字典
dict1 = {'k1':123,'k2':234} #定义一个字典
Object {k1: 123, k2: 234}
dict1['k1']
123
异常处理
<script type="text/javascript"> try{ var tiancai = isme }catch(e) { console.log(e) }finally{ console.log("shuaige is so smart;") } </script>
DOM编程
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
DOM编程:可以操作html所有的标签,进行找、操作!他也是javascript的一部分

1、选择器:
1、直接查找
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)
2、间接查找
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
属性节点的操作:
对节点的类进行操作:
tag.className => 直接整体做操作
tag.classList.add('样式名') 添加指定样式
tag.classList.remove('样式名') 删除指定样式
获取本文节点的值
innerText innerHtml value获取当前选中的value值 1.input value获取当前标签中的值 2.select (selectedIndex) 3.textarea innerHTML 给节点添加html代码: 该方法不是w3c的标准,但是主流浏览器支持 tag.innerHTML = “<p>要显示内容</p>”;
操作css样式属性

使用js操作css属性的写法是有一定的规律:
1、对于没有中划线的css属性一般直接使用style.属性名即可。
如:
obj.style.margin,obj.style.width,obj.style.left,obj.style.position等
2、对于含有中划线的css属性,将每个中划线去掉并将每个中划线后的第一个字符换成大写即可。
如:
obj.style.marginTop,obj.style.borderLeftWidth,obj.style.zIndex,obj.style.fontFamily等。
属性操作:
有些元素节点会有一些属性,用以对元素做更具体的描述。 <div id=“alist”>中的id=“alist”就是 一个属性节点 获取属性值: element.getAttribute(“属性名”); 更改属性值: element.setAttribute(“属性名”,属性值); 删除属性: element.removeAttribute(“属性名”);
创建节点
1.字符串的方式创建: var tag = "<input type='text' />"; xxx.insertAdjacentHTML('beforeEnd',tag); 注意:第一个参数只能是: ‘beforeBegin’‘afterBegin’‘beforeEnd’‘afterEnd’ 2.createElement(标签名) 创建一个指定名称的元素。 例:var tag = document.createElement(“input") tag.setAttribute('type','text');
追加/替换节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
节点替换
somenode.replaceChild(newnode, 某个节点);
window常用方式
alert() 提示警告信息
语法:alert(“信息”)
confirm() 提示确认信息
语法: confirm(“信息”)
setInterval( )
从载入后,每隔指定的时间就执行一次某程序
temp = setInterval( “函数( )”,毫秒)
clearInterval( )
取消某setInterval( )的设置
clearInterval(temp )
setTimeout( )
在载入后延迟指定时间后,去执行某程序(记住,次数是一次)
如果递归调用,可以类似setInterval ( )。
timer =setTimeout( “函数( )”,毫秒)
clearTimeout( )
取消某setTimeout( )的设置
clearTimeout(timer)
location.href 获取URL
location.href = "url" 重定向
location.reload()
事件
首先了解下面的意思:
事件:比如有一个“按钮”,当你点击的时候发生什么,双击的时候发生什么,这个就叫做事件!
注册:首先这个按钮,当你点击的时候发生的动作,上面的事件要使他出现我们想要的效果,首先得把事件和函数进行绑定,然后把他们注册到指定标签上。
常用事件:
- onclick
- onblur
- onfocus
- ..................
