vue ant 两个日期选择器联动 限制时间跨度最大一年
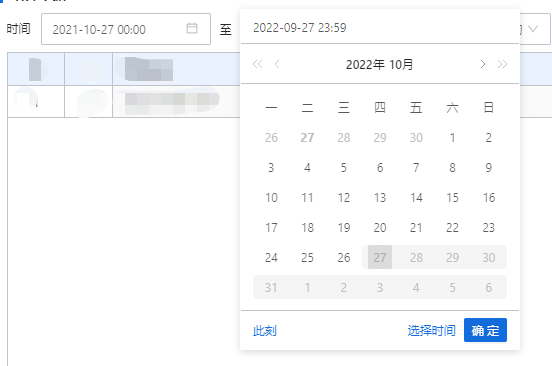
效果如图:

1、元素代码:
<template> <div> <a-date-picker v-model="searchData.makeTimeBegin" :disabled-date="disabledStartDate" :show-time="{ defaultValue: moment('00:00', 'HH:mm') }" format="YYYY-MM-DD HH:mm" type="date" valueFormat="YYYY-MM-DD HH:mm" placeholder="请选择" /> <div class="margin9">至</div> <a-date-picker v-model="searchData.makeTimeEnd" :disabled-date="disabledEndDate" :show-time="{ defaultValue: moment('00:00', 'HH:mm:ss') }" format="YYYY-MM-DD HH:mm" type="date" placeholder="请选择" /> </div> </template>
2、JavaScript部分:
<script> export default { methods: { /** * @description 是否超过一年 * @param {Number} st 开始时间戳 * @param {Number} et 结束时间戳 * @return {Boolean} true 超过 false 没超 */ isOverOneYear (st, et) { const diff = Math.abs(st - et) if (diff > 1000 * 3600 * 24 * 365) { return true } else return false }, /** * @description 开始时间选择禁用 * @param {Date} startValue 选择的日期值 */ disabledStartDate (startValue) { const startTime = new Date(startValue).valueOf() const endValue = this.searchData.makeTimeEnd if (endValue) { const endTime = new Date(endValue).valueOf() return this.isOverOneYear(startTime, endTime) } else return false }, /** * @description 结束时间选择禁用 * @param {Date} endValue 选择的日期值 */ disabledEndDate (endValue) { const endTime = new Date(endValue).valueOf() const startValue = this.searchData.makeTimeBegin if (startValue) { const startTime = new Date(startValue).valueOf() return this.isOverOneYear(startTime, endTime) } else return false } } } </script>



