前端:(8) MVC4+EasyUI的Web前端开发----基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理。本文主要介绍利用Jquery处理数据交互的几种方式,包括获取数据并显示,插入新数据到服务器,更新数据,删除数据等操作。
1、利用Jquery获取数据并显示
为了顺利获取数据,我们需要保持页面端调用和服务器端保持一致,并相应的把数据转换或者封装为对象实体进行处理。
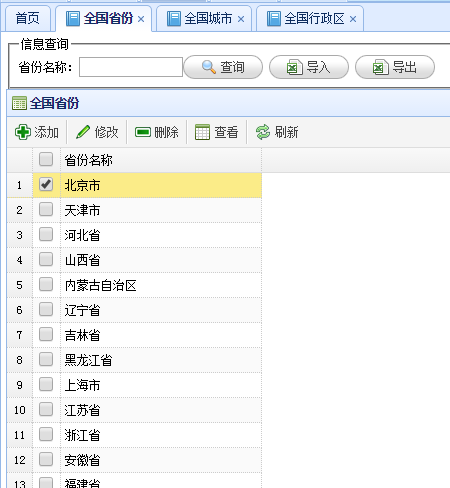
下面我们以一个简单的全国省份、全国城市、全国城市行政区的案例进行Demo代码的介绍。



总体的操作包括了,分页查询,添加数据的保存,编辑显示和保存,查看信息的数据显示等等,而利用Jquery获取数据并绑定到界面控件上的代码操作如下所示,主要就是利用getJson方法进行处理。
//绑定编辑详细信息的方法
function BindEditInfo(ID) {
//使用同步方式,使得联动的控件正常显示
$.ajaxSettings.async = false;
//首先用户发送一个异步请求去后台实现方法
$.getJSON("/Province/FindByID?id=" + ID, function (info) {
//赋值有几种方式:.datebox('setValue', info.Birthday);.combobox('setValue', info.Status);.val(info.Name);.combotree('setValue', info.PID);.numberbox('setValue', info.Number);
$("#ID").val(info.ID);
$("#ProvinceName").val(info.ProvinceName);
isAddOrEdit = 'edit';//新增对话框标识
});
}
//绑定查看详细信息的方法
function BindViewInfo(ID) {
//发送请求
$.getJSON("/Province/FindByID?id=" + ID, function (info) {
$("#ID2").text(info.ID);
$("#ProvinceName2").text(info.ProvinceName);
});
}
getJson方法主要就是调用MVC里面控制器的方法,获取数据,并把它转换为Json的对象实体,这样我们就能方便获取到对应的属性,从而绑定到界面控件。而FindByID的接口是控制器里面的方法定义,我们可以通过下面的控制器基类代码了解具体的逻辑。
/// <summary>
/// 查询数据库,检查是否存在指定ID的对象
/// </summary>
/// <param name="id">对象的ID值</param>
/// <returns>存在则返回指定的对象,否则返回Null</returns>
public virtual ActionResult FindByID(string id)
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ViewKey);
ActionResult result = Content("");
T info = baseBLL.FindByID(id);
if (info != null)
{
result = ToJsonContentDate(info);
}
return result;
}
/// <summary>
/// 返回处理过的时间的Json字符串
/// </summary>
/// <param name="date"></param>
/// <returns></returns>
public ContentResult ToJsonContentDate(object date)
{
var timeConverter = new IsoDateTimeConverter { DateTimeFormat = "yyyy-MM-dd HH:mm:ss" };
return Content(JsonConvert.SerializeObject(date, Formatting.Indented, timeConverter));
}
2、利用Jquery保存数据到服务器
上面的操作是从服务端获取数据并显示在页面上,下面我们来介绍如何把数据通过通过Jquery调用,保存到服务器上。
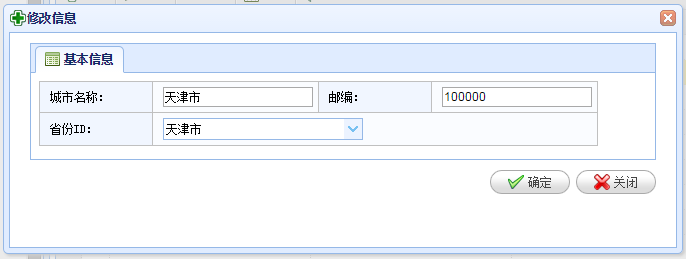
在Web框架里面,我们把添加数据和编辑数据的界面,共享了一个层的界面代码,这样可以减少主界面视图Index.cshtml的代码数量(因为我们把各种界面的代码放在一个文件里面,方便操作管理)。
<!--------------------------添加/修改信息的弹出层---------------------------->
<div id="DivAdd" class="easyui-dialog" style="width:680px;height:200px;padding:10px 20px"
closed="true" resizable="true" modal="true" data-options="iconCls: 'icon-add',buttons: '#dlg-buttons'">
<form id="ffAdd" method="post" novalidate="novalidate">
<div id="tabAdd" class="easyui-tabs" >
<div title="基本信息" data-options="iconCls:'icon-view'" style="padding:5px 5px">
<table>
<tr>
<td>
<table id="tblAdd1" class="view">
<tr>
<th>
<label for="ProvinceName">省份名称:</label>
</th>
<td colspan="3">
<input class="easyui-validatebox" type="text" id="ProvinceName" name="ProvinceName" style="width:280px;" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
<div style="text-align:right; padding-top:10px">
<input type="hidden" id="ID" name="ID" />
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnAddOK" iconcls="icon-ok" onclick="SaveEntity()">确定</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript:$('#DivAdd').dialog('close')">关闭</a>
</div>
</form>
</div>
而数据的保存,我们也用同一个函数,这样也很方便,同时减少代码数量,保存操作的javascript脚本函数如下所示。
//绑定添加按钮的事件
function SaveEntity() {
//判断表单的信息是否通过验证
var validate = $("#ffAdd").form('validate');
if (validate == false) {
return false;
}
