前端分布引导插件IntroJs的使用
在用户第一次使用网站的时候,一般会提供新手引导的提示,提示用户重要的功能使用,实现方法比较多,但是有一点,屏幕的自适应问题,大多数自己写的实现方法无非就是一个div遮罩层,然后再需要指引的位置放置一张图片等,但是如果屏幕并非一般的常用尺寸,那么就会出现图片位置不对应的问题,原因就是在css里边固定了图片的位置,并没有自适应。
IntroJs这个插件是一个开源的分布引导插件,采用绑定div的方式,动态生成提示文字,屏幕缩放以后,相应的提示内容的位置也会随div变化而变化,唯一的缺点就是对于自定义的样式(图片等)支持的不好,可以满足简单的需求。
IntroJs简介
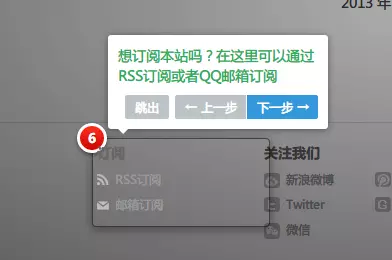
分步指南用于向首页使用网站或者移动应用添加漂亮的分布指南效果,你在新浪微博、扣扣空间上可能看过类似的。Intro.js 作为一个网站功能操作分布引导插件,支持使用键盘的前后方向键导航,使用 Enter 和 ESC 键退出指南。支持 Chrome、Firefox、Safari 浏览器以及部分IE 浏览器。
使用方法:
百度下载压缩文件,然后在项目中引用css和js文件。
1 <link href="../intro.js-0.5.0/introjs.css" type="text/css" rel="stylesheet" /> 2 <script type="text/javascript" src="../intro.js-0.5.0/intro.js"></script>
自己修改文件路径,然后进行配置,这一步是关键:
1 introJs().setOptions({ 2 //对应的按钮 3 prevLabel:"上一步", 4 nextLabel:"下一步", 5 skipLabel:"跳过", 6 doneLabel:"结束", 7 //对应的数组,顺序出现每一步引导提示 8 steps: [ 9 { 10 //第一步引导 11 //这个属性类似于jquery的选择器, 可以通过jquery选择器的方式来选择你需要选中的对象进行指引 12 element: '#selfDi', 13 //这里是每个引导框具体的文字内容,中间可以编写HTML代码 14 intro: '<font style="color:#4f98fd;">点击“自动选取”按钮,一键智能选取 结节层面和位置。 </font>', 15 //这里可以规定引导框相对于选中对象出现的位置 top,bottom,left,right 16 position: 'right' 17 }, 18 { 19 //第一步引导 20 element: '.ide', 21 //这里是每个引导框具体的文字内容,中间可以编写HTML代码 22 intro: '<font style="color:#4f98fd;">点击“手动选取”按钮, 手动选择需要检测的结节层面</font>', 23 //这里可以规定引导框相对于选中对象出现的位置 top,bottom,left,right 24 position: 'right' 25 }, 26 { 27 //第二步引导 28 element: '#next', 29 intro: '<font style="color:#4f98fd;">点击“上一张”、“下一张”按钮,跳转至不同层面 也可点击“播放”按钮,自动播放层面幻灯片</font>', 30 position: 'right' 31 }, 32 { 33 //第三步引导 34 element: '#dicom', 35 intro: '<font style="color:#4f98fd;">在方框中点击并拖拽鼠标画圈,选取结节位置范围</font>', 36 position: 'left' 37 }, 38 { 39 //第三步引导 40 element: '#diaButton', 41 intro: '<font style="color:#4f98fd;">点击“开始检测”按钮,对选取的全部结节位置 进行智能检测,等待计算结果</font>', 42 position: 'right' 43 }, 44 { 45 //第三步引导 46 element: '.sign', 47 intro: '<font style="color:#4f98fd;">升级VIP用户,对影像图进行标注。</font>', 48 position: 'right' 49 } 50 51 ] 52 53 }).start();
先说代码结尾的start()方法,就是启用分步引导的函数,代码中给出了实现的代码,把这段代码写在需要调用的地方,何处调用?如何判断?方法就是读取cookie,根据cookie的状态来判定用户是否第一次使用网站,下一篇会具体写到,本篇只介绍IntroJs。
作为测试代码,可以把上述代码写在页面加载就启用,测试版本。
element:需要绑定的具体元素,可以是按钮、图片、或者div。
intro:引导的具体内容,可以写文字,或者是html代码
position:Top、right、bottom、left来指示引导内容的位置。
代码中只写了3步引导,具体根据自己实际项目添加。最后调用代码: