大二下学期团队项目(收藏转移)
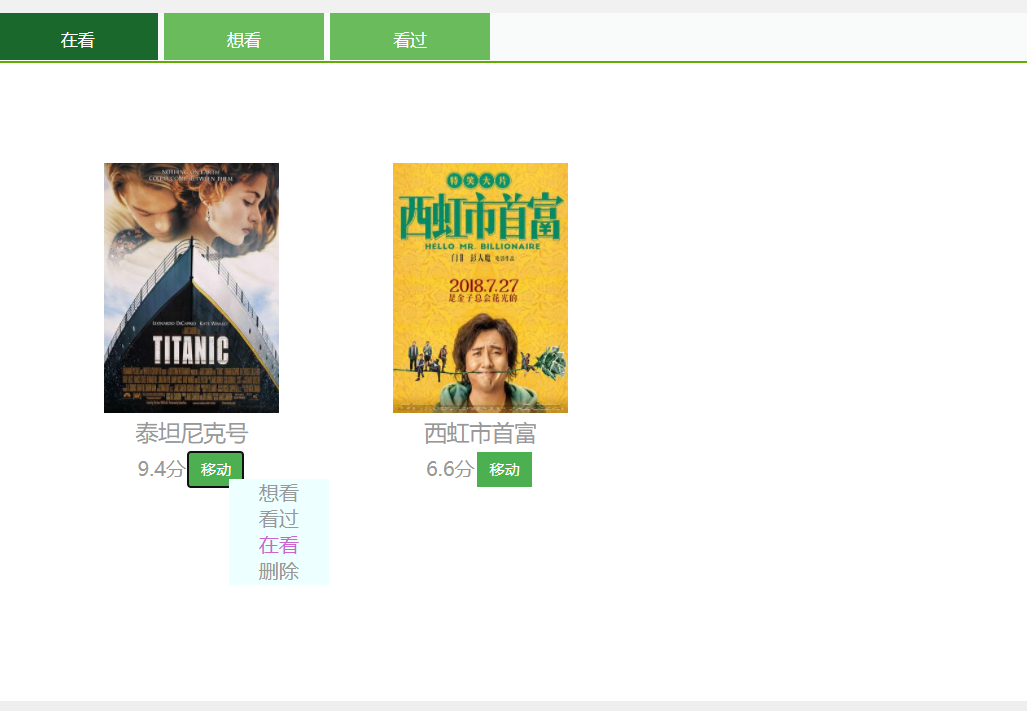
今日完成了收藏转移的功能,收藏列表会将收藏电影一一展示出来,并在每个电影右下角有个按钮,点击会有一个div,上面有要转移的位置,点击即可转移,点击其他位置div会消失。
function on_like(){ $.ajax({ url: "/web_like_query", data: { usertype:"在看" }, success: function (data) { if(data.data==""){ $(".movie_show").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".movie_show").append(appendUlBody); }else{ $(".movie_show").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<li style="width:25%;float:left" >'+ '<img src="'+data.data[i][4]+'" height="280px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><font size="4px">'+data.data[i][1]+'</font></a></br>'+ '<font size="3px">'+data.data[i][5]+'分</font><button class="btn_more" onclick="btn_more('+i+')">移动</button></p>'+ '<div style="visibility:hidden" class="top_div" id="top_div_'+i+'">'+ '<ul><li onclick="div_on_click('+"'在看','想看',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">想看</li>'+ '<li onclick="div_on_click('+"'在看','看过',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">看过</li>'+ '<li style="color:#cc66cc;font-size:16px; cursor:pointer;">在看</li>'+ '<li onclick="div_on_click('+"'在看','删除',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">删除</li></ul></div></li>' $(".movie_show").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function want_like(){ $.ajax({ url: "/web_like_query", data: { usertype:"想看" }, success: function (data) { if(data.data==""){ $(".movie_show").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".movie_show").append(appendUlBody); }else{ $(".movie_show").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<li style="width:25%;float:left">'+ '<img src="'+data.data[i][4]+'" height="280px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><font size="4px">'+data.data[i][1]+'</font></a></br>'+ '<font size="3px">'+data.data[i][5]+'分</font><button class="btn_more" onclick="btn_more('+i+')">移动</button></p>'+ '<div style="visibility:hidden" class="top_div" id="top_div_'+i+'">'+ '<ul><li style="color:#cc66cc;font-size:16px; cursor:pointer;">想看</li>'+ '<li onclick="div_on_click('+"'想看','看过',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">看过</li>'+ '<li onclick="div_on_click('+"'想看','在看',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">在看</li>'+ '<li onclick="div_on_click('+"'想看','删除',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">删除</li></ul></div></li>' $(".movie_show").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function have_like(){ $.ajax({ url: "/web_like_query", data: { usertype:"看过" }, success: function (data) { if(data.data==""){ $(".movie_show").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".movie_show").append(appendUlBody); }else{ $(".movie_show").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<li style="width:25%;float:left">'+ '<img src="'+data.data[i][4]+'" height="280px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><font size="4px">'+data.data[i][1]+'</font></a></br>'+ '<font size="3px">'+data.data[i][5]+'分</font><button class="btn_more" onclick="btn_more('+i+')">移动</button></p>'+ '<div style="visibility:hidden" class="top_div" id="top_div_'+i+'">'+ '<ul><li onclick="div_on_click('+"'看过','想看',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">想看</li>'+ '<li style="color:#cc66cc;font-size:16px; cursor:pointer;">看过</li>'+ '<li onclick="div_on_click('+"'看过','在看',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">在看</li>'+ '<li onclick="div_on_click('+"'看过','删除',"+"'"+data.data[i][1]+"'"+','+data.data[i][3]+')" style="font-size:16px; cursor:pointer;">删除</li></ul></div></li>' $(".movie_show").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function btn_1(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn1.style.background="#1a682b" btn2.style.background="#6abb5c" btn3.style.background="#6abb5c" on_like() } function btn_2(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn2.style.background="#1a682b" btn1.style.background="#6abb5c" btn3.style.background="#6abb5c" want_like() } function btn_3(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn3.style.background="#1a682b" btn2.style.background="#6abb5c" btn1.style.background="#6abb5c" have_like() } function btn_more(id){ str="top_div_"+id; switch (document.getElementById(str).style.visibility) { case 'visible': document.getElementById(str).style.visibility = 'hidden'; event.stopPropagation(); break; case 'hidden': document.getElementById(str).style.visibility = 'visible'; event.stopPropagation(); break; } var x=document.getElementsByClassName("top_div"); var i; for(i=0;i<x.length;i++){ if(i!=id){ x[i].style.visibility="hidden"; } } } function div_hidden(){ var x=document.getElementsByClassName("top_div"); var i; for(i=0;i<x.length;i++){ x[i].style.visibility="hidden"; } } function div_on_click(usertype,usertype_new,usermovie,scorenum){ $.ajax({ url: "/web_like_trans", data: { usertype:usertype,usertype_new:usertype_new,usermovie:usermovie,scorenum:scorenum }, success: function (data) { if(data.data==1){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") alert("转移成功") var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") if(btn1.style.background=="rgb(26, 104, 43)"){ on_like() } if(btn2.style.background=="rgb(26, 104, 43)"){ want_like() } if(btn3.style.background=="rgb(26, 104, 43)"){ have_like() } } if(data.data==0){ alert("请求失败") } if(data.data==-1){ alert("删除成功") } if(data.data==2){ alert("已存在") } }, error: function (xhr, type, errorThrown) { } }) }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?