Why React Is Favored by Front-End Specialists
In this section, we will discuss some of the features that make React a superior choice for front-end developers. Have a look:
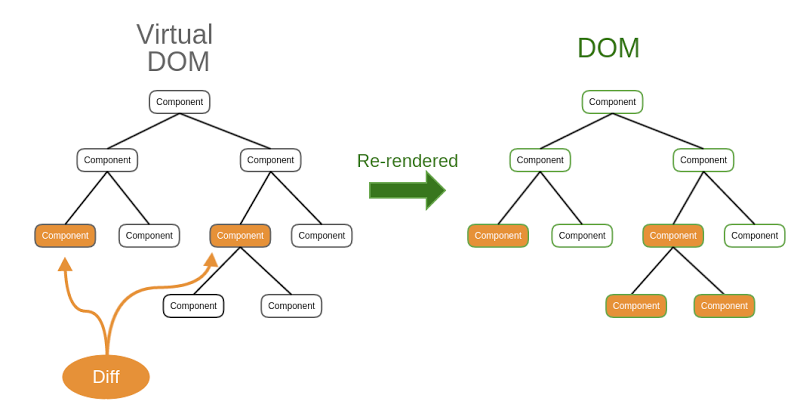
- The Virtual DOM: As discussed above, React.js brought in the helpful Virtual DOM - a virtual browser infinite times friendlier than the real browser. You may take it as the middleman sitting between the developer and the real browser.
The Virtual DOM assists React by modeling two versions of the DOM: the original and the updated one which reflects the changes made on the view. The framework then notes the differences and updates only the parts of the UI that differ from the original. Hence, easing the previous SSR version where they had to recreate the entire updated view. - React Native: React has revolutionized the mobile app development field as well. The React Native framework allows developers to create and deploy mobile apps in JavaScript that work as the ones made in native Java and Objective-C/Swift. This is because React utilizes a compilation of native code for both iOS and Android to write unique UI components.Additionally, React makes switching from the web to mobile pretty easy, something other mobile frameworks like Cordova and Ionic are incapable of. This is possible because React treats the view layer as an output of state, giving you the liberty to write code for both web and mobile (iOS as well as Android).
- JSX: React mixes JavaScript and HTML into one accessible JSX file. This way, React developers get the freedom to write HTML-like code directly into their JavaScript. It’s quick and convenient, giving you a way to build a reusable UI component with the advantages of both HTML and JavaScript.
- Interactive User Interfaces: React gives developers the liberty to mold and define their User Interfaces the way they want. Front-end developers just have to describe the interfaces in terms of functions to get the desired components, thus automating the development process. Before React, developers had to manually create steps to describe transactions on interfaces by utilizing native Web APIs and JavaScript.
- Flux Programming: While React is the ‘V’ in the MVC structure, Flux fills in the ‘M’ and ‘C’ components. This architecture is basically used to create data layers in applications built with JavaScript, defining simple, explicit, and traceable update paths for your application’s data. It fast-tracks the entire updating and bug-tracking process by effectively identifying and managing ‘Actions.’
- Reusable Components: The world is slowly moving towards interactive components, and the React team seems to understand that. React encourages the use of components, which can be anything under the sun - from simple buttons to complex lists - as long as the application requires it. These components are specifically built to use over and over again, in singular form or as a mix of separate, smaller components coming together to serve a different purpose altogether.
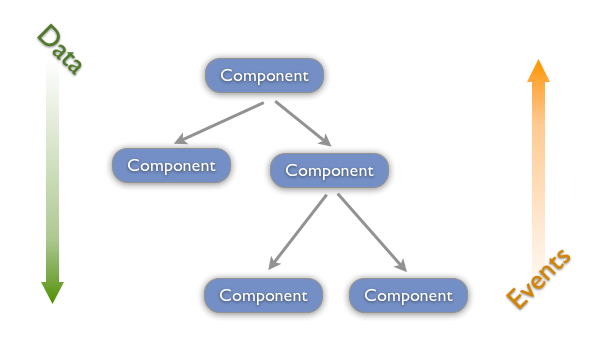
- One-Way Data Flow: Last but not the least, React utilizes unidirectional data flow, ensuring a clean data flow architecture throughout your application. This focused flow allows developers to have a better control over the functions.

Source: http://blog.embengineering.com/post/2016/04/16/introduction-to-react-data-flow/
https://dzone.com/articles/react-is-taking-over-front-end-development-why
我思故我在