1.由于实习好久没时间写博客了,今天研究毕业设计的前端页面发现,想实现一个密码框以及旁边有一个可以是否显示的按钮用来查看密码,解决了在此记录一下
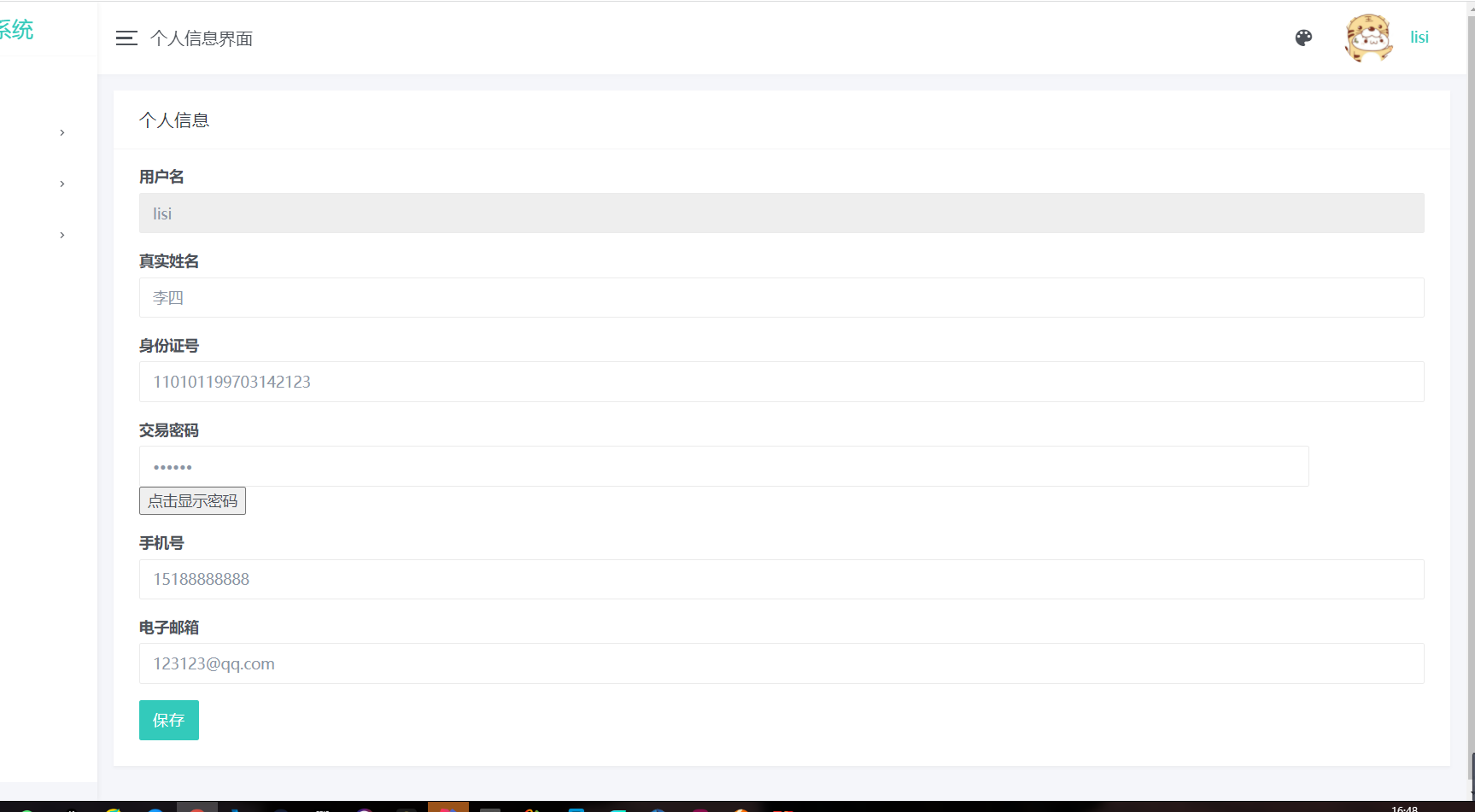
没改善之前效果如下图:

2.确定需要实现的功能:a.实现显示按钮显示密码的功能;b.实现密码和实现按钮在一行的(顺便提醒下,本人使用的是bootstrap的样式!)
a.实现显示按钮实现密码的功能:
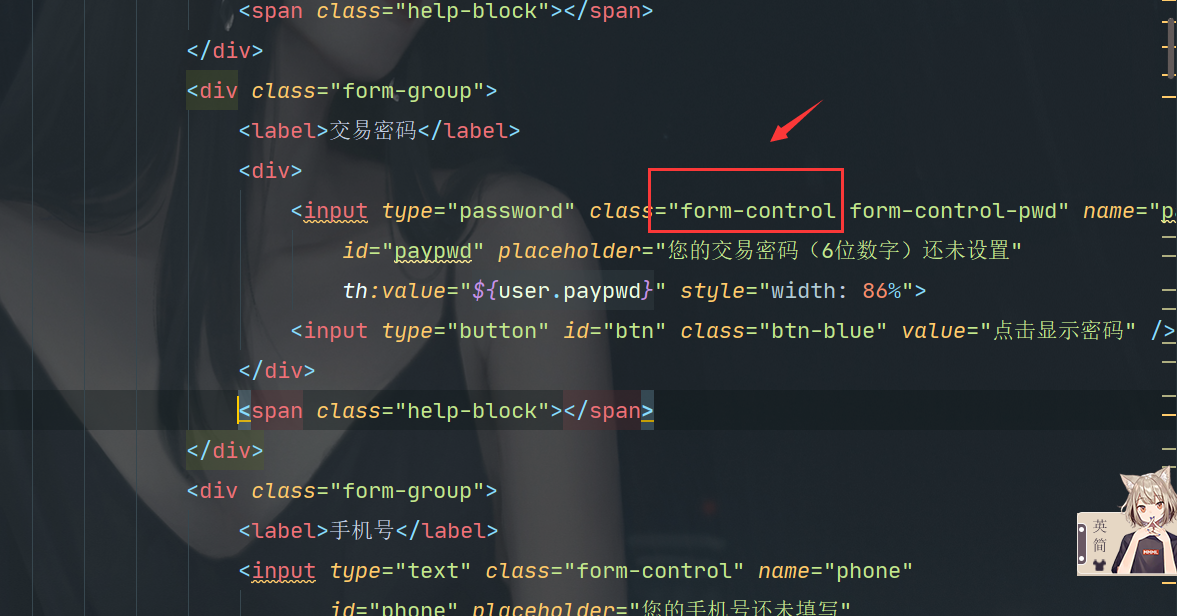
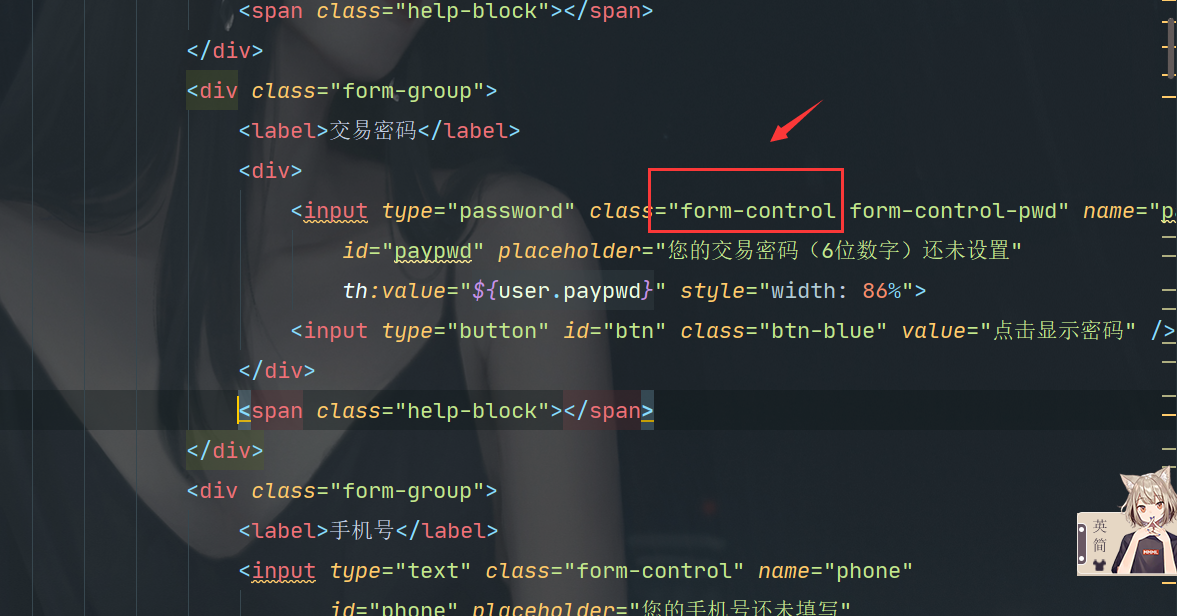
前端密码框的代码:

<div class="form-group">
<label>交易密码</label>
<input type="password" class="form-control form-control-pwd" name="paypwd"
id="paypwd" placeholder="您的交易密码(6位数字)还未设置"
th:value="${user.paypwd}" style="width: 86%">
<input type="button" id="btn" class="btn-blue" value="点击显示密码" />
<span class="help-block"></span>
</div>
js方法代码(当鼠标点击显示密码,离开隐藏密码):
<script>
window.onload=function(){
var btn=document.getElementById("btn");
var paypwd=document.getElementById("paypwd")
btn.onmousedown=function(){
paypwd.type="number"
};
btn.onmouseup=btn.onmouseout=function(){
paypwd.type="password"
}
}
</script>
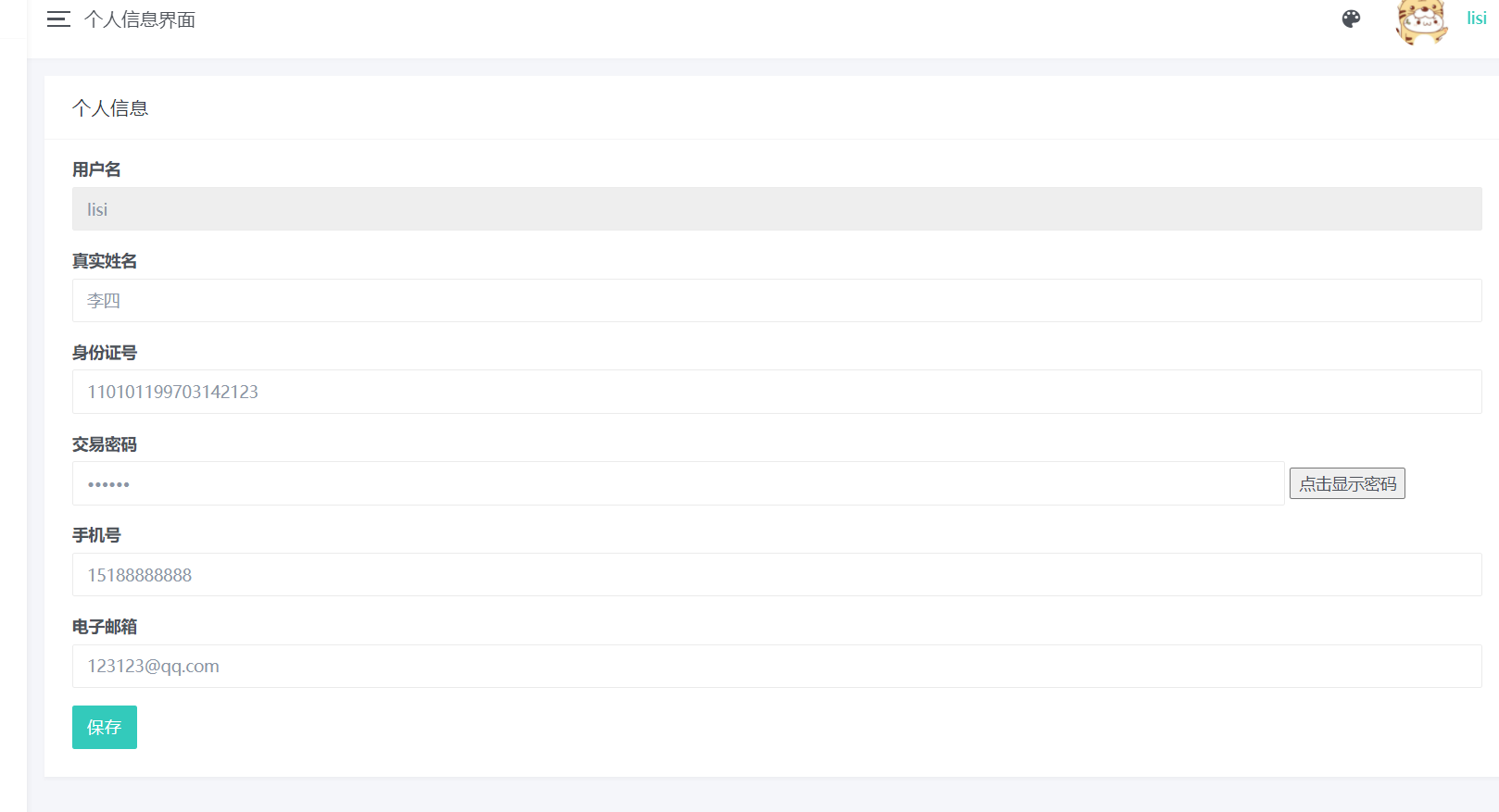
效果如图:
未点击时:

点击时:

b.实现按钮和文本框在同一行(其实上面已经实现了,但是我还是得把代码分享出来,嘿嘿!)
大家要注意

.form-control {
width:100%;
display: block;
}
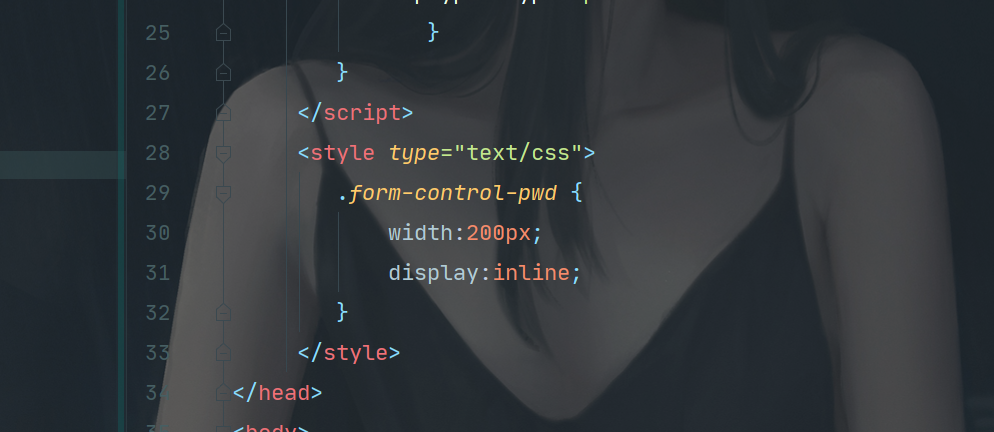
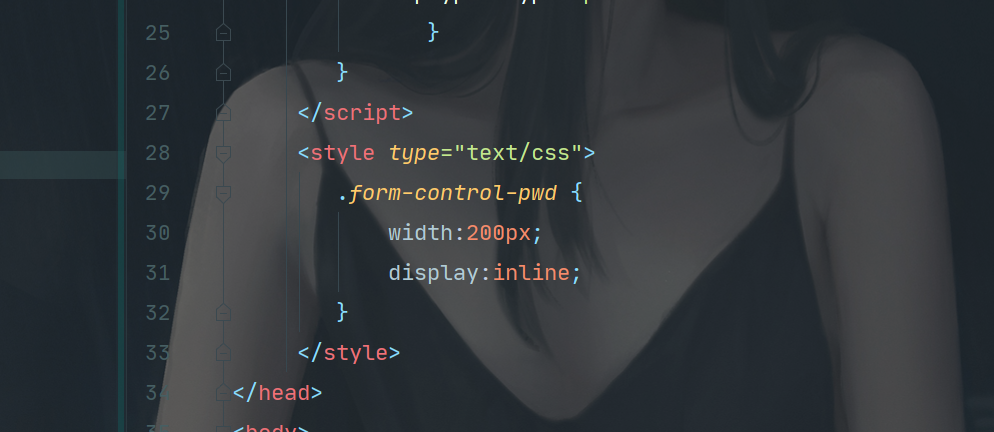
我们可以新增一个class,例如我这是**form-control-pwd
.form-control-pwd {
width:200px;
display:inline;
}

这个css要放到bootstrap.css下面,然后重新编译页面,大功告成!

如有错误,请大佬们指出让本萌新改正!下次见啦!













 ヾ(≧O≦)〃嗷~,
ヾ(≧O≦)〃嗷~,




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~