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//添加成功 1.关闭弹出层,2.刷新DataGird
showTips("保存成功");
$("#DivAdd").dialog("close");
$("#grid").datagrid("reload");
$("#ffAdd").form("clear");
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
$.messager.alert("提示", "您未被授权使用该功能,请联系管理员进行处理。", 'warning');
});
}
由于每个层都定义了Name和ID,因此我们可以很容易通过下面方式获取到对应的对象数据,方便提交。
var postData = $("#ffAdd").serializeArray();
插入数据的时候,调用的路径如下所示:
url = '/Province/Insert';
更新数据的时候,调用的路径如下数艘:
url = '/Province/Update?ID=' + ID;
插入对象到数据库里面的控制器方法,主要还是调用BLL层的对象方法进行处理,不过事先会进行一定的权限控制和信息补充,如下代码所示。
/// <summary>
/// 插入指定对象到数据库中
/// </summary>
/// <param name="info">指定的对象</param>
/// <returns>执行操作是否成功。</returns>
public virtual ActionResult Insert(T info)
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.InsertKey);
CommonResult result = new CommonResult();
if (info != null)
{
try
{
OnBeforeInsert(info);
result.Success = baseBLL.Insert(info);
}
catch(Exception ex)
{
LogTextHelper.Error(ex);//错误记录
result.ErrorMessage = ex.Message;
}
}
return ToJsonContent(result);
}
我们注意到,插入和更新操作,返回的对象都是 CommonResult 对象,这个对象,包含了一个Success的布尔属性,用来表示是否成功,还有一个ErrorMessage属性,用来标识错误信息的,所以我们利用Javascript脚本处理保存操作的时候,也需要使用这两个属性,用来区分和提示信息的显示。
var data = $.parseJSON(json);
if (data.Success) {
//添加成功 1.关闭弹出层,2.刷新DataGird
showTips("保存成功");
$("#DivAdd").dialog("close");
$("#grid").datagrid("reload");
$("#ffAdd").form("clear");
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
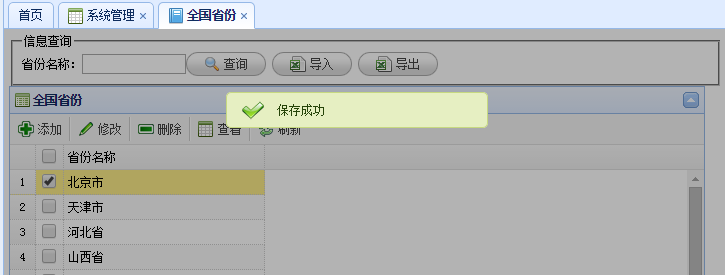
操作完成后,提示成功的信息如下所示。

3、利用Jquery删除列表数据操作
利用Jquery函数,可以POST删除的请求到服务器上,在此之前我们需要了解我们需要删除那些记录,并确认提示是否删除,删除成功后,更新列表,并提示用户,大致的页面代码函数如下所示。
//实现删除数据的方法
function Delete() {
//得到用户选择的数据的ID
var rows = $("#grid").datagrid("getSelections");
