移动端自动化测试-Mac-IOS-Appium环境搭建
首先,所需安装软件及推荐安装版本:
- Java 1.8版本
- Android SDK
- Node js(>=10版本),npm(>=6版本)
- Python3
- appium-desktop
- appium python client
友情提示:安装此环境较为复杂,请保持平和的心态安装~~~
第一步
安装JDK,本机如果带有1.7及以上版本的,则可忽略此安装步骤。
百度下载JDK,并配置环境变量 vim ~/.bash_profile

检查是否安装成功 java -version

第二步
检查brew的版本,brew -v(brew是mac os上的软件包管理工具)

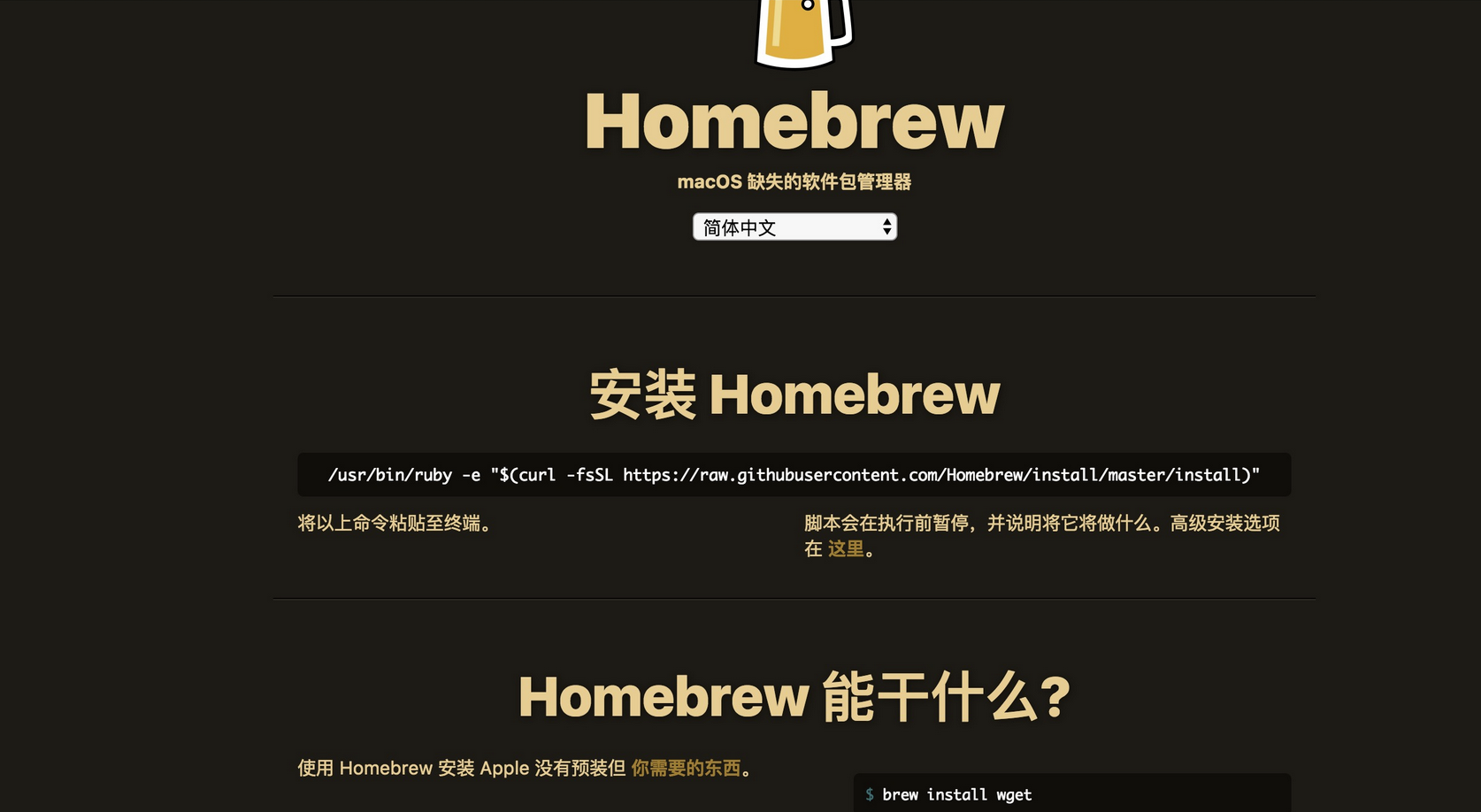
如果Mac不带brew工具,则可以访问下载地址,根据官网操作安装即可。
下载地址:https://brew.sh/index_zh-cn.html

第三步
检查是否安装Git,git --version

如果没有git,则可以通过刚才安装的brew进行安装 brew install git,Mac自带Git可以不用更新。
第四步
安装node服务,brew install node

检查是否安装成功 node -v

第五步
安装Mac-Android-SDK
下载地址:http://tools.android-studio.org/index.php/sdk/ 选择对应操作系统下载,解压到/usr/local/opt


配置Mac-Android-SDK的环境变量, vim ~/.bash_profile
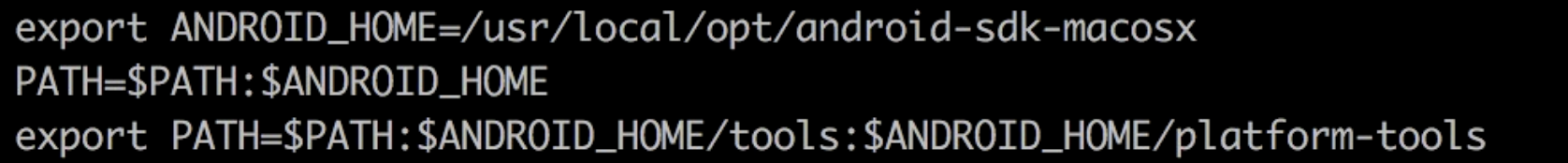
添加:
export ANDROID_HOME=/usr/local/opt/android-sdk-macosx export PATH=$PATH:$ANDROID_HOME export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools

