基于mpvue+vant开发微信小程序
1.小程序注册
进入微信公众平台 https://mp.weixin.qq.com/
找一个邮箱注册一个小程序,流程参考。一个邮箱只能注册一个小程序
参考:https://jingyan.baidu.com/article/8275fc865a14c346a03cf6e2.html
2.开发工具下载&安装
node下载安装
vsocode下载安装 https://code.visualstudio.com/
微信小程序工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3.什么是MPVue
mpvue (github 地址)是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
使用 mpvue 开发小程序的优势:
开发Vue.js体验- 使用
Vuex数据管理方案 - 快捷的
webpack构建机制:自定义构建策略、开发阶段 hotReload - 支持使用 npm 外部依赖
- 使用
Vue.js命令行工具 vue-cli 快速初始化项目
4.vant Weapp
Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本
https://github.com/youzan/vant-weapp
https://youzan.github.io/vant-weapp/#/intro
5.创建一个项目
1.全局安装 vue-cli
npm install --global vue-cli
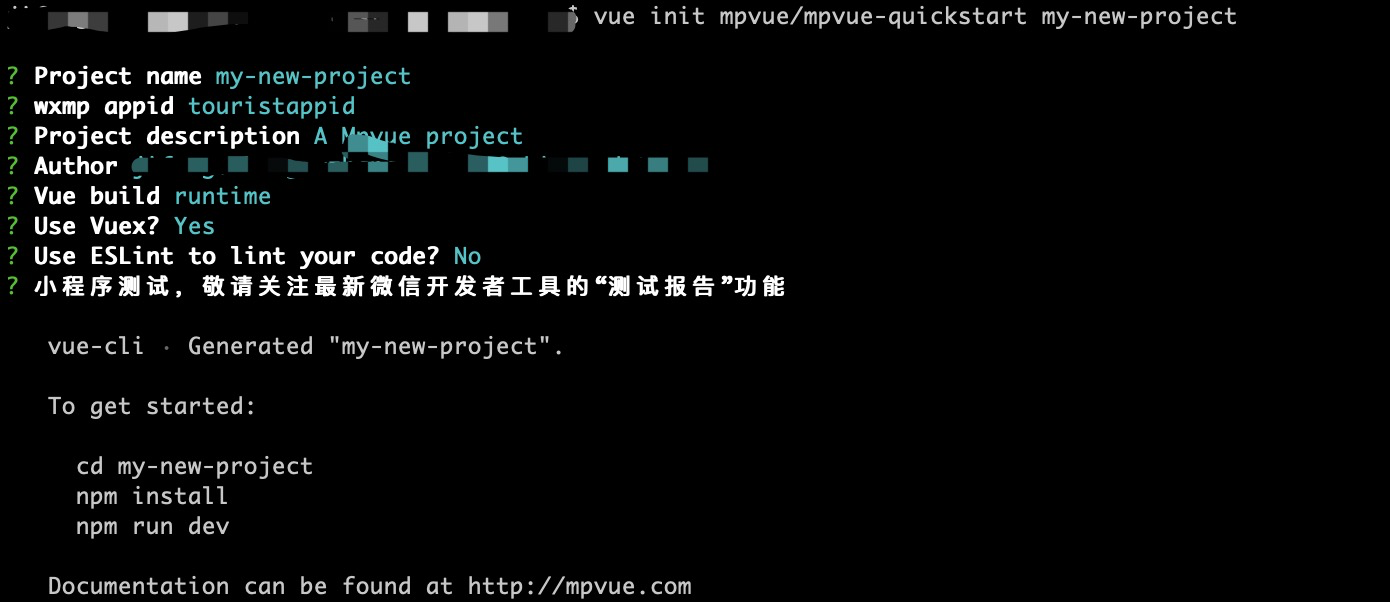
2.创建一个基于 mpvue-quickstart 模板的新项目(my-new-project)
创建项目 vue init mpvue/mpvue-quickstart my-project 安装依赖 cd my-project npm install 启动项目 npm run dev

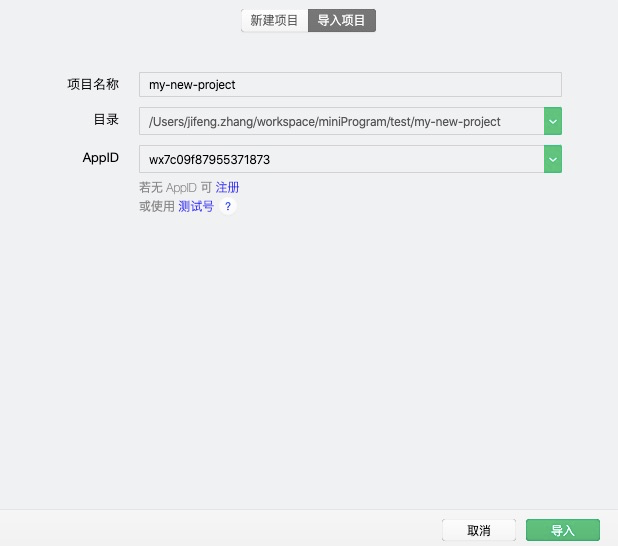
3.打开小程序开发工具,导入项目

4.小程序预览
5.下载vant-weapp
git clone git@github.com:youzan/vant-weapp.git
6.复制vant-weapp的dist文件夹到static文件夹,并且改名为vant


