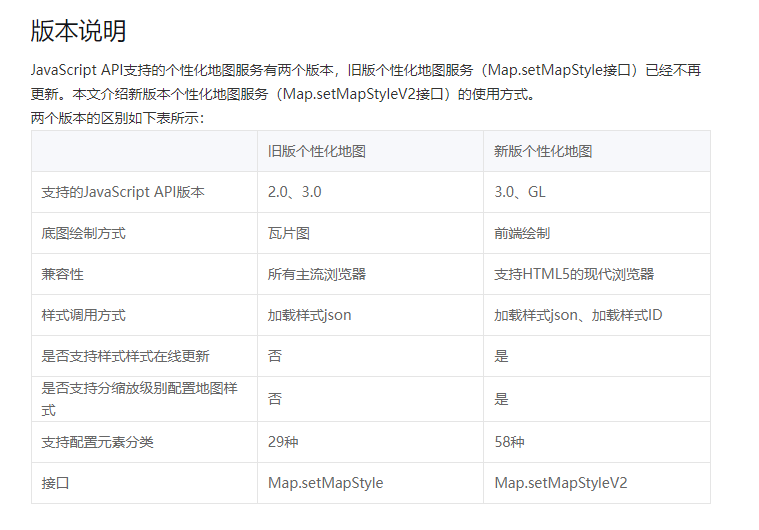
vue-baidu-map 使用setMapStyle出现白块的问题以及 TypeError: Cannot read properties of undefined (reading 'Mb')
1.首先说下使用自定义样式出现白块问题
(默认你已经使用vue-baidu-map能够渲染出地图了,如果没有自己再查下怎么使用吧,这个还是比较简单而且网上有很多文章,我在这里就不多说了)
原因就是setMapStyle方法性能的问题,而且这个方法已经不更新了,没人维护,就导致设置自定义样式的时候有时候会出现白块,加载不出来;

解决的方法:把vue-baidu-map升级到百度地图3.0的版本使用setMapStyleV2方法加载自定义样式,
先说简单的,可以直接把vue-baidu-map卸载了,然后安装vue-baidu-map-v3 ,npm install vue-baidu-map-v3 --save,安装完后在mainjs引入的时候引入vue-baidu-map-v3就可以了;
第二种其实也不难,就是找到node_modules下面的vue-baidu-map/cpmponents/map/Map.vue,在这个文件里找到https://api.map.baidu.com/api?v=2.0&ak=${ak}&callback=_initBaiduMap,把2.0改成3.0,
然后把Map.vue放在项目的components下,在main.js引入的时候路径改为@/components/Map.vue,并且Map.vue里面的代码 import bindEvents from '../base/bindEvent.js'和import {checkType} from '../base/util.js'中的
../改为vue-baidu-map。
不管哪一种方法在index.html里面都要把<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=“你的ak”></script>这里面的v=改为3.0;
到这里白块的问题基本就能解决了,但是我把上面的两种方法按个试了一遍出现了另一个问题 控制台报错TypeError: Cannot read properties of undefined (reading 'Mb')
2.TypeError: Cannot read properties of undefined (reading 'Mb')
其实这篇文章主要说的是问题2,问题1中的两种解决方法其实网上有很多,我也是看了他们的文章整理的,所以我就一笔带过 也不贴什么代码了,
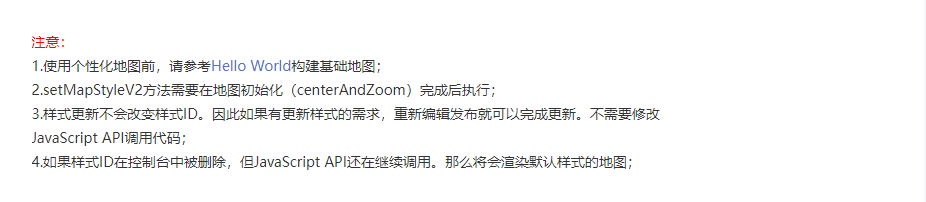
为啥会写这个文章呢,就是因为在搜索问题2的时候 没有搜到,搞了一天才把这个问题解决,话不多说直接说解决方法,是我在看官方文档的时候注意到了这么一句话

注意的第二条,当你没有初始化的时候是找不到setMapStyleV2方法的,就会报上面说的错误,当我把setMapStyleV2方法放到地图初始化后,问题就解决了
(番外:其实当我把自定义方法放在初始化后还报了一个小错误 如果没记错的话是 TypeError: Cannot read properties of undefined (reading '0') ,我当时写的是 map.setMapStyleV2({ styleJson: this.styleJson }),后来改成styleId后面填个性化id码就好了,分析原因应该是setMapStyleV2方法如果用styleJson接收的数据形式应该是数组,后来也没有分析到底怎么个数组法,如果有兴趣的可以研究一下,哈哈)
(提问:项目里的ak码是我自己百度账号申请的,当我用我们ui发布的样式id在项目里就会不生效,而我自己发布的id就会生效,是不是跟项目的ak码归属有关?)



