iOS端架构、基本组成与使用说明
一、 app整体描述
app的描述:需求文档+接口文档+程序架构。
说明:新入手的开发人员必须拿到这三个说明文档才能整体了解app功能。
二、app架构描述
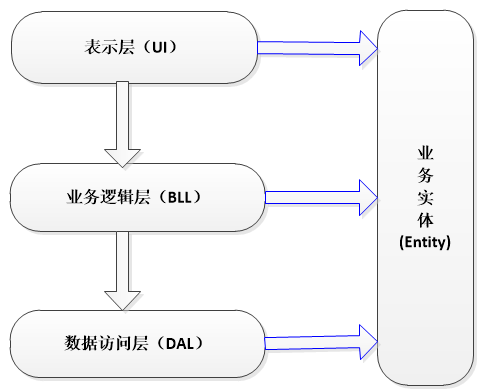
1、架构视图

2、分层结构说明
【1】 app主结构分层
| 分层结构 | 功能 | 使用数据 |
|---|---|---|
| UI视图层 | UI数据展示 | Entity |
| crontroller层 | UI跳转组织与简单业务逻辑 | Entity |
| servicer层 | 服务层、处理上层请求 | Entity |
【2】 业务逻辑层说明
整合业务逻辑处理模块、数据访问层、数据处理模块,使用facade模式为上层提供服务支持。 屏蔽底层业务逻辑、数据获取、数据处理细节。
使用继承抽象机制剥离出基本功能,建立起稳定的抽象层依赖; 对外提供依赖注入点。
【3】 数据访问层
| 组成 | 说明 | 使用数据 |
|---|---|---|
| 网络数据访问 | 网络引擎模块 | json |
| 本地缓存数据访问 | 本地文件管理模块 | 归档文件或数据库 |
| 全局内存缓存 | 全局内存数据存储获取 |
三、 各层次类库引进与定制
| 说明 | 备注 | |
|---|---|---|
| UI表示层(View) | 提供开发规则、提供部分基础类库 | 复杂界面提供html5支持 |
| UI控制层 | 提供开发规则 | 归档文件或数据库 |
| Entity基类 | 提供抽象类 | 继承定制、提供参量配置接口 |
| 业务逻辑层 | 提供抽象层 | 继承定制 |
| 数据访问层 | 提供网络访问、本地缓存模块 | 在业务逻辑层配置使用 |
| 数据处理模块 | 全局内存数据存储获取 | 提供加解密、格式转化等功能模块 |
1、 UI表示层(View)
UI组件的开发规则: 1)数据与表示的分离; 2)根据根、干、叶的规则对复杂视图进行分拆开发设计。
普通视图:按设计需求定制; 统计、饼状图、柱状图:目前使用第三方库https://github.com/zzf073/PieChart 后期使用混合开发。
2、 UI控制层
视图跳转控制器: 大部分由系统提供:tabbar、导航控制; 左右滑动菜单:第三方库或自己定制;
单功能复杂控制器:按照容器控制器原则拆分逻辑、或者按照mvvm模式进行设计。
3、 业务逻辑层
按照facade模式设计,对UI层屏蔽业务逻辑处理和数据获取处理功能。 UI层模块将请求操作交给业务处理层或service层处理。
4、 数据访问层
主要设涉及到网络访问模块和本地数据存贮模块。
现在已有成熟的模块可供使用。
5、 数据处理模块:
处理加解密、数据格式转化、编解码处理、常用格式化功能等模块组成。
已有成熟的模块功能可供使用。
三、 业务逻辑层的使用步骤说明
1、获取或配置业务逻辑模块
单例模式:
[FQLoginManager sharedFQLoginManager].userName = self.userName.text;
普通模式:
self.modelManager = [[FQModelManager alloc] initWithModelName:@"FqHomeModel"];
2、配置请求参量
3、发起请求
[[FQLoginManager sharedFQLoginManager] loginWithParams:dic];
我思故我在