举例代码如下:
写一个input的标签,首先把事件和函数进行绑定,当你一点这个按钮的时候就会自动执行,绑定的函数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red { background-color: red; } </style> </head> <body> <div id="id_1"> </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onclick="edit();" value="修改" /> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); i.className = 'color_red'; } </script> </body> </html>
那么恢复按钮呢?只要在新增一个即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red { background-color: red; } </style> </head> <body> <div id="id_1"> </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onclick="edit();" value="修改" /> <input type="button" onclick="rollback();" value="回滚"/> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); i.className = 'color_red'; } function rollback() { var i = document.getElementById('id_1'); i.className = ''; //这里只要给他设置为空即可 } </script> </body> </html>
事件列表:
属性 |
此事件什么时候发生(什么时候被触发 |
| onabort | 图象的加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 区域的内容被修改 |
| onclick | 当用户点击某个对象时调用的事件句柄(比点击input标签时执行上面的代码例子) |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onerror | 在加载文档或图像时发生错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 某个键盘按键被按下 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘被松开 |
| onload | 一张页面或一副图片完成加载 |
| onmousedown | 鼠标按钮被按下 |
| onmousemove | 鼠标移动过来后 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseover | 鼠标移动到某个元素之上 |
| onmouseup | 鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
| onselect | 文本被选中 |
| onsubmit | 确认按钮被点击 |
| onunload | 用户退出页面 |
常用事件
一般事件
获得焦点事件onfocus
失去焦点事件onblur
页面事件
载入页面onload
鼠标事件
单击事件onclick
单击事件ondbclick
鼠标移入事件onmouseover
鼠标移出事件onmouseout
键盘事件
键按下事件onkeydown
键抬起事件onkeyup
键按下并抬起事件onkeypress
注:一个标签可以绑定多个事件!!
<input type="button" onmouseover="edit()" onmouseout="rollback()" value="修改&回滚" />
注:onload 和其他的不太一样,他是页面事件
<script type="text/javascript"> // 这里的onload是加载完页面后就执行 window.onload = function () { alert("The page Load complete") };</script>
案例
调转页面函数
<body> <div> 跳转范例 </div> <div> <!--在同一个标签内打开--> <input type="button" onclick="jump()" value="跳转至百度" /> <!--新起一个标签打开--> <input type="button" onclick="jump_new()" value="跳转至百度" /> </div> <script type="text/javascript"> function jump() { window.location.href = 'https://www.baidu.com' } function jump_new() { window.open('https://www.baidu.com') } </script>
confirm() ,弹出消息提示框,显示“是”或“否”,根据用户的选择返回True 或者 Flase
<script type="text/javascript"> var result = confirm('是否继续'); console.log(result); </script>
跑马灯实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎光临 </title> <!--跑马灯实例--> <script type="text/javascript"> function run_go() { //定义一个函数 var content = document.title; //获取title的内容 var firstChar = content.charAt(0); //获取content第一个元素 var sub = content.substring(1,content.length); //获取content字符串剩余的元素 document.title = sub + firstChar; //对字符串进行新的拼接 } setInterval('run_go()',1000); //使用interval每秒执行然后达到跑马灯的目的 </script> </head> <body> </body> </html>
搜索框实例,实用性非常高,已用在很多地方!!!
<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title></title> <style> .gray{ color:gray; } .black{ color:black; } </style> </head> <body> <!--input标签内注注册了两个事件(onfocus/onblur并且事件已经绑定了函数)--> <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/> <script type="text/javascript"> function Enter(){ //函数Enter的作用,当元素获得焦点就把里面的值设置为空并把颜色设置为黑色 var id= document.getElementById("tip"); //找到id为tip的标签并赋值给id id.className = 'black'; //给id的class设置为black if(id.value=='请输入关键字'||id.value.trim()==''){ id.value = '' } //判断找到的标签的value='请输入关键里'或者你输入的内容为空 } function Leave(){ //函数Leave的作用,当元素失去焦点就把里面的值设置为"请输入关键字"并把颜色设置为灰色 var id= document.getElementById("tip"); //找到id为tip的标签病赋值为id var val = id.value; //吧id的value属性赋值为val if(val.length==0||id.value.trim()==''){ id.value = '请输入关键字'; id.className = 'gray'; }else{ id.className = 'black'; } //判断如果val的长度为0,或者用户输入为空字符,吧id的value设置为"请输入关键字" //否则吧id.class设置为black } </script> </body> </html> 搜索框或者输入框使用的实例,常用!