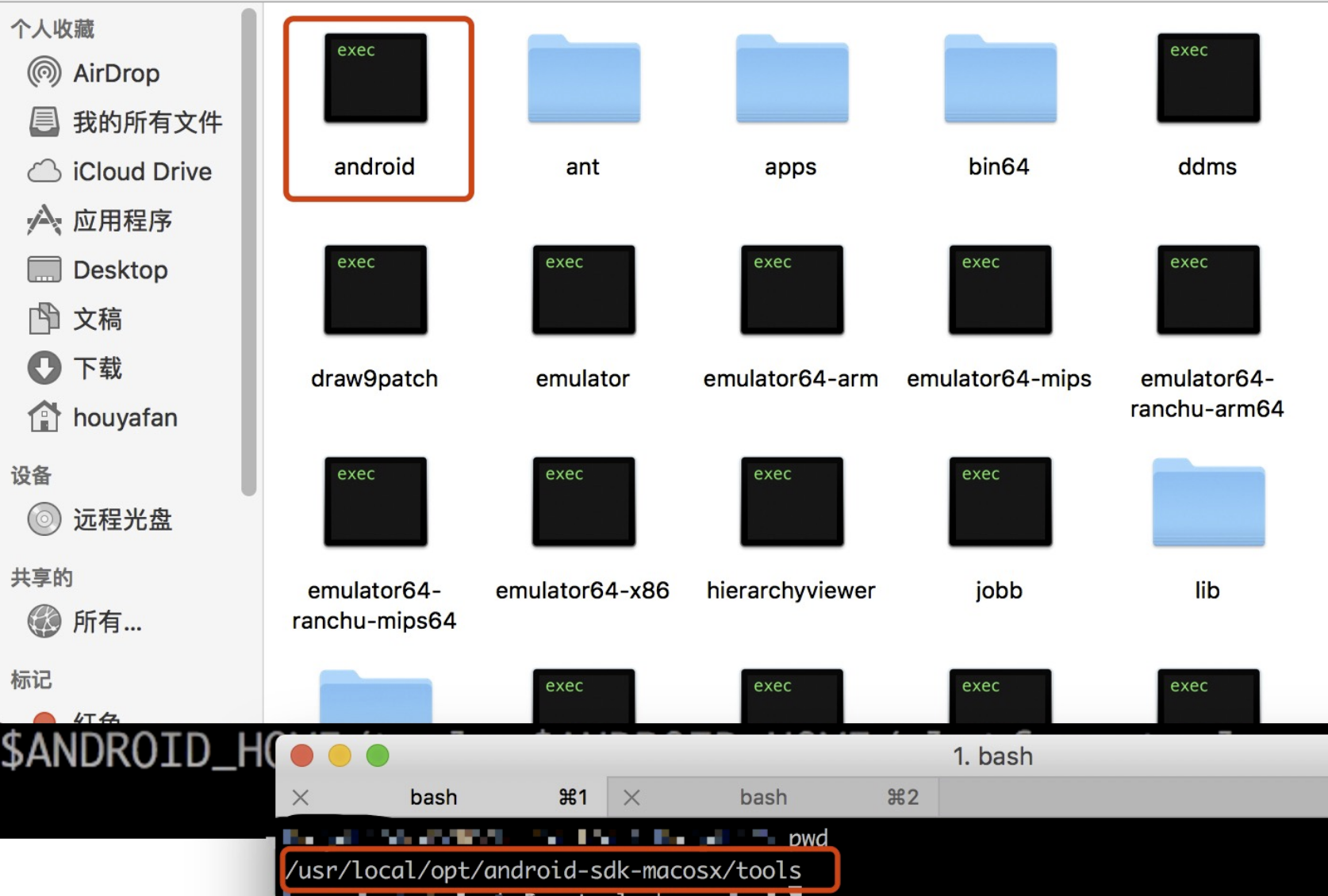
双击/usr/local/opt/android-sdk-macosx/tools目录下的Android,安装Android插件

同Windows安装插件相同,安装一个任意版本Android,和最新的tools工具即可
第六步
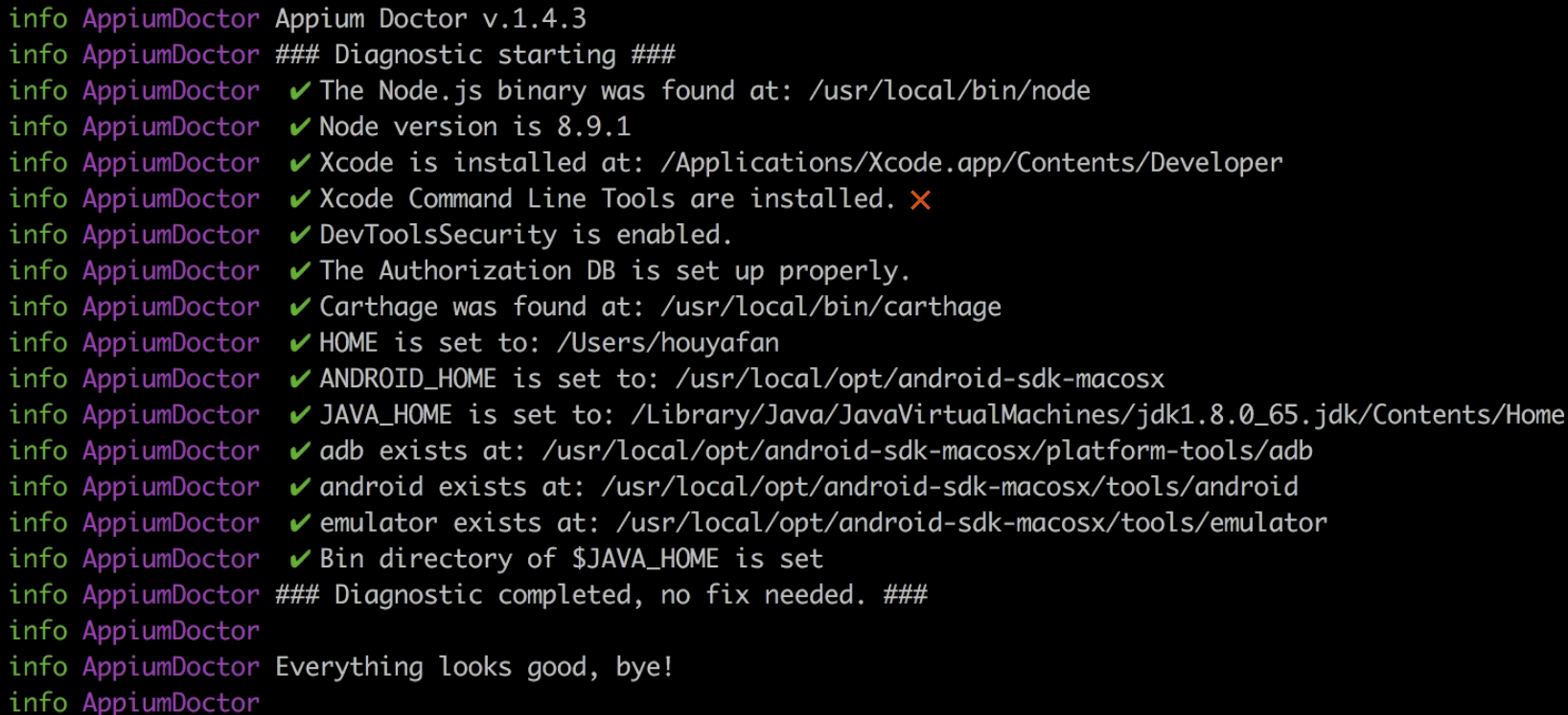
安装appium-doctor命令,检测以上五步是否都以安装配置成功 npm install -g appium-doctor (appium与doctor之间不要有空格)

