javafx做桌面应用程序
idea可以直接开发javafx项目,但是需要一个SceneBuilder ,用来开发ui,或者按照 https://blog.csdn.net/hst_gogogo/article/details/82530929 ,进行集成
开发过程
说明:给fxml文件内标签设置control配置我这边没有生效,通过id注解控件,拿到的控件为空;通过 #方法名 注解控件方法是可以成功调用到方法
补充:设置controller方法找到原因了,因为给控件设置id应该是fx:id 而不是 id,完美解决
这边我用的是仿照安卓的控件查找和事件设置
java代码:、
Main.java
package sample;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.fxml.FXMLLoader;
import javafx.scene.Node;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextArea;
import javafx.stage.Stage;
import java.util.Random;
public class Main extends Application {
MainController mainController;
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
Random random = new Random();
int i = random.nextInt(3);
primaryStage.setTitle("Random 0-3 ,nextInt = " + i);
mainController = new MainController();
mainController.button_left = (Button) root.lookup("#button_left");
mainController.button_right = (Button) root.lookup("#button_right");
mainController.textArea_left = (TextArea) root.lookup("#textArea_left");
mainController.textArea_right = (TextArea) root.lookup("#textArea_right");
mainController.initAction();
primaryStage.setScene(new Scene(root, 1280, 720));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
MainControl.java
package sample;
import javafx.event.EventHandler;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.TextArea;
import javafx.scene.input.MouseEvent;
public class MainController {
// @FXML
TextArea textArea_left;
// @FXML
TextArea textArea_right;
// @FXML
Button button_left;
// @FXML
Button button_right;
int clickLeftCount = 0;
int clickRightCount = 0;
// @FXML
void click_left() {
if (button_left!=null){
button_left.setText("我是button_left");
}else {
System.out.println("click_left is null");
}
if (textArea_left != null) {
textArea_left.setText(clickLeftCount++ + "");
}else {
System.out.println("textArea_left is null");
}
}
// @FXML
void click_right() {
if (button_right!=null){
button_right.setText("我是button_right");
}else {
System.out.println("click_right is null");
}
if (textArea_right != null) {
textArea_right.setText(clickRightCount++ + "");
}else {
System.out.println("textArea_right is null");
}
}
public void initAction() {
if (button_left!=null){
button_left.setOnMouseClicked(new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
if (button_left!=null){
button_left.setText("我是button_left");
}else {
System.out.println("click_left is null");
}
if (textArea_left != null) {
textArea_left.setText(clickLeftCount++ + "");
}else {
System.out.println("textArea_left is null");
}
}
});
}
if (button_right!=null){
button_right.setOnMouseClicked(new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
if (button_right!=null){
button_right.setText("我是button_right");
}else {
System.out.println("click_right is null");
}
if (textArea_right != null) {
textArea_right.setText(clickRightCount++ + "");
}else {
System.out.println("textArea_right is null");
}
}
});
}
}
}
fxml布局,是通过SceneBuilder绘制UI后,保存的fxml文件
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.shape.Line?>
<Pane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0"
prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1"
>
<children>
<TextArea id="textArea_left" layoutX="55.0" layoutY="50.0" prefHeight="83.0" prefWidth="197.0"
style="-fx-background-color: #ff0;"/>
<TextArea id="textArea_right" layoutX="351.0" layoutY="50.0" prefHeight="83.0" prefWidth="197.0"
style="-fx-background-color: #ff0;"/>
<Button id="button_left" layoutX="107.0" layoutY="296.0" mnemonicParsing="false" text="Random(0-3)"/>
<Button id="button_right" layoutX="403.0" layoutY="296.0" mnemonicParsing="false" text="Random(0-3)"/>
<Line endX="27.0" endY="74.0" layoutX="126.0" layoutY="222.0" startX="27.0" startY="-89.0"/>
<Line endX="27.0" endY="74.0" layoutX="422.0" layoutY="222.0" startX="27.0" startY="-89.0"/>
</children>
</Pane>
打包过程

