ios GUI系统综述:iOS的图形绘制、动画与runloop
一、一条业务pipeline:
一个连接核心:coreanimation
二、两个进程:
1、app进程;
2、render进程;
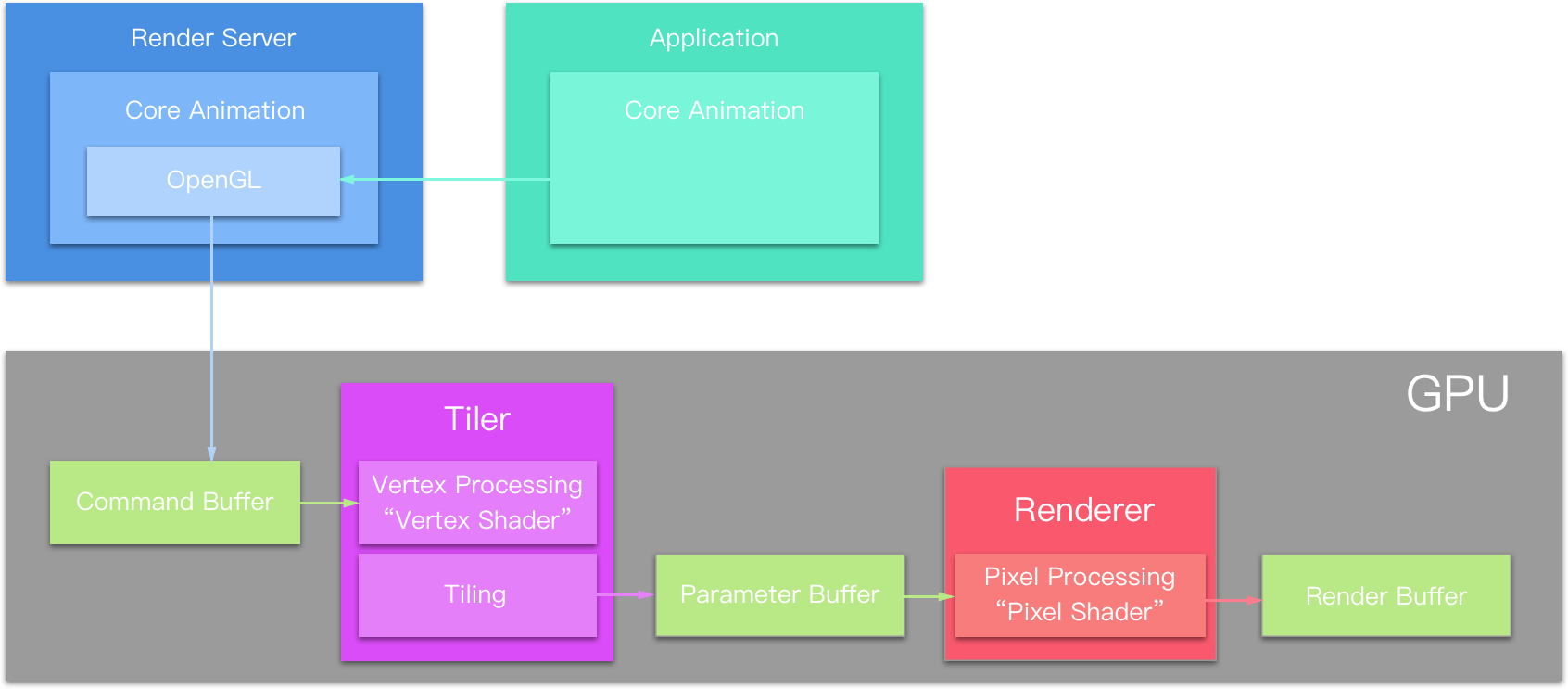
- 首先,由 app 处理事件(Handle Events),如:用户的点击操作,在此过程中 app 可能需要更新 视图树,相应地,图层树 也会被更新。
- 其次,app 通过 CPU 完成对显示内容的计算,如:视图的创建、布局计算、图片解码、文本绘制等。在完成对显示内容的计算之后,app 对图层进行打包,并在下一次 RunLoop 时将其发送至 Render Server,即完成了一次 Commit Transaction 操作。
- Render Server 主要执行 Open GL、Core Graphics 相关程序,并调用 GPU
https://www.cnblogs.com/feng9exe/p/10896042.html
两个循环:事件循环与显示循环;
三、3个硬件
在 iOS 系统中,图像内容展示到屏幕的过程需要 CPU 和 GPU 共同参与。
CPU 负责计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。
随后 CPU 会将计算好的内容提交到 GPU 去,由 GPU 进行变换、合成、渲染。
之后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上。
https://www.cnblogs.com/feng9exe/p/10898875.html
1、cpu
布局、绘图、解码、打包提交;
2、gpu
合成;
3、screen:
显示;
三、三个协调
1、runloop:协调物理屏幕、系统、应用进程;
2、core animation协调app进程、render进程;
3、display loop协调 gpu缓存与显示过程;
四、四个要素:
组件、路由、渲染、事件;
五、流程梳理
iOS绘图事务的运行验证
https://www.cnblogs.com/feng9exe/p/10343121.html
1、runloop接收到触摸事件,调用:
__CFRUNLOOP_IS_CALLING_OUT_TO_A_SOURCE0_PERFORM_FUNCTION__
__dispatchPreprocessedEventFromEventQueue
进行事件处理,UI调整标记;
2、在runloop当前循环结束时,调用
__CFRUNLOOP_IS_CALLING_OUT_TO_AN_OBSERVER_CALLBACK_FUNCTION__
CA::Transaction::commit()
CA::Context::commit_transaction(CA::Transaction*)
对视图调整进行CA事务打包;
3、CA在app进程内执行事务:
不管怎样,从我们的call stack中也能够看到这四个完整的过程。
结合WWDC,以我们的call stack为例,来说明这四个过程分别大概都做了什么。
layout过程