执行appium-doctor命令如果全部打对勾则为配置成功

如果图中的那一行出现 " × " 号 则需要命令:xcode-select --install (通过命令安装xcode tools) 或者 Appsrore 搜索 xcode 来进行安装
第七步
安装X-Code编译工具,百度或Appstore下载即可。(注:安装完成后,一定要打开Xcode,让其完整安装)

第八步
安装各种插件。(注:以下安装包多数需要在FanQiang情况下下载。)
1、brew install libimobiledevice or brew install --HEAD libimobiledevice 如果安装不顺利

安装时如果报如下图错误:
是由于xcode的目录存在异常,通过命令直接指定一个我们正在使用的xcode就可以了。
命令:sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer(这里路径要写自己正在使用的xcode路径,默认是这个路径)
2、brew install ideviceinstaller

安装时如果报如下图错误:
命令:sudo npm install -g ios-deploy --unsafe-perm=true(通过这个命令安装ios-deploy)
3、brew install carthage

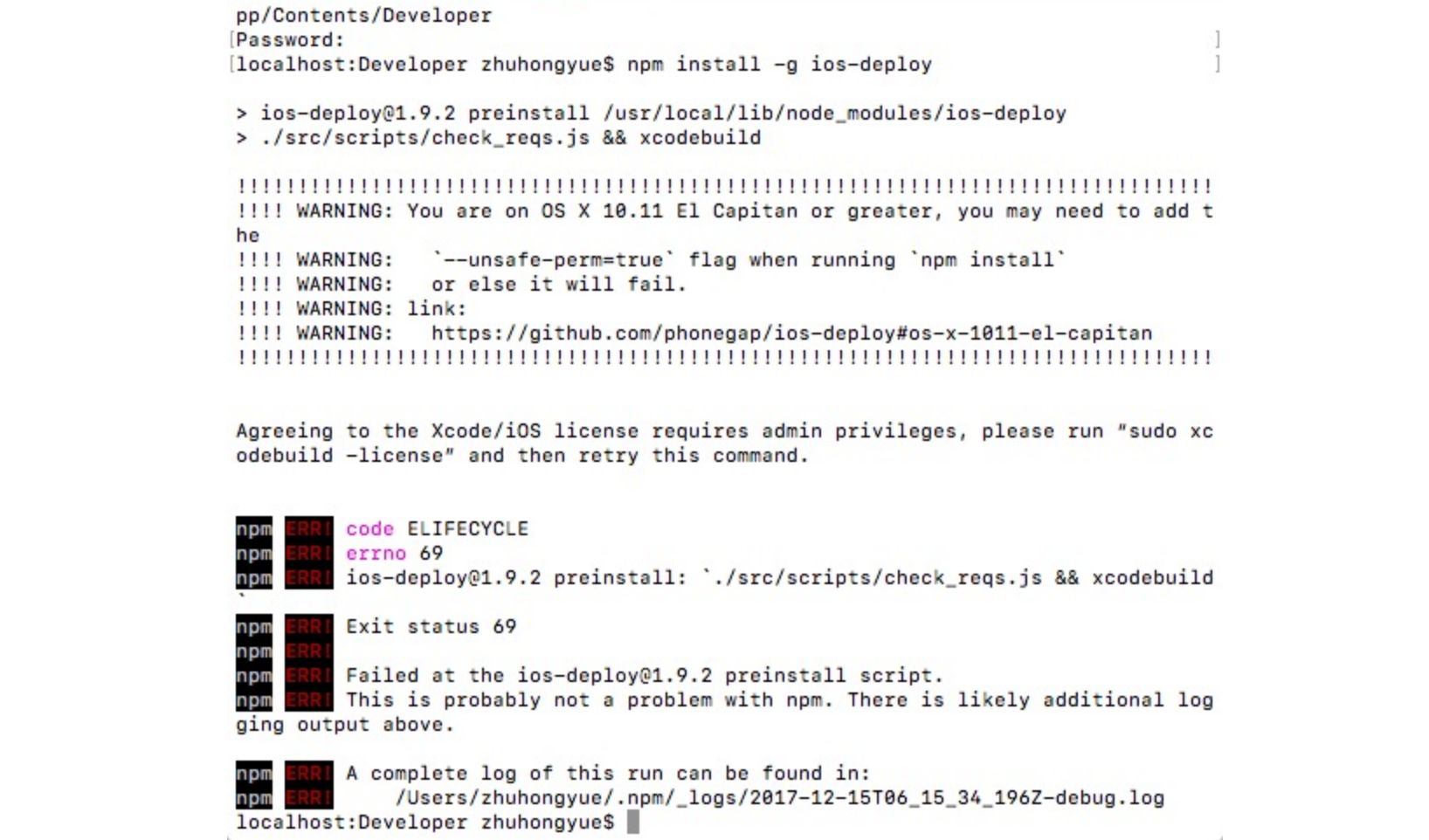
4、npm install -g ios-deploy


是由于xcode的目录存在异常,通过命令直接指定一个我们正在使用的xcode就可以了。
命令:sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer(这里路径要写自己正在使用的xcode路径,默认是这个路径)
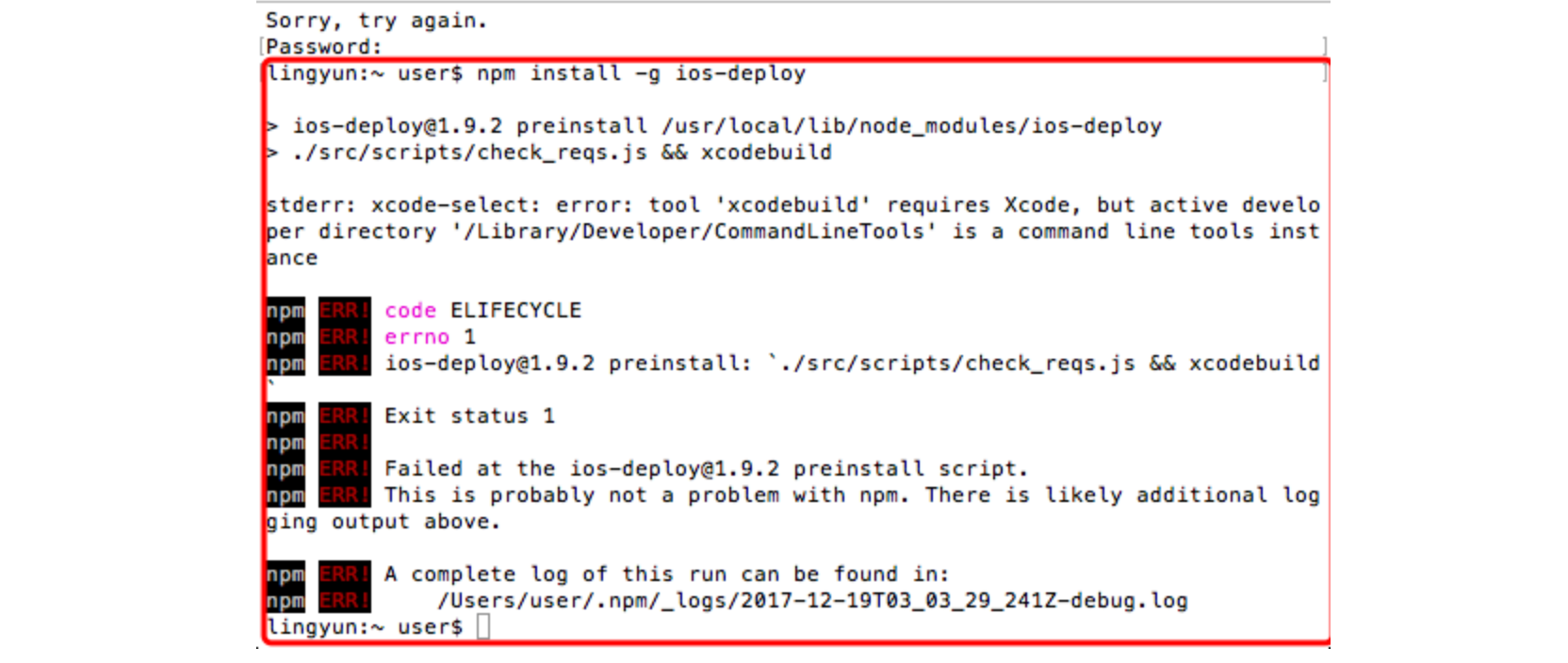
错误2:安装时如果报如下图错误

