ES6的开发环境搭建
除了Webpack自动编译,我们还可以使用Babel把ES6编译成ES5
建立工程目录:
先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和dist
src:书写es6代码的文件夹,写的js程序都放在这里
dist:利用Babel编译成es5代码的文件夹,在html页面需要引入的是这里的js文件。
编写index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>hello script</title> <!-- 引入打包后的js --> <script src="./dist/index.js"></script> </head> <body> hello </body> </html>
在src下新建index.js文件。
let a = 1;
console.log(a);
生成package.json文件,npm init -y (其中-y可以不用我们自己一直敲回车输入信息,均采用默认值),这样就初始完了。

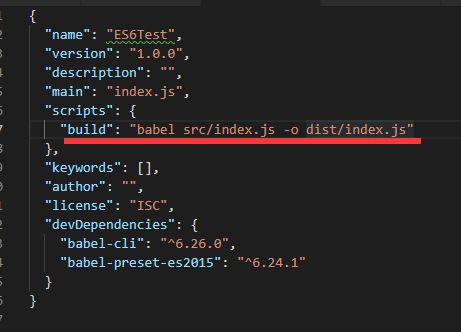
打开package.json文件可以看到有这些信息。

接下来,全局安装babel环境,babel-cli 命令行转码工具。
npm install -g babel-cli

npm install --save-dev babel-preset-es2015 babel-cli

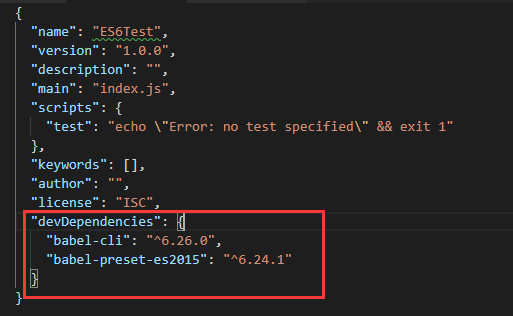
现在可以在package.json文件中可以看到已经安装好了两个包。

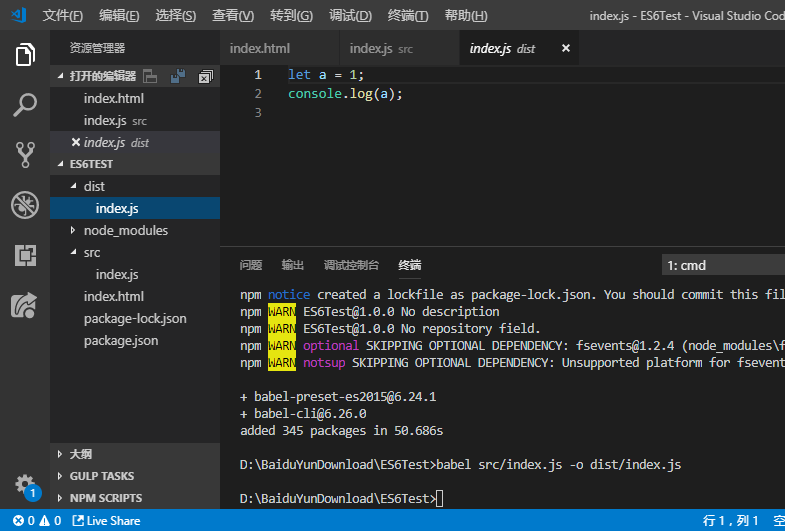
但是现在还是不能打包,可以先试着打包看看。看到变量let还是Let
babel src/index.js -o dist/index.js
转src下的index.js文件 输出为dist下的index.js文件,-o 或--out-file 参数 是制定输出文件。
整个目录转码是 babel src --out-dir lib

发现还是不可以,在根目录下,我们再建立.babelrc文件。 该文件用来设置转码规则和插件,基本格式如下。
{ "presets":[ "es2015" ], "plugins": [ ] }
presets字段设定转码规则,官方提供了一些规则集,可以根据需要来安装。
再用 babel src/index.js -o dist/index.js 进行命令打包一下。

基本环境搭建好了,但是我们每次都要去执行这么长的命令去打包,很麻烦。所以我们重新配置一下

把原来的dist下的index.js文件先删除,看看是否可以
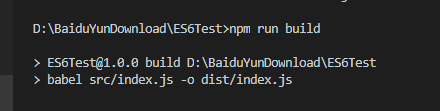
执行npm run build 命令,依旧可以打包。

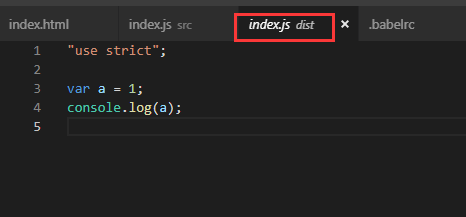
打包后的代码:
"use strict"; var a = 1; console.log(a);
由于index.html引入的是打包后的index.js文件,现在去浏览器看效果,说明已经实现了

es6转为es5的环境就搭建好了。



