边学边做,简单的 GraphQL 实例
项目中有功能要调用 API,对方 API 用的是 GraphQL 实现,就简单学了下,感叹技术进步真快,Facebook 发明的这玩意儿咋这么牛逼,使前端开发人员变得主动起来,想要什么接口、返回什么结果,可以自己通过查询构建,而不是以前被动接受 RESTful API 标准,不得不说是 API 的革命,GraphQL 的语法强大且灵活,IDE智能提示也很棒,入门容易、边学边用。
这里用三个实例演示 GraphQL 应用:
用户登录
接收参数:app_key、账户名、密码,参数通过变量赋值,登录成功返回用户基本信息和 Token
mutation 是根类型,UserLogin 是操作名称可省略,后面括号内是参数声明,Login 是字段对象相当于接口方法,后面括号内是参数赋值,大括号内是需要返回的对象结构和字段
在 GraphiQL 中编写查询字符串及调试(下图)

查询字符串

mutation UserLogin( $app_key: String!, $account: String!, $password: String!) { Login(app_key: $app_key, account: $account, password: $password) { user_id token user_info { user_account user_name user_nickname user_email mobile_number user_balance(product_id: Enum1) } } }
变量

{ "app_key": "pxhd491b991k8q5", "account": "test001", "password": "123456" }
用户提交
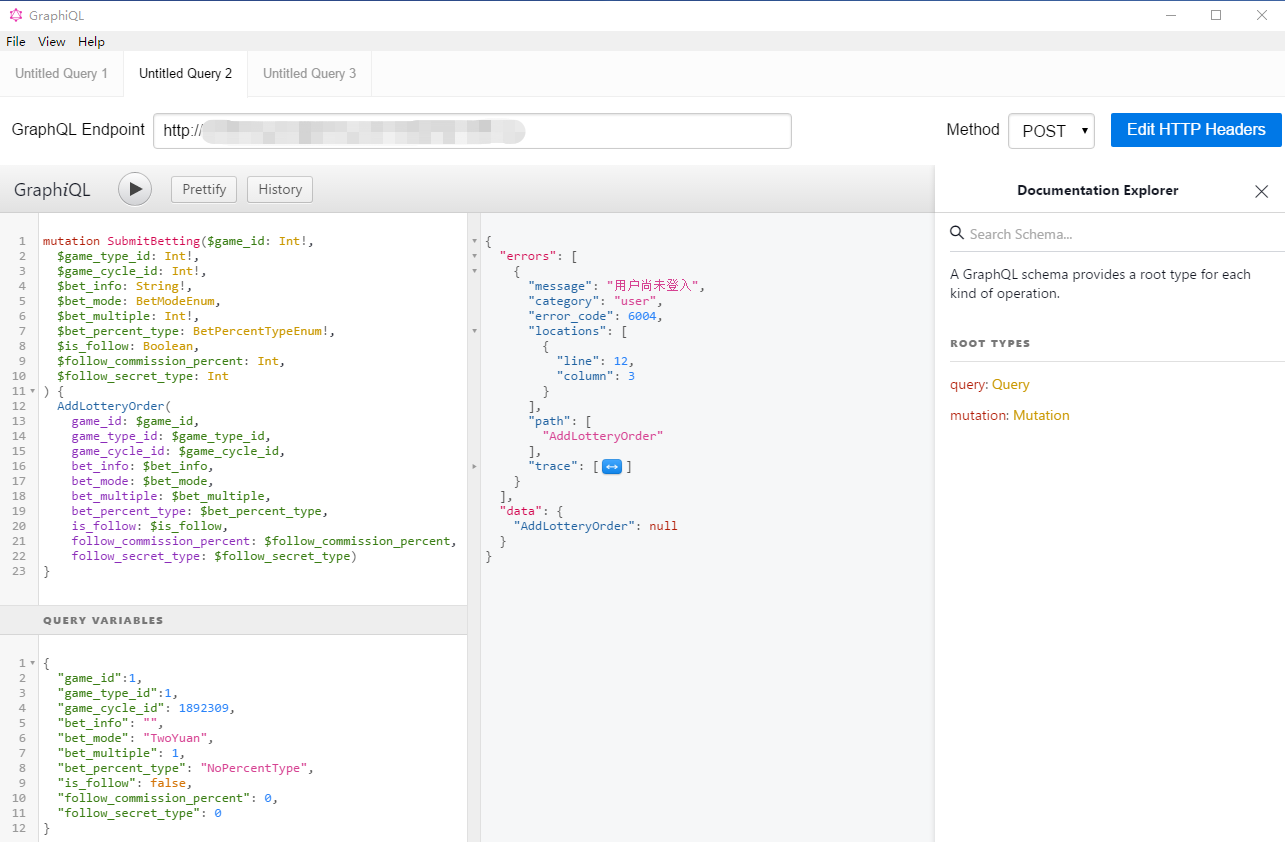
接收各种参数,通过变量赋值,执行成功返回一个字符串,在 GraphiQL 中编写查询字符串及调试(下图)