命令:sudo npm install -g ios-deploy --unsafe-perm=true(通过这个命令安装ios-deploy)
5、sudo gem install xcpretty

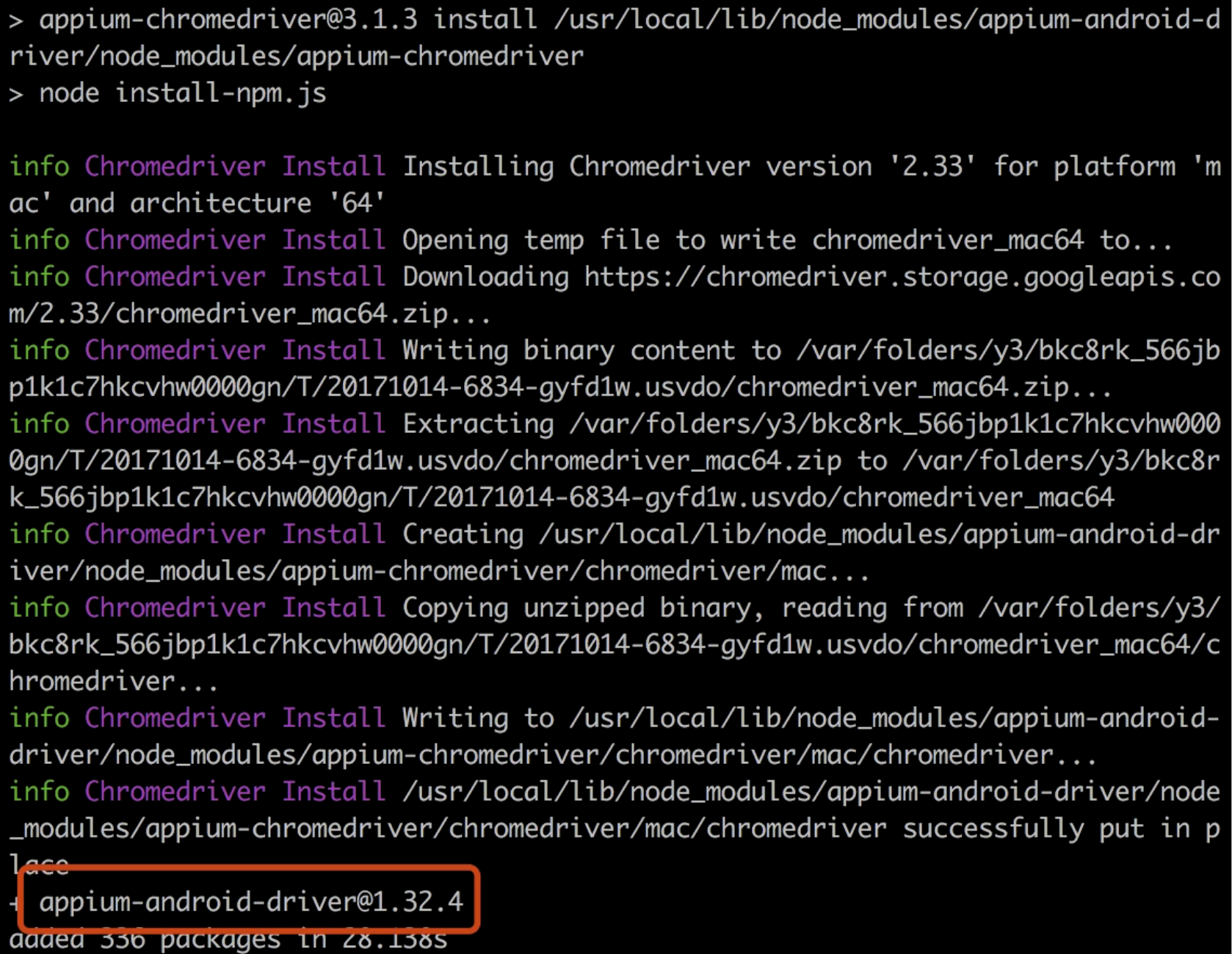
6、npm install -g appium-android-driver 
7、npm install -g appium-ios-driver

8、npm install appium@1.7.0 -g
安装如果失败可以尝试通过cnpm安装appium
通过npm命令安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
通过cnpm安装appium cnpm install -g appium@1.7.0 --no-cache

