The Runtime Interaction Model for Views-UI布局事件处理流程
The Runtime Interaction Model for Views
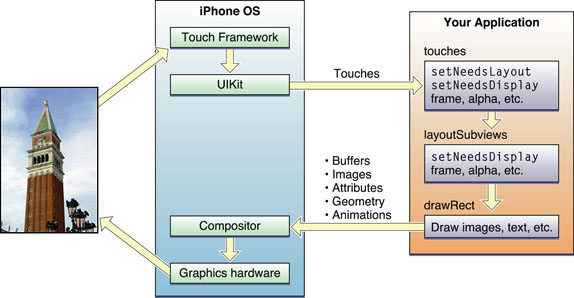
Any time a user interacts with your user interface, or any time your own code programmatically changes something, a complex sequence of events takes place inside of UIKit to handle that interaction. At specific points during that sequence, UIKit calls out to your view classes and gives them a chance to respond on behalf of your application. Understanding these callout points is important to understanding where your views fit into the system. Figure 1-7shows the basic sequence of events that starts with the user touching the screen and ends with the graphics system updating the screen content in response. The same sequence of events would also occur for any programmatically initiated actions.
Figure 1-7 UIKit interactions with your view objects 
The following steps break the event sequence in Figure 1-7 down even further and explain what happens at each stage and how you might want your application to react in response.
-
The user touches the screen.
-
The hardware reports the touch event to the UIKit framework.
-
The UIKit framework packages the touch into a
UIEventobject and dispatches it to the appropriate view. (For a detailed explanation of how UIKit delivers events to your views, see Event Handling Guide for iOS.) -
The event-handling code of your view responds to the event. For example, your code might:
-
Change the properties (frame, bounds, alpha, and so on) of the view or its subviews.
-
Call the
setNeedsLayoutmethod to mark the view (or its subviews) as needing a layout update. -
Call the
setNeedsDisplayorsetNeedsDisplayInRect:method to mark the view (or its subviews) as needing to be redrawn. -
Notify a controller about changes to some piece of data.
Of course, it is up to you to decide which of these things the view should do and which methods it should call.
-
-
If the geometry of a view changed for any reason, UIKit updates its subviews according to the following rules:
-
If you have configured autoresizing rules for your views, UIKit adjusts each view according to those rules. For more information about how autoresizing rules work, see Handling Layout Changes Automatically Using Autoresizing Rules.
-
If the view implements the
layoutSubviewsmethod, UIKit calls it.You can override this method in your custom views and use it to adjust the position and size of any subviews. For example, a view that provides a large scrollable area would need to use several subviews as “tiles” rather than create one large view, which is not likely to fit in memory anyway. In its implementation of this method, the view would hide any subviews that are now offscreen or reposition them and use them to draw newly exposed content. As part of this process, the view’s layout code can also invalidate any views that need to be redrawn.
-
-
If any part of any view was marked as needing to be redrawn, UIKit asks the view to redraw itself.
For custom views that explicitly define a
drawRect:method, UIKit calls that method. Your implementation of this method should redraw the specified area of the view as quickly as possible and nothing else. Do not make additional layout changes at this point and do not make other changes to your application’s data model. The purpose of this method is to update the visual content of your view.Standard system views typically do not implement a
drawRect:method but instead manage their drawing at this time. -
Any updated views are composited with the rest of the application’s visible content and sent to the graphics hardware for display.
-
The graphics hardware transfers the rendered content to the screen.
https://developer.apple.com/library/content/documentation/WindowsViews/Conceptual/ViewPG_iPhoneOS/WindowsandViews/WindowsandViews.html#//apple_ref/doc/uid/TP40009503-CH2-SW5