if (rows.length >= 1) {
//遍历出用户选择的数据的信息,这就是用户用户选择删除的用户ID的信息
var ids = ""; //1,2,3,4,5
for (var i = 0; i < rows.length; i++) {
ids += rows[i].ID + ",";
}
//最后去掉最后的那一个,
ids = ids.substring(0, ids.length - 1);
var postData = { Ids: ids };
//然后确认发送异步请求的信息到后台删除数据
$.messager.confirm("删除确认", "您确认删除选定的记录吗?", function (action) {
if (action) {
$.ajax({
type: 'POST',
url: '/District/DeletebyIds',
dataType: 'json',
data: postData,
success: function (data) {
if (data.Success) {
showTips("删除选定的记录成功");
$("#grid").datagrid("reload");
//当删除完成之后,第二次删除的时候还记得上次的信息,这样是不可以的,所以我们需要清除第一次的信息
rows.length = "";//第一种方法
$("#grid").datagrid("clearSelections");//第二种方法
}
else {
showError("操作失败:" + data.ErrorMessage, 3000);
}
}
});
}
});
}
else {
$.messager.alert("提示", "请选择你要删除的数据");
}
}
而服务器的MVC控制器类,我们也只需要调用基类控制器方法就可以了,基本上不需要额外的处理代码。
MVC控制器基类的方法定义如下所示,注意最后返回的是一个常见类CommonResult ,承载这个是否操作成功和错误信息(如果存在的话)。
/// <summary>
/// 删除多个ID的记录
/// </summary>
/// <param name="ids">多个id组合,逗号分开(1,2,3,4,5)</param>
/// <returns></returns>
public virtual ActionResult DeleteByIds(string ids)
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.DeleteKey);
CommonResult result = new CommonResult();
try
{
if (!string.IsNullOrEmpty(ids))
{
List<string> idArray = ids.ToDelimitedList<string>(",");
foreach (string strId in idArray)
{
if (!string.IsNullOrEmpty(strId))
{
baseBLL.Delete(strId);
}
}
result.Success = true;
}
}
catch (Exception ex)
{
LogTextHelper.Error(ex);//错误记录
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
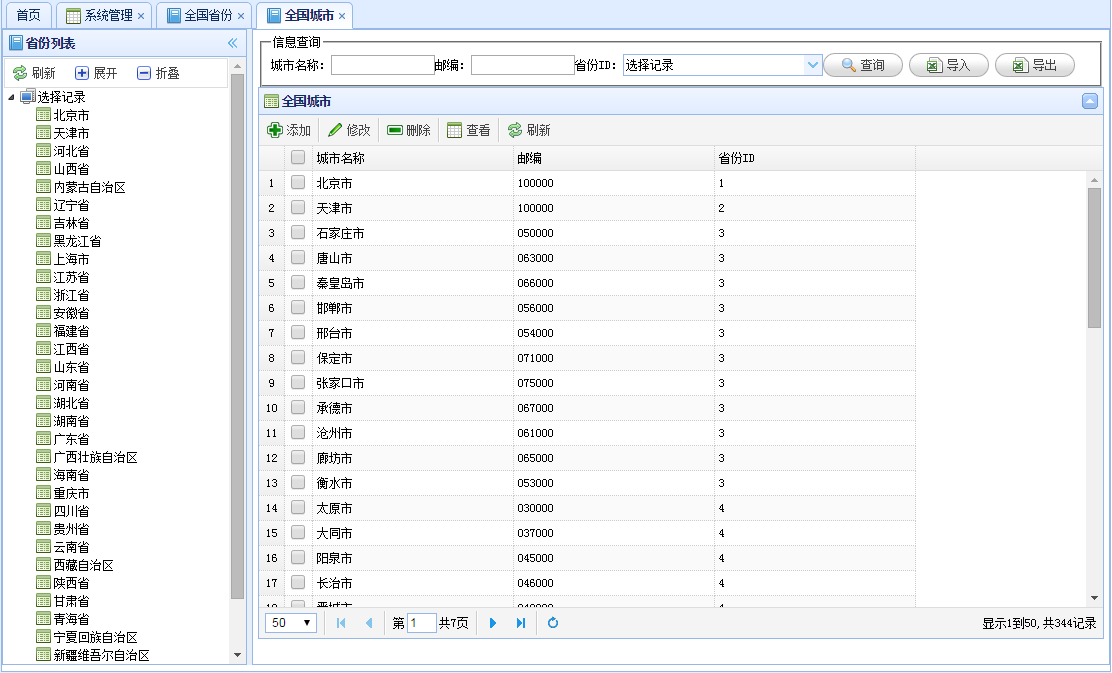
城市信息界面如下所示。


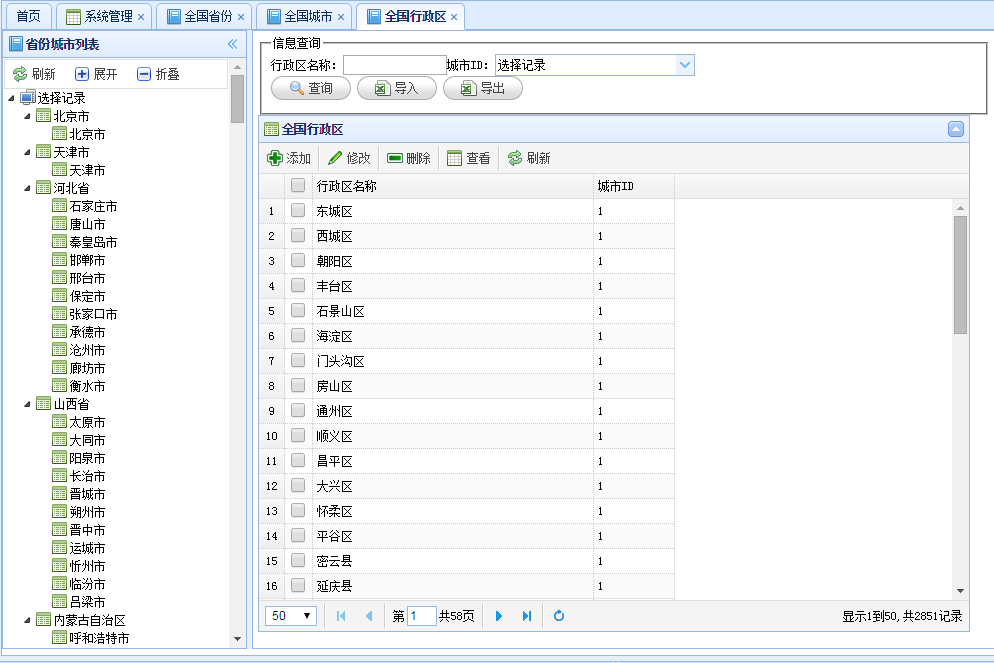
行政区管理界面如下所示。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号