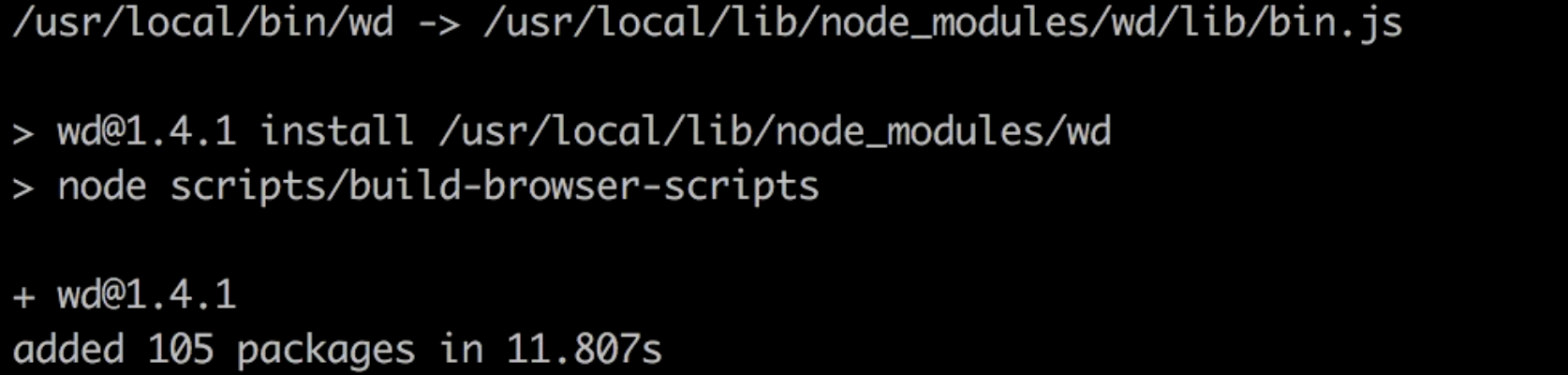
9、npm install -g wd

第九步
安装WebDriverAgent
默认目录/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
执行sudo ./Scripts/bootstrap.sh
第十步
配置WebDriverAgent。向IOS终端打驱动包。
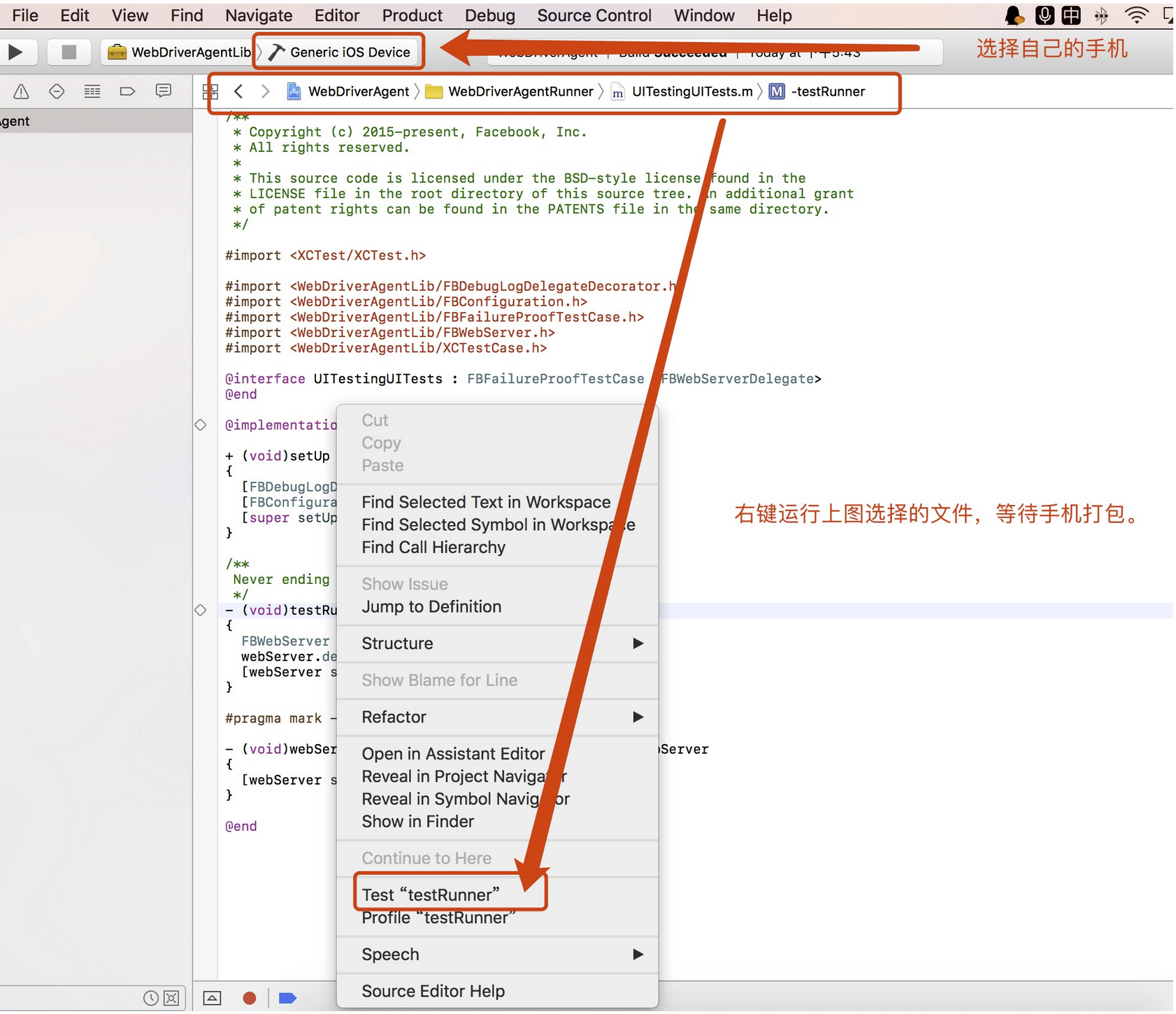
用X-Code打开npm安装的appium下的WebDriverAgent,默认目录/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent,双击打开WebDriverAgent.xcodeproj

