第一阶段大作业 数据字典的删除与添加


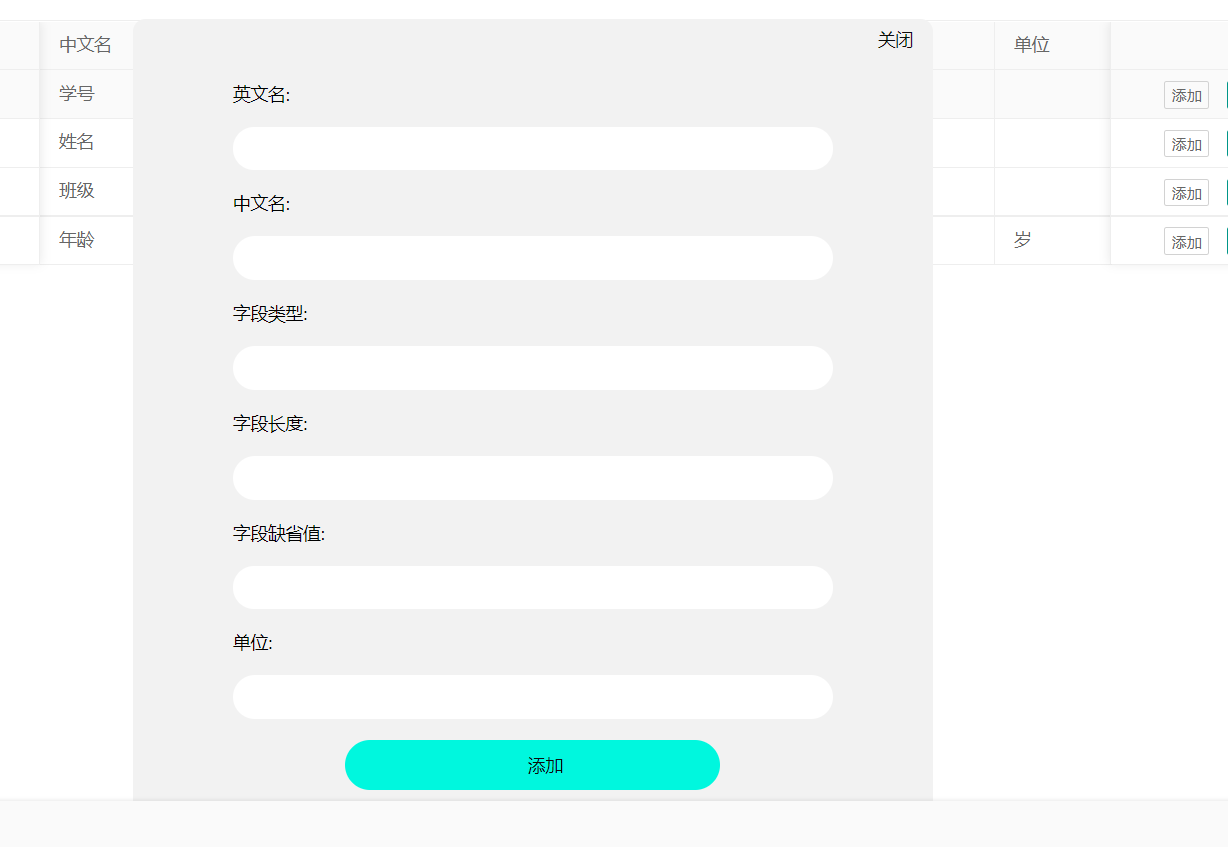
添加与修改类似
同样用到对话框
删除点击确定后就会删除
var key_english=document.getElementById("key_english") var key_china=document.getElementById("key_china") var key_type=document.getElementById("key_type") var key_long=document.getElementById("key_long") var key_null=document.getElementById("key_null") var key_unit=document.getElementById("key_unit") var box = my$('box'); var close = my$('close'); var ok_dictionary=my$('login') var key_english_0 var key_unit_0 ok_dictionary.onclick = function () { if(ok_dictionary.value=="修改"){ $.ajax({ type: "GET", url: "/update_dictonary", data: {key_english:key_english.value, key_china:key_china.value,key_type:key_type.value , key_long:key_long.value,key_null:key_null.value,key_unit:key_unit.value ,table_name:'{{ table_name }}',database_name:'{{ database_name }}' ,key_english_0:key_english_0,key_unit_0:key_unit_0}, dataType: "json", success: function(data){ if(data.flag==1){ alert("修改成功,请刷新页面") }else{ alert("修改失败") } } }); }else if(ok_dictionary.value=="添加"){ $.ajax({ type: "GET", url: "/add_dictonary", data: {key_english:key_english.value, key_china:key_china.value,key_type:key_type.value , key_long:key_long.value,key_null:key_null.value,key_unit:key_unit.value ,table_name:'{{ table_name }}',database_name:'{{ database_name }}'}, dataType: "json", success: function(data){ if(data.flag==1){ alert("添加成功,请刷新页面") }else{ alert("添加失败") } } }); } } close.onclick = function () { box.style.display = 'none'; // 关闭后恢复box到原来的默认位置 box.style.top = '200px'; box.style.left = ''; } box.onmousedown = function (e) { e = e || window.event; // 盒子的位置 var x = getPage(e).pageX - box.offsetLeft; var y = getPage(e).pageY - box.offsetTop; document.onmousemove = function (e) { e = e || window.event; box.style.left = getPage(e).pageX - x + 'px'; box.style.top = getPage(e).pageY - y + 'px'; } } document.onmouseup = function () { document.onmousemove = null; } var table = layui.table; layui.use(['element', 'layer', 'util'], function(){ var element = layui.element ,layer = layui.layer ,util = layui.util ,$ = layui.$; //头部事件 util.event('lay-header-event', { //左侧菜单事件 menuLeft: function(othis){ layer.msg('展开左侧菜单的操作', {icon: 0}); } ,menuRight: function(){ layer.open({ type: 1 ,content: '<div style="padding: 15px;">处理右侧面板的操作</div>' ,area: ['260px', '100%'] ,offset: 'rt' //右上角 ,anim: 5 ,shadeClose: true }); } }); }); table.on('tool(demo)', function(obj){ var data = obj.data; if(obj.event === 'add'){ key_english.value="" key_china.value="" key_type.value="" key_long.value="" key_null.value="" key_unit.value="" key_english_0="" key_unit_0="" ok_dictionary.value="添加" box.style.display = 'flex'; } else if(obj.event === 'del'){ layer.confirm('真的删除行么', function(index){ $.ajax({ type: "GET", url: "/delete_dictonary", data: {key_english:data.key_english,table_name:'{{ table_name }}',database_name:'{{ database_name }}'}, dataType: "json", success: function(data){ if(data.flag==1){ alert("删除成功,请刷新页面") }else{ alert("删除失败") } } }); }); } else if(obj.event === 'dictionary'){ key_english.value=data.key_english key_china.value=data.key_china key_type.value=data.key_type key_long.value=data.key_long key_null.value=data.key_null key_unit.value=data.key_unit key_english_0=data.key_english key_unit_0=data.key_unit ok_dictionary.value="修改" box.style.display = 'flex'; } });