从上面layout的过程可以看出,其所做的主要任务就是将图层调用代理(也就是视图)实现整个视图层级的布局;比较有意思的是,autolayout的约束也是在这个时候更新和施加apply的(-[UIView(Hierarchy) _updateConstraintsAsNecessaryAndApplyLayoutFromEngine])。
display过程

按照WWDC视频的说法,display这个阶段是负责draw图层的内容。如果你的某些视图实现了drawRect:方法或者其他UIKit提供的视图采用了图层的drawInContext:方法来提供内容的,比如这里的UILabel的实现,那么也会在这个阶段去调用。从这个阶段的工作来讲,其是CPU bound(受限于CPU性能)的。
prepare过程

prepare过程也是Core Animation准备图层内容的环节,但是这个过程的准备是给那些没有实现drawInContext:(视频说的是drawRect,但实际上drawRect的底层是图层的drawInContext)而通过其他方式设置图层内容的视图准备的;比如,UIImageView,它的实现就是直接解码压缩格式的png图,设置给其layer的contents属性的。那么图片解码的过程就在这个prepare阶段。
commit过程
commit阶段是讲所有的图层数据打包,通过进程间通信给到render server(另外一个进程)来绘制显示到屏幕上。通常情况下,CPU的工作在这个阶段是比较少的-从上面的10次重复动画来看,这个过程仅仅分担了1ms左右的cpu时间。但是WWDC指出,如果你的视图层级过于复杂,有非常多的图层,那这个commit的过程也会耗费比较长的时间。

https://www.awsomejiang.com/2018/03/06/about-core-animtion-animation-stages/
4、ca处理完事务提交给render进程进一步处理
在 APP 外部的2个阶段:
当这些数据到达 render server 后,会被反序列化成 render tree。然后 render server 会做下面的两件事:
- 根据 layer 的各种属性(如果是动画的,会计算动画 layer 的属性的中间值),用 OpenGL 准备渲染。
- 渲染这些可视的 layer 到屏幕。
5、render进程调用GPU接口进行视图绘制;
绘制完成的位图存进GPU缓存;
6、GPU的定时机制会将缓存中的位图定时渲染到屏幕。
如果视图没有修改,继续使用gpu缓存中的位图;
如果有事件发生,进行新一轮的循环。
五、coreanimation处于居中协调的位置
Core Animation is a graphics rendering and animation infrastructure available on both iOS and OS X that you use to animate the views and other visual elements of your app. With Core Animation, most of the work required to draw each frame of an animation is done for you. All you have to do is configure a few animation parameters (such as the start and end points) and tell Core Animation to start. Core Animation does the rest, handing most of the actual drawing work off to the onboard graphics hardware to accelerate the rende
Core Animation Manages Your App’s Content
Core Animation is not a drawing system itself. It is an infrastructure for compositing and manipulating your app’s content in hardware. At the heart of this infrastructure are layer objects, which you use to manage and manipulate your content. A layer captures your content into a bitmap that can be manipulated easily by the graphics hardware. In most apps, layers are used as a way to manage the content of views but you can also create standalone layers depending on your needs.
https://developer.apple.com/library/archive/documentation/Cocoa/Conceptual/CoreAnimation_guide/Introduction/Introduction.html
Core Animation 流水线的详细过程如下:
- 首先,由 app 处理事件(Handle Events),如:用户的点击操作,在此过程中 app 可能需要更新 视图树,相应地,图层树 也会被更新。
- 其次,app 通过 CPU 完成对显示内容的计算,如:视图的创建、布局计算、图片解码、文本绘制等。在完成对显示内容的计算之后,app 对图层进行打包,并在下一次 RunLoop 时将其发送至 Render Server,即完成了一次 Commit Transaction 操作。
- Render Server 主要执行 Open GL、Core Graphics 相关程序,并调用 GPU
- GPU 则在物理层上完成了对图像的渲染。
- 最终,GPU 通过 Frame Buffer、视频控制器等相关部件,将图像显示在屏幕上。
https://www.cnblogs.com/feng9exe/p/10896042.html

https://www.cnblogs.com/feng9exe/p/10339907.html




