vue2中使用v-selectpage插件 搜索并分页
https://terryz.gitee.io/vue/#/selectpage
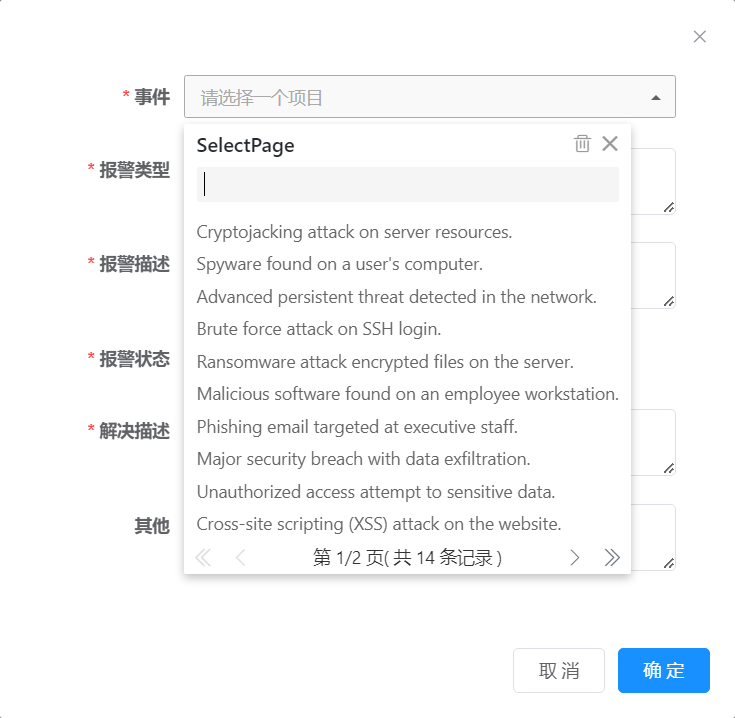
<v-selectpage data="/api/intrusionevent/lists" v-model="temp.event_id" key-field="id" show-field="description" search-field="description" :result-format="selectResultFormat" :params="{ search: 1 }" > </v-selectpage>
methods: { selectResultFormat(resp){ const res = resp.data let obj = { totalRow:res.data.count, list:res.data.list } return obj }, }
main.js
import vSelectPage from 'v-selectpage' Vue.use(vSelectPage, { // server side data loader dataLoad: function(vue, data, params) { const { pageNumber, pageSize, } = params; if (pageNumber) { params.page = pageNumber delete params.pageNumber } if (pageSize) { params.limit = pageSize delete params.pageSize } return new Promise((resolve, reject) => { axios.get(data, {params: params}).then(resp => resolve(resp), resp => reject(resp)); }); } })

分类:
JS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2023-01-18 VMware Workstation Pro 17激活码