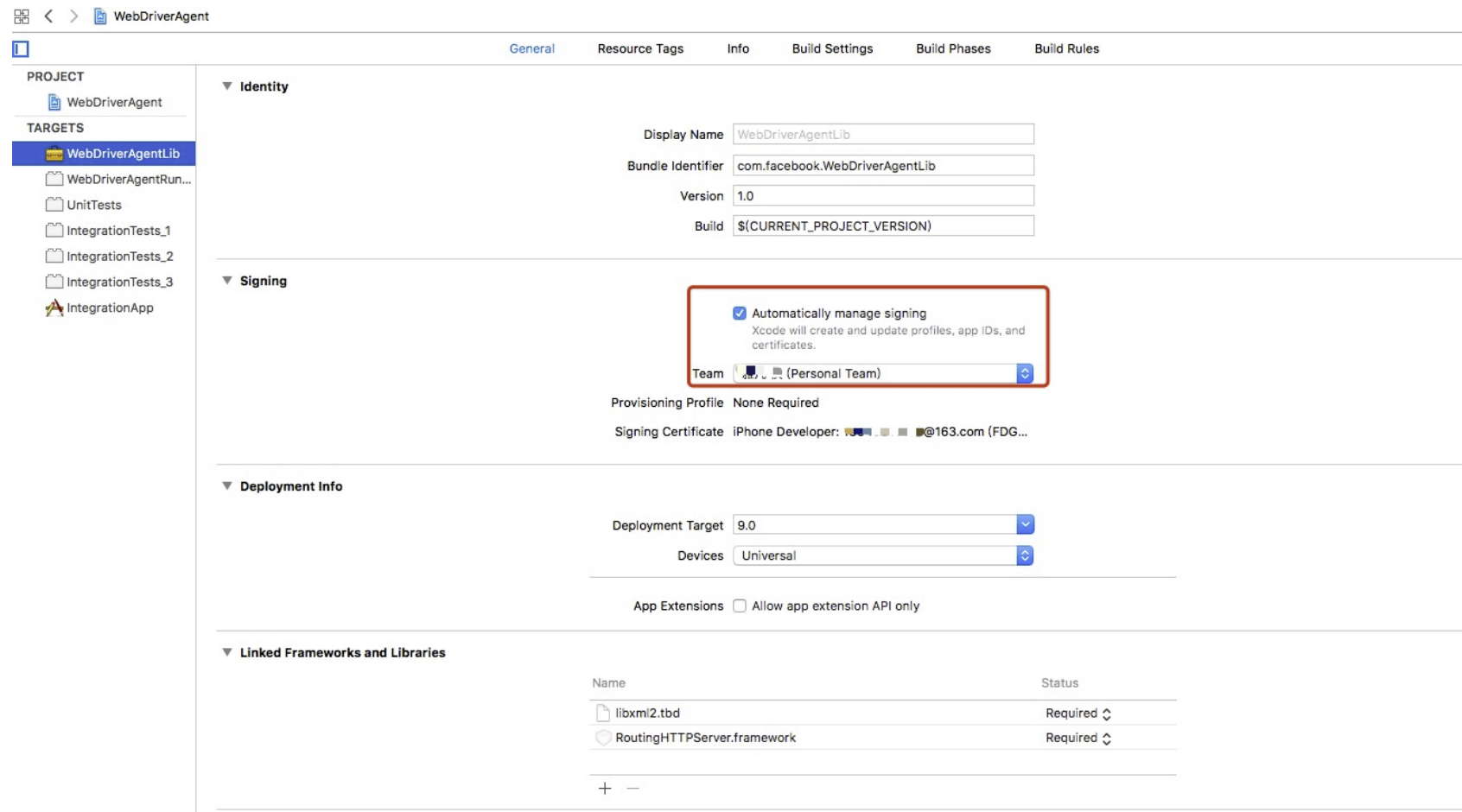
配置WebDriverAgentLib-General。

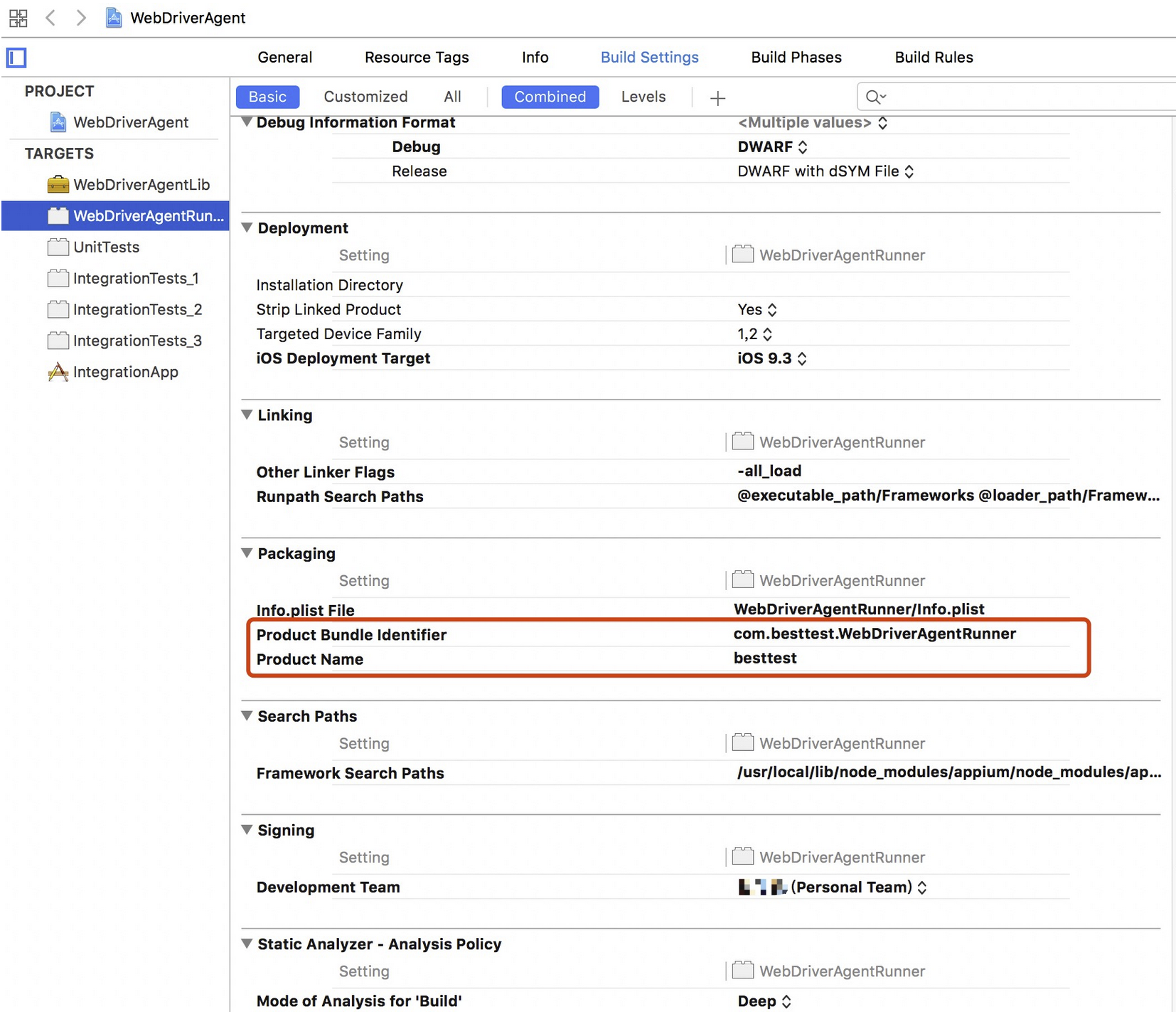
配置WebDriverAgentRunner-Build Settings,将红框中的两个字段配置成唯一字符串。