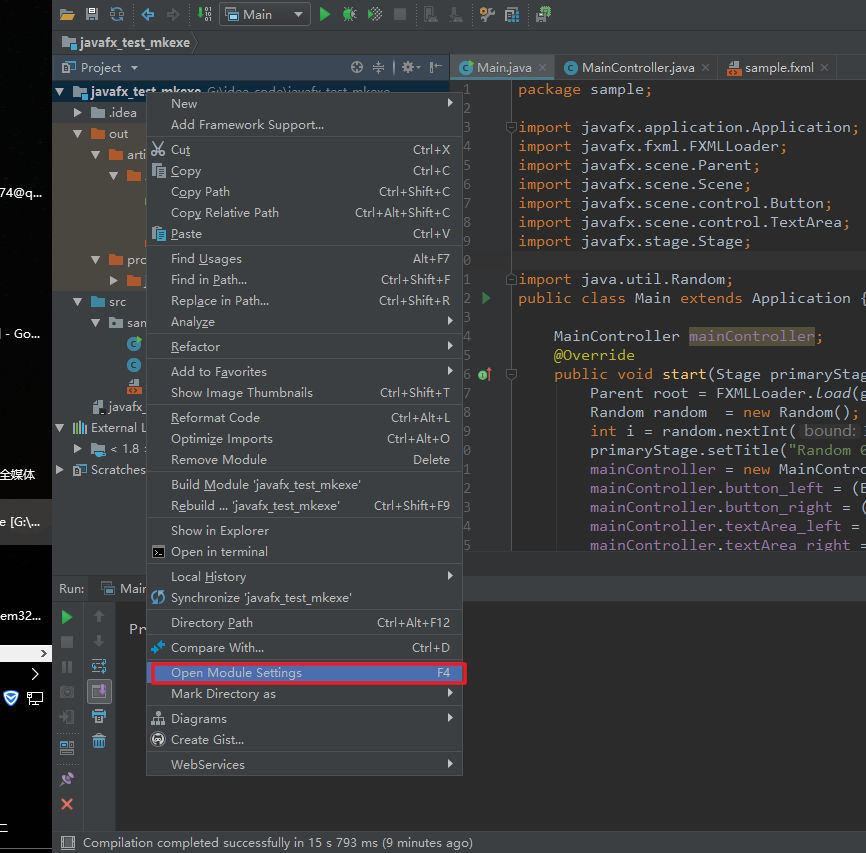
选择module setting

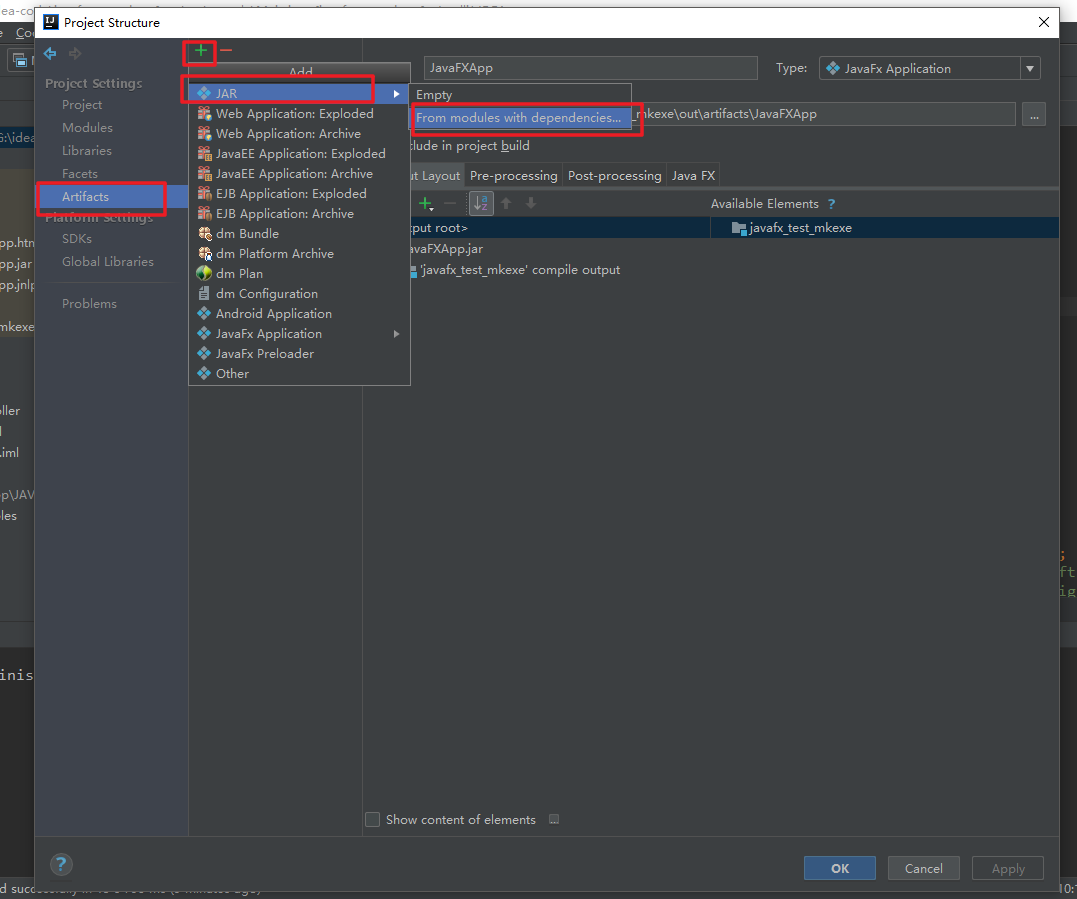
新建一个执行命令

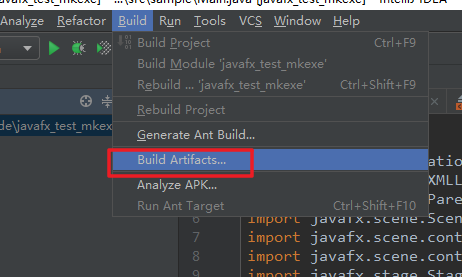
选择build刚刚新建的命令


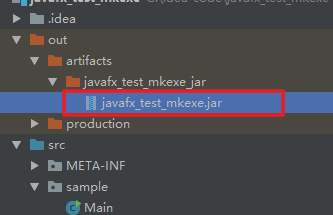
这就能看到jar包了,右键在jvm环境执行


能正常看到我们的页面,这就是一个可执行jar包了,放在有jre环境的机器上,就可以正常运行了
jar转换为exe执行文件
首先下载一个exe4j的jar包转换为exe的工具
然后按照百度教程
https://jingyan.baidu.com/article/c275f6ba28e15ae33d756711.html
就可以生成exe文件,在没有jre环境的机器上也可以正常运行我们的软件了



