visual studio code开发typescript项目,使用tsconfig.json自动编译ts为js
1. 全局安装node typescript
npm install -g typescript
2. 在项目目录下运行下面命令,创建tsconfig.json文件
tsc --init
TS会按照tsconfig.json中的配置,编译为JS文件。修改tsconfig.json中的配置项:
{
"compilerOptions": {
...
"outDir": "./dist", /** 编译后的js输出目录 */
...
},
"include": [
"src" /** ts源码路径 */
]
}
具体配置可参考 tsconfig.json配置详解
3. 设置VsCode的监视任务
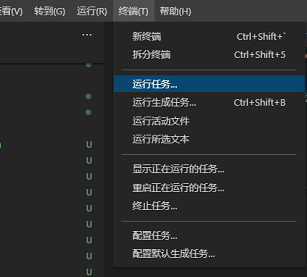
在VsCode中点击 “终端->运行任务...”

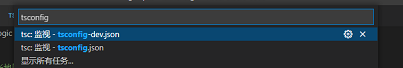
输入tsconfig, 选择监视对应的tsconfig.json

这样VsCode就可以在我们修改ts文件后,自动编译为js并输入到指定目录下。输出的js可以直接用node命令运行测试。
分类:
javascript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署