javascript通过navigator.userAgent识别各种浏览器
识别各种浏览器的实现原理是根据navigator.userAgent返回值识别:
实现:
unction validBrowser(){ var u_agent = navigator.userAgent; var browser_name='Failed to identify the browser'; if(u_agent.indexOf('Firefox')>-1){ browser_name='Firefox'; }else if(u_agent.indexOf('Chrome')>-1){ browser_name='Chrome'; }else if(u_agent.indexOf('Trident')>-1&&u_agent.indexOf('rv:11')>-1){ browser_name='IE11'; }else if(u_agent.indexOf('MSIE')>-1&&u_agent.indexOf('Trident')>-1){ browser_name='IE(8-10)'; }else if(u_agent.indexOf('MSIE')>-1){ browser_name='IE(6-7)'; }else if(u_agent.indexOf('Opera')>-1){ browser_name='Opera'; }else{ browser_name+=',info:'+u_agent; } document.write('browser_name:'+browser_name+'<br>'); document.write('u_agent:'+u_agent+'<br>'); }
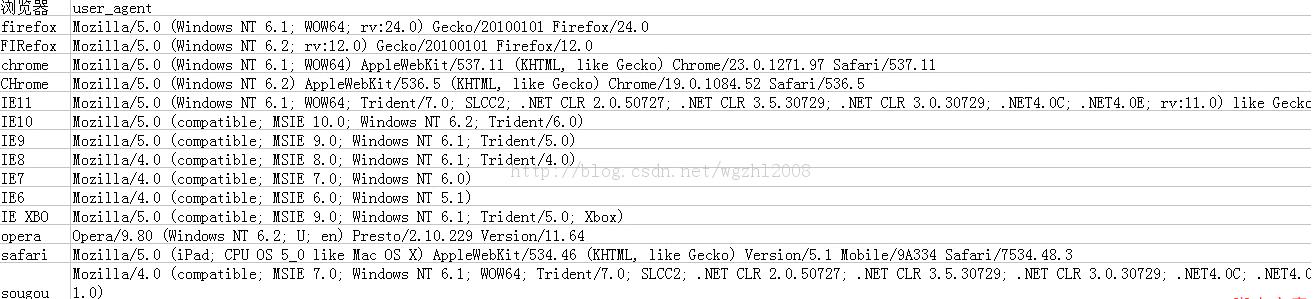
附几种浏览的user_agent..像360的兼容模式用的是IE、极速模式用的是chrom的内核

比如判断360两种模式用下面代码:
if (window.navigator.userAgent.indexOf('compatible') != -1) { alert('360兼容模式'); } if(window.navigator.userAgent.indexOf('AppleWebKit') != -1) { alert('360极速模式'); }