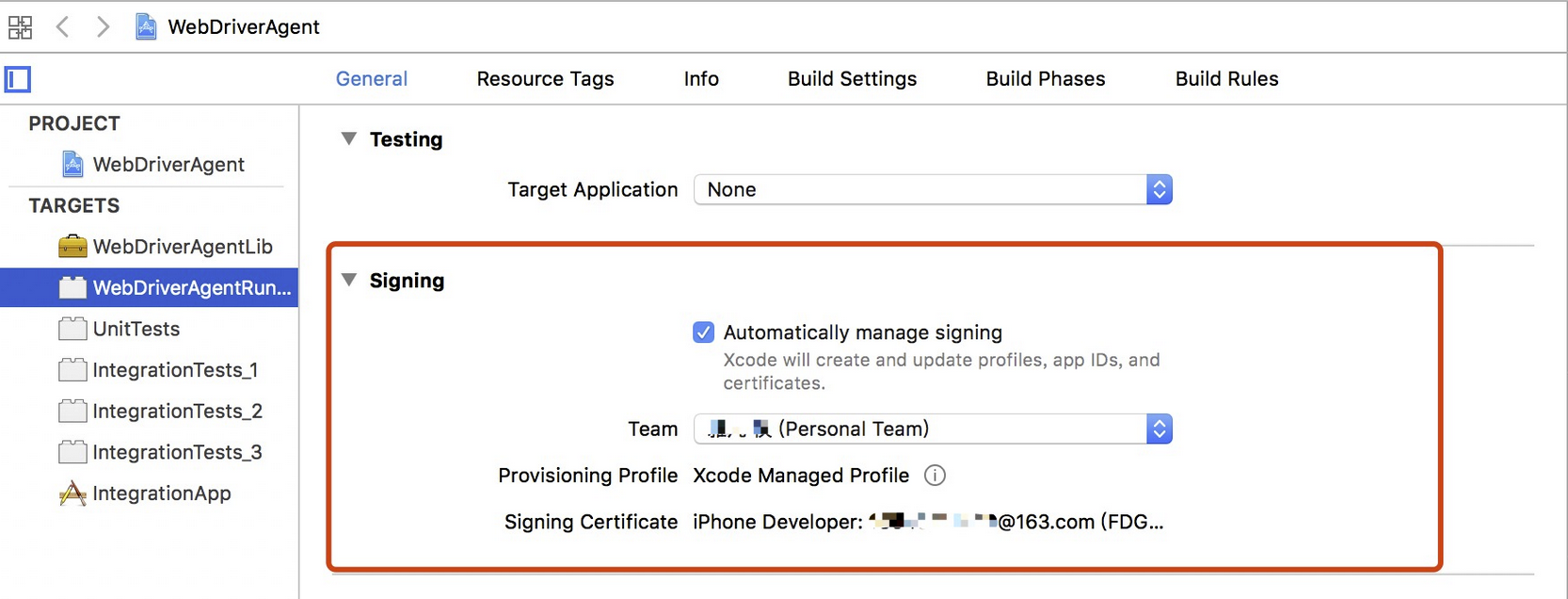
配置WebDriverAgentRunner-General

向IOS手机打包,确保手机能够连接上电脑


手机上出现下图则为安装成功

第十一步
安装appium-desktop
下载地址:https://github.com/appium/appium-desktop/releases(下载最新版本)
安装成功后在/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent目录下
双击打开WebDriverAgent.xcodeproj,在执行一遍第十步(此步骤将为appium-desktop安装驱动,WebDriverAgentRunner-Build Settings中Product Bundle Identifier参数与ProductName参数设置与第十步相同。)
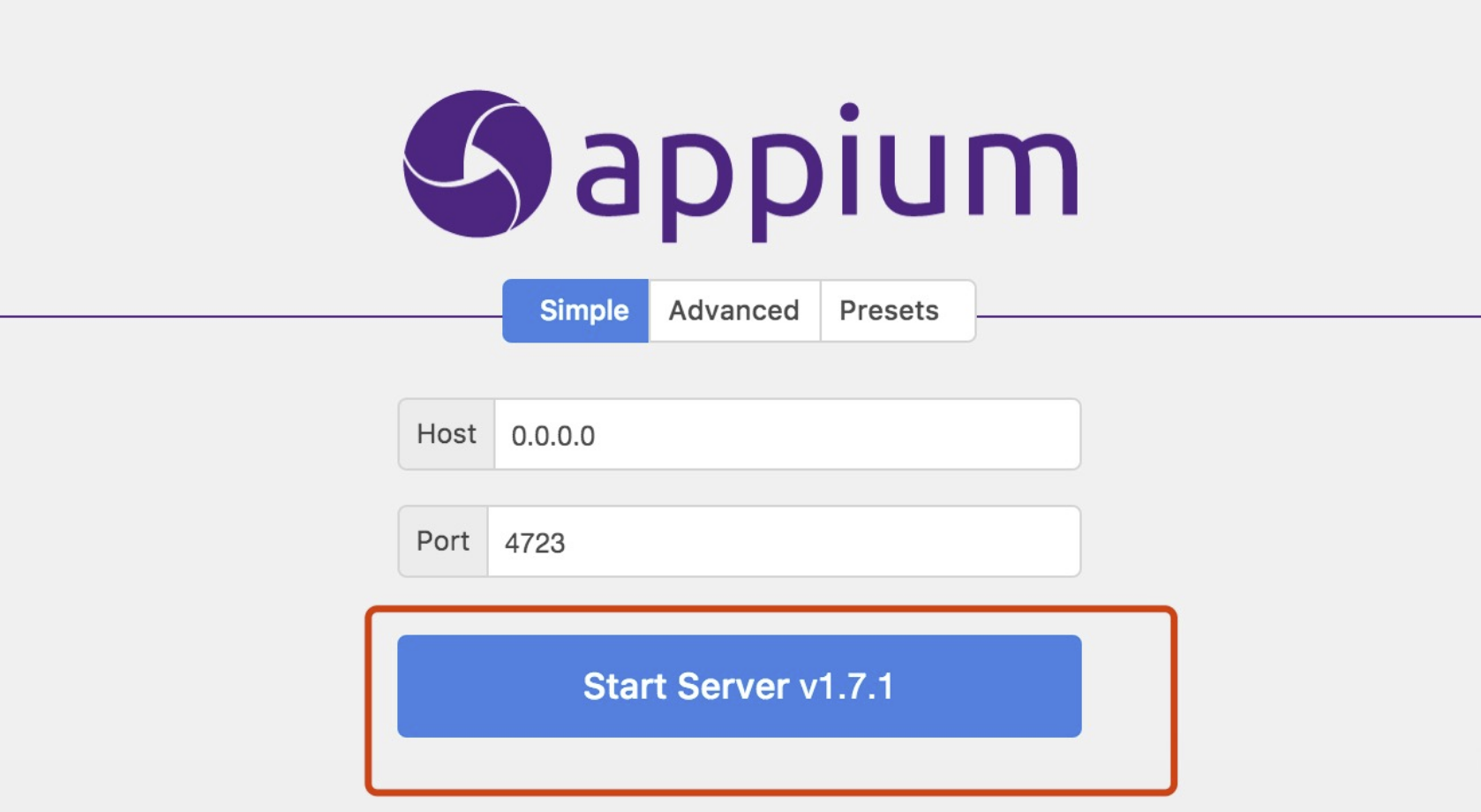
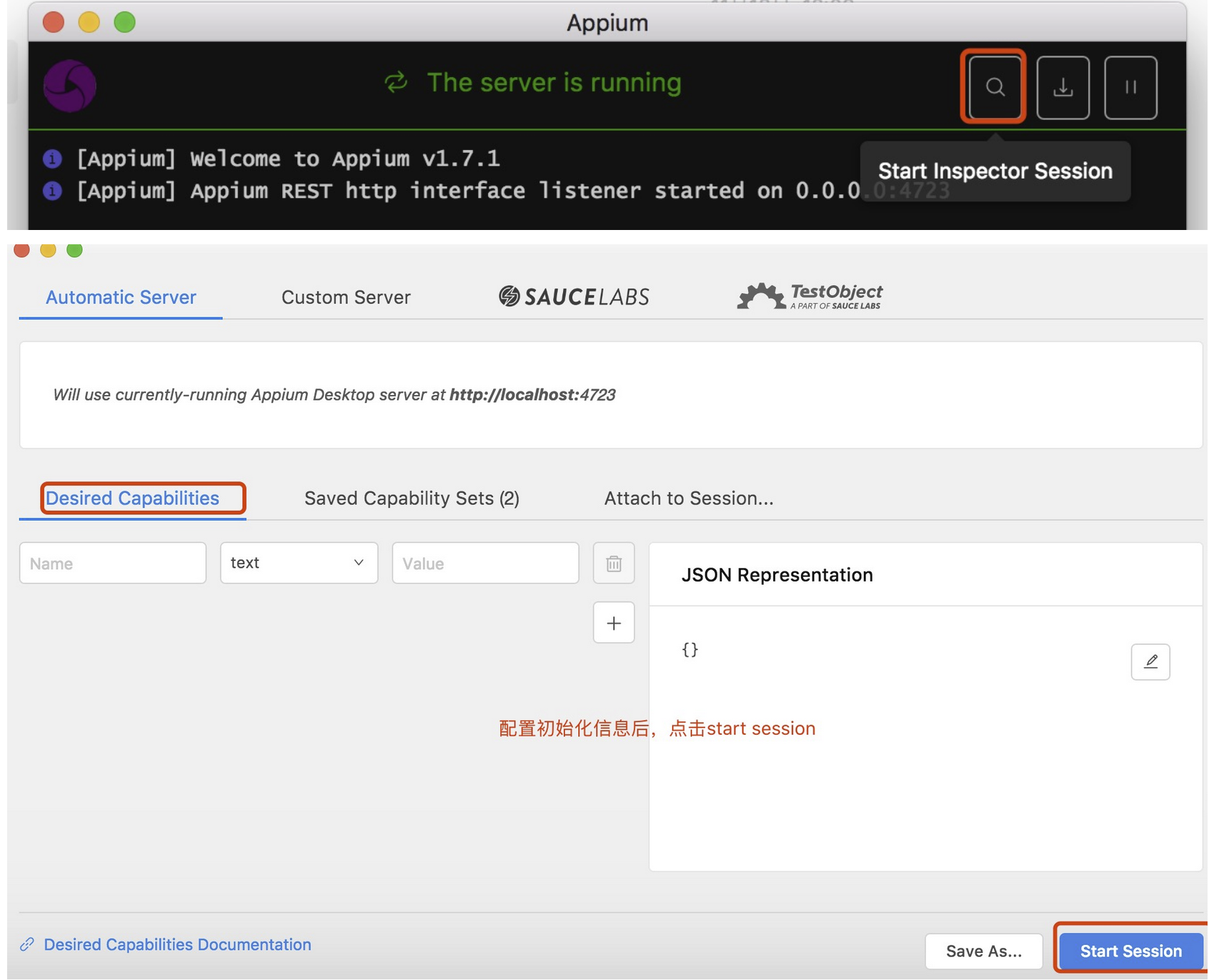
配置完成后,启动appium-desktop