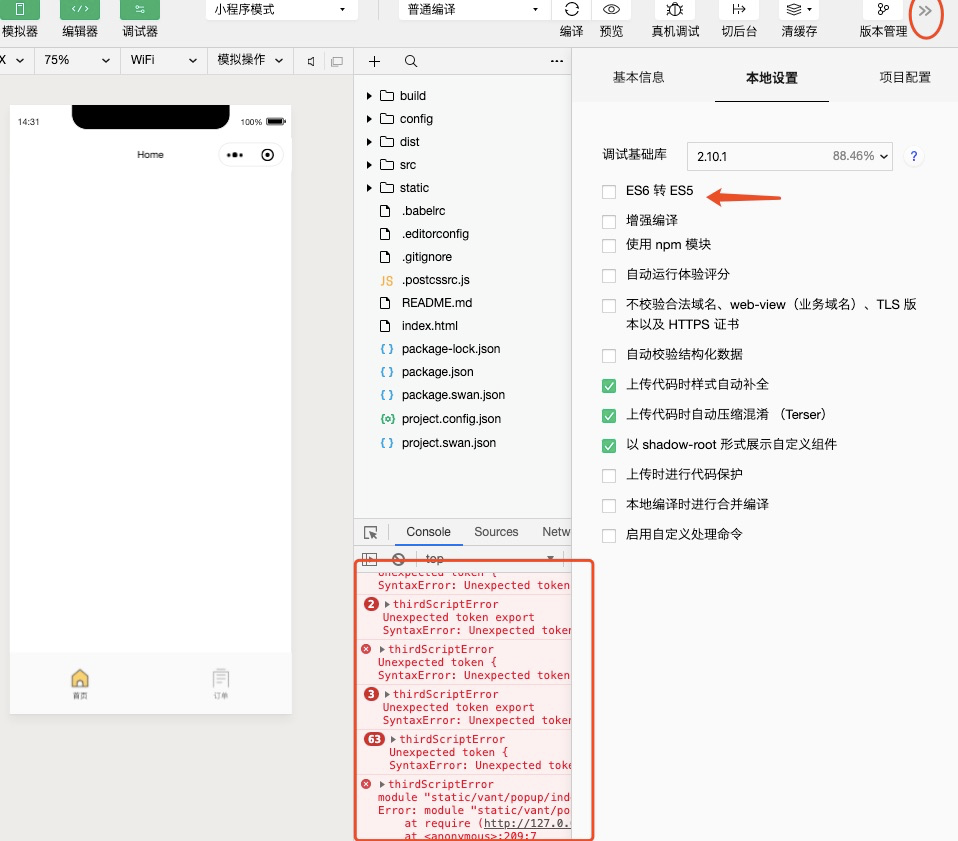
7.首页看不到东西,控制控制台报错,打开微信开发者工具的“详情”右侧栏,有一个ES6转ES5选项,选中即可
8.在page/index添加一个main.json
{
"navigationBarTitleText": "首页",
"usingComponents": {
"van-button": "../../static/vant/button/index",
"van-search": "../../static/vant/search/index",
"van-tabbar": "../../static/vant/tabbar/index",
"van-tabbar-item": "../../static/vant/tabbar-item/index"
}
}
9.在index.vue添加
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
<van-search placeholder="请输入搜索关键词" use-action-slot bind:search="onSearch">
<view slot="action" bind:tap="onSearch">搜索</view>
</van-search>
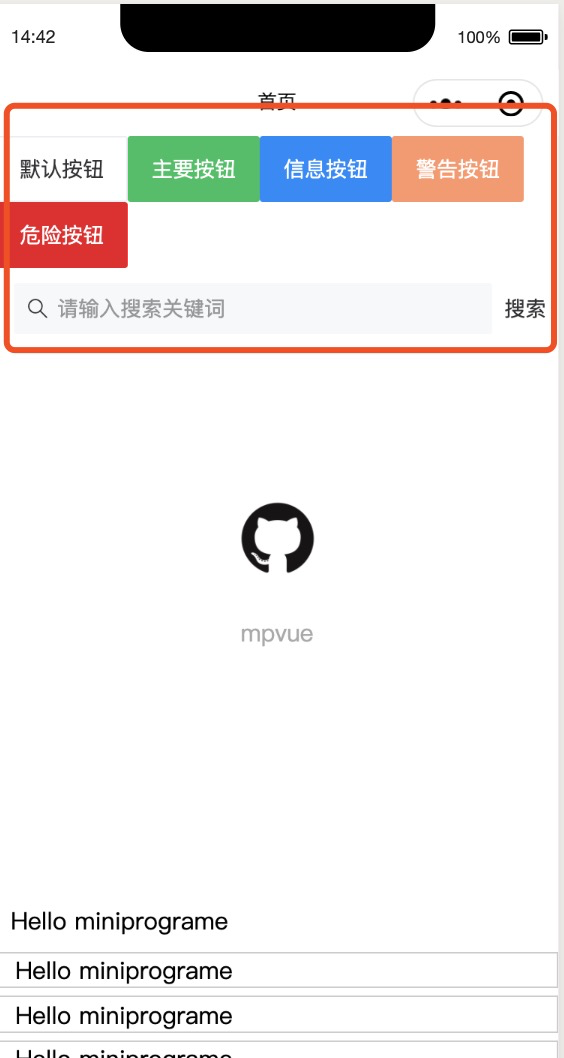
10.界面显示

6.代码
https://github.com/alvn1213/mpvue-demo
7.参考
使用mpvue开发小程序教程
https://www.jianshu.com/p/6f8d74be3ff8