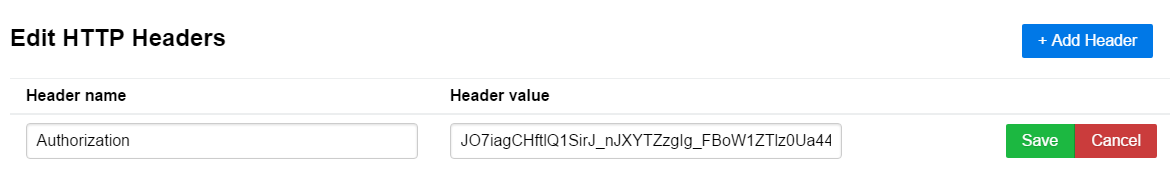
用户尚未登录?因为接口要求登录成功后,以后的请求都要在 Header 中带上 Token,Edit HTTP Headers 即可

查询字符串

mutation SubmitBetting($game_id: Int!, $game_type_id: Int!, $game_cycle_id: Int!, $bet_info: String!, $bet_mode: BetModeEnum, $bet_multiple: Int!, $bet_percent_type: BetPercentTypeEnum!, $is_follow: Boolean, $follow_commission_percent: Int, $follow_secret_type: Int ) { AddLotteryOrder( game_id: $game_id, game_type_id: $game_type_id, game_cycle_id: $game_cycle_id, bet_info: $bet_info, bet_mode: $bet_mode, bet_multiple: $bet_multiple, bet_percent_type: $bet_percent_type, is_follow: $is_follow, follow_commission_percent: $follow_commission_percent, follow_secret_type: $follow_secret_type) }
变量

{ "game_id":1, "game_type_id":1, "game_cycle_id": 1892309, "bet_info": "", "bet_mode": "TwoYuan", "bet_multiple": 1, "bet_percent_type": "NoPercentType", "is_follow": false, "follow_commission_percent": 0, "follow_secret_type": 0 }
活动列表
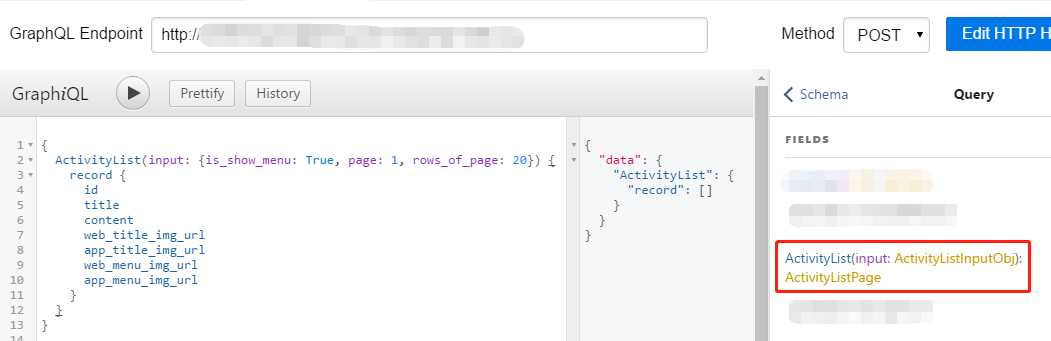
接收一个条件对象 input,成功返回记录列表,根类型是 query 可省略,在 GraphiQL 中编写查询字符串及调试(下图)

查询字符串,这个接口只有整形和布尔型查询参数,我就没使用变量(如果是字符串参数最好使用变量,因为参数值中含有引号,会引起查询字符串语法错误,甚至注入风险)。

{ ActivityList(input: {is_show_menu: True, page: 1, rows_of_page: 20}) { record { id title content web_title_img_url app_title_img_url web_menu_img_url app_menu_img_url } } }
通过 HTTP 提供服务
传递三个参数分别是:
query:查询文档,必填,我们之前在 GraphiQL 中已调试好。
variables:变量,选填,键值对集合。
operationName:操作名称,选填,查询文档有多个操作时必填。
GET的话,放在 URL 参数中,格式:
?query=查询语句&operationName=操作名称&variables=变量集合
POST的话,首先在 Header 中声明 Content-Type: application/json,正文 JSON 片段:
{
"query": "{viewer{name}}", //查询字符串
"operationName": "", //操作名称,选填,查询文档有多个操作时必填
"variables": { "name": "value", ... } //对象集合,选填
}
下面截图是在 Postman 中调试接口

看上去没问题,可以将HTTP请求封装,放进项目中
我只学了些皮毛,当然一般的项目也不会用太复杂的语法,以后有机会再学学服务端的配置。