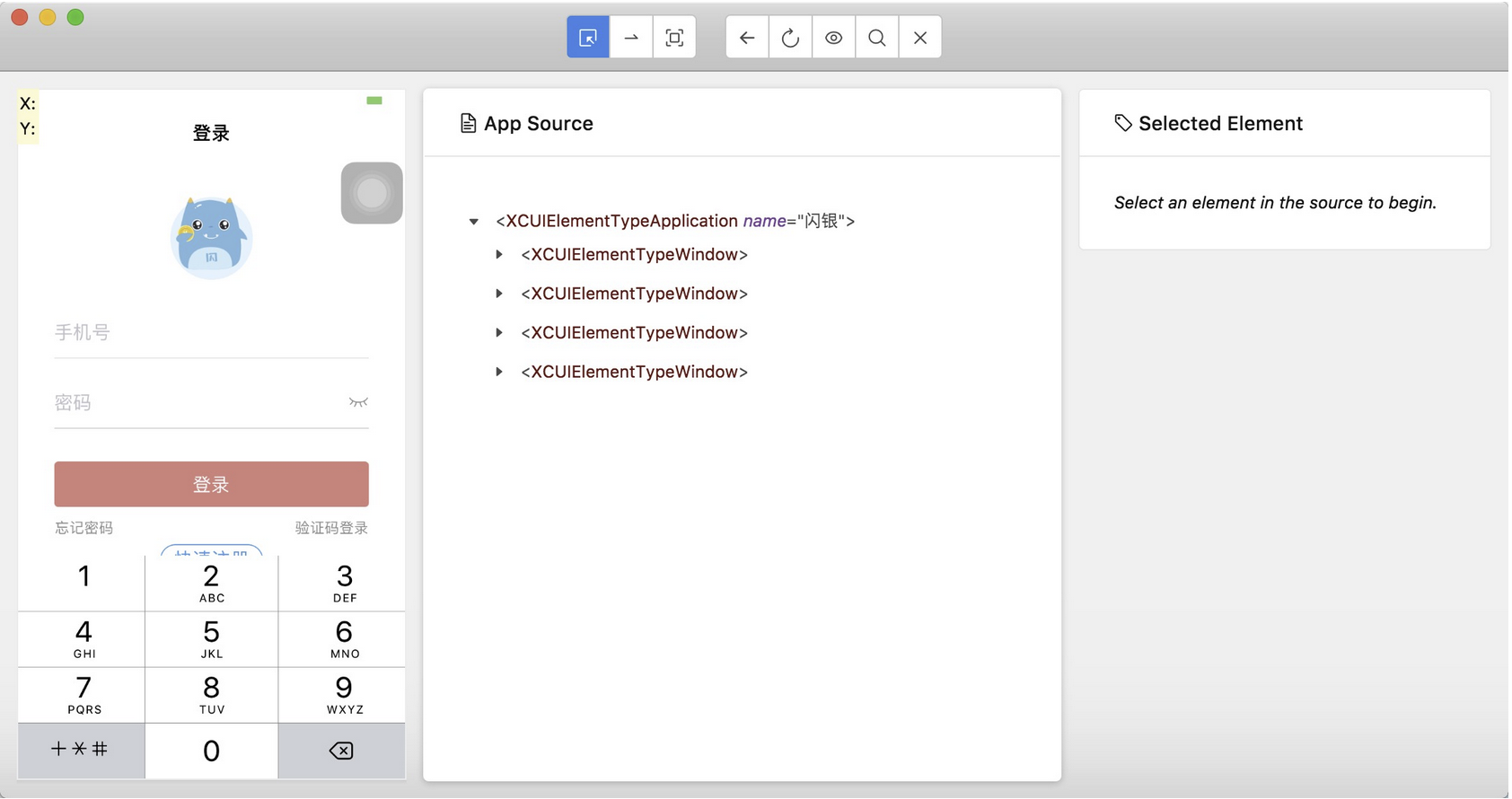
出现自己手机画面则为环境配置成功




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】