javaScript调试工具console的使用
javaScript调试工具console命令的使用
我最先认识到console命令是在javaScript中看到的,当时只是知道它的console.log()命令的使用,并没有深究。后来,特意去查了下,并通过这篇博客记录下来。
一、console是干嘛的?
我的理解是: 在浏览器控制台中显示信息,常用于程序代码的调试并查找问题。
在程序代码中寻找错误叫做代码调试。调试很难,但很幸运的是,很多的浏览器都内置了调试工具,通常代码中,会出现如语法错误,逻辑错误等等问题,如果没有内置调试工具,将很痛苦。
二、如何使用?
浏览器的调试工具通过F12快捷键打开,或者是在浏览器窗口(网页文档)右键,菜单中选择“审查元素” 或者是“检查”项,即可打开,打开如图。
三、console的命令分类:
显示信息命令、占位符、信息分组、查看对象信息、查看某个节点内容、判断变量是否为真、追踪函数的调用轨迹、计时功能、性能分析、表格打印
1、显示信息的命令
(1)console.log() 打印
1 <body> 2 <script> 3 console.log('hello'); 4 </script> 5 </body>
在浏览器中运行打开

(2) console.info() 信息
<body>
<script>
console.info('信息');
</script>
</body>
在浏览器中运行打开,直接打印内容

(3) console.error() 错误
<body>
<script>
console.error('错误');
</script>
</body>
在浏览器中运行打开,显示类似于报错的消息

(4) console.warn() 警告
<body>
<script>
console.warn("警告");
</script>
</body>
在浏览器中运行打开,显示是黄色的,并有感叹号

2、占位符
console还只是printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o),下面一一来实验一下。
(1)整数(%s)
<body>
<script>
console.log("%d年%d月%d日", 2017, 1, 8);
</script>
</body>
在浏览器中运行打开,会看到第一个 %d 被替换成了2017, 第二个%d 被替换成了 1,第三个%d 被替换成了 8,依次代入替换

注意:少了参数会如何?当你是console.log("%d年%d月%d日", 2017, 8); 输入,少了一个参数,那么就不会被替换,而是按原样内容显示:

多了参数会如何?在这儿,我换成了代码如:console.log("%d年%d月%d日", 2017, 8,2,5,9); 结果发现,多余的参数会直接显示出来:

(2)字符(%s)
顾名思义,替换内容为字符串
<body>
<script>
console.log("%s你好,%s", "kaikai", "hello word");
</script>
</body>

(3)对象(%o)
<body>
<script>
var a = 0;
console.log("%o这是一个对象", a);
</script>
</body>
定义了一个变量 a ,把 0 赋值给变量 a

在javascript中,万物皆对象。显示会把 变量a的值直接打印出来。
(3)整数(%i)
不支持小数点和字符串,会默认取整
<body>
<script>
console.log("%i是一个数", 5.9);
console.log("%i是一个数", 5)
console.log("%i是一个数", "5");
</script>
</body>

忽略了小数点,并且字符串会显示为NaN ,NaN (not a number) 不是一个数字
3、信息分组
当你网页中有很多的console.log()时,你可以使用分组的方式,来进行分类。使用方式:以 console.group()开始,以console.groupEnd()结束。
<body>
<script>
console.group("第一组信息");
console.log("第一组第一条:我是张三");
console.log("第一组第二条:我喜欢打乒乓");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:我是李四");
console.log("第二组第二条:我喜欢打篮球");
console.groupEnd();
</script>
</body>

可以收缩以及展开,想看哪一组的console.log()的打印信息变得非常方便有条理。
4、查看对象的信息
<body>
<script>
var info={
name:"kaikai",
age:20,
intro:"开朗、活泼"
};
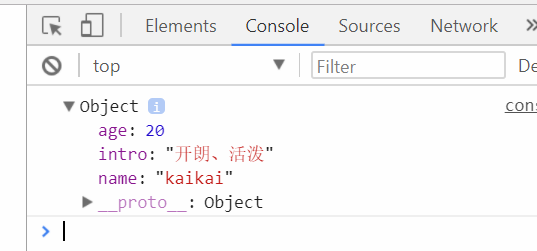
console.dir(info);
</script>
</body>

5、显示某个节点的内容
<body>
<div id="info">
<h3>这是h3标题</h3>
<p>这是一个段落</p>
</div>
<script>
var infoxml = document.getElementById("info");
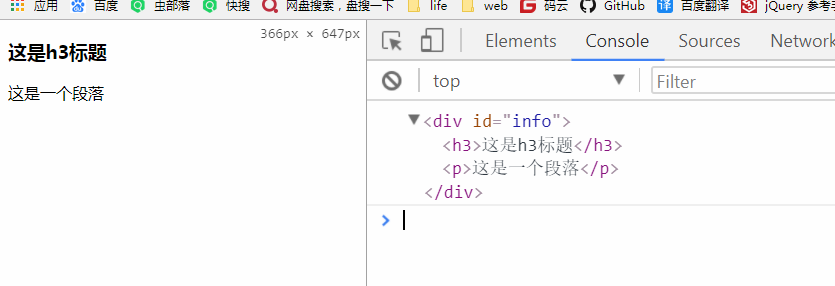
console.dirxml(infoxml);
</script>
</body>

6、判断变量是否为真
var res = 1; console.assert(res);//1是非0值,是真; var year = 2014; console.assert(year==2018);//Assertion failed: console.assert
7、追踪函数的调用轨迹
// var x = add3(1,1); // function add3(a,b){ return add2(a,b); } // function add2(a,b){ return add1(a,b); } // function add1(a,b){ return add(a,b); } // //解释:为什么打印add,add1,add2,add3? // //由于栈是先进后出机制,所以先执行的方法会在后面输出,因此上述代码结果会按照add,add1,add2,add3的顺序输出。
8、计时功能
console.time("执行耗时");
for(var i = 0 ; i< 1000;i++){
for(var j = 0;j<1000;j++){}
}
console.timeEnd("执行耗时");

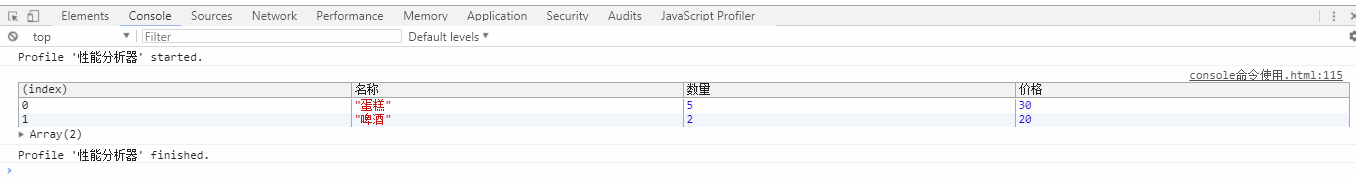
function All(){ alert(11); for(var i =0;i<10;i++){ funcA(1000); } funcB(10000); } function funcA(count){ for(var i = 0; i<count;i++){} } function funcB(count){ for (var i = 0; i < count; i++) {} } console.profile("性能分析器"); All(); console.profileEnd("性能分析器");
var data = [ {'名称':'蛋糕','数量':5,'价格':30}, {'名称':'啤酒','数量':2,'价格':20}, ]; console.table(data);