MVC4 绑定下拉框方法,解决编辑时不绑定值
方法一
Controller 部分代码:
1 public ActionResult Modify(int id) 2 { 3 //3.1.1 检查id 4 //3.1.2根据id查询数据 5 Models.Student stu = (from s in db.Students where s.Id == id select s).FirstOrDefault(); 6 7 //方法一、查询班级数据,并 做成 下拉框 选项集合 8 //List<Models.Class> listClass = (from c in db.Classes where c.CIsDel == false select c).ToList(); 9 //ViewBag.classList = listClass; 10 11 //方法二 查询班级数据,并转成 下拉框选项 集合 12 List<SelectListItem> listClass = db.Classes.Where(c=>c.CIsDel==false).ToList()//先查询数据 并 转成 实体List集合 13 .Select( c=> new SelectListItem() { Text = c.CName, Value = c.CID.ToString(), Selected = (stu.CId == c.CID) }).ToList();//将实体集合 转成 SelectListItem集合 14 //将 下拉框选项 集合 设置给 ViewBag ,用以传递 到 视图 15 ViewBag.classList = listClass; 16 17 18 //SelectList 19 20 //3.1.加载视图,并传递 要修改的数据 21 return View(stu); 22 }
html 部分代码 跟上面是对应的
1 <table> 2 <tr> 3 <td>姓名:</td> 4 <td><input type="text" name="Name" value="@Model.Name" /></td> 5 </tr> 6 <tr> 7 <td>班级:</td> 8 <td> 9 @* 这是方法一*@ 10 @*<select name="CID"> 11 @foreach (Class s in @ViewBag.classList as List<Class>) 12 { 13 if(s.CID == Model.CId){ 14 <option selected value="@s.CID">@s.CName</option> 15 }else{ 16 <option value="@s.CID">@s.CName</option> 17 } 18 } 19 </select>*@ 20 @* 这是方法二*@ 21 @Html.DropDownList("CId", ViewBag.classList as IEnumerable<SelectListItem>) 22 23 24 </td> 25 </tr> 26 </table>
方法二
以前使用WebForm变成时,下拉框传值只需直接在后台绑定代码就可以了。现在我们来看看在MVC中DropDownList是如果和接受从Controller传过来的值的。
第一种:使用DropDownList
控制器代码:
1 public ActionResult Index() 2 { 3 4 //1.1查询YzSeriesEntity的数据 5 List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList(); 6 //1.2将YzSeriesEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性 7 SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName"); 8 9 //2.1查询YzDivisionEntity的数据 10 List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList(); 11 //2.2讲YzDivisionEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性 12 SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName"); 13 14 //3.调用Selectlist的As方法,自动生成SelectListItem集合,并存入ViewBag中 15 ViewBag.selList1 = selList1.AsEnumerable(); 16 ViewBag.selList2 = selList2.AsEnumerable(); 17 18 return View(); 19 }
视图代码:
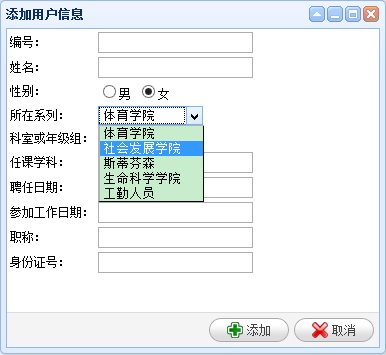
1 <!-------------- 添加对话框--------------> 2 <div id="addDiv"> 3 @using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" })) 4 { 5 <table> 6 <tr> 7 <td>编号:</td> 8 <td> 9 @Html.TextBox("StaffID") 10 </td> 11 </tr> 12 <tr> 13 <td>姓名:</td> 14 <td>@Html.TextBox("StaffName")</td> 15 </tr> 16 <tr> 17 <td>性别:</td> 18 <td> 19 <input type="radio" id="GenderM" name="Sex" value="男" />男 20 <input type="radio" id="GenderF" name="Sex" value="女" checked />女 21 </td> 22 </tr> 23 <tr> 24 <td>所在系列:</td> 25 <td> 26 @Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>) 27 </td> 28 </tr> 29 <tr> 30 <td>科室或年级组:</td> 31 <td> 32 @Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>) 33 </td> 34 </tr> 35 <tr> 36 <td>任课学科:</td> 37 <td> 38 @Html.TextBox("Subjects") 39 </td> 40 </tr> 41 <tr> 42 <td>聘任日期:</td> 43 <td> 44 @Html.TextBox("EngageDate") 45 </td> 46 </tr> 47 <tr> 48 <td>参加工作日期:</td> 49 <td> 50 @Html.TextBox("WorkDate") 51 </td> 52 </tr> 53 <tr> 54 <td>职称:</td> 55 <td> 56 @Html.TextBox("jobQualification") 57 </td> 58 </tr> 59 <tr> 60 <td>身份证号:</td> 61 <td> 62 @Html.TextBox("IdentityCard") 63 </td> 64 </tr> 65 66 </table> 67 } 68 69 </div>
效果图

第二种:使用<select></select>
控制器代码:
1 //下拉框对应的列表 2 public ActionResult ListOption() 3 { 4 //2.1.查询出weight实体,并将其转成DTO类型 5 List<Model.DTO.YzWeightEntityDTO> weightList = 6 weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList(); 7 //2.2返回json 8 return Json(weightList, JsonRequestBehavior.AllowGet); 9 10 }
视图代码:
1 <!--选择权重--> 2 <div> 3 <span>@Html.Label("请选择权重:")</span> 4 <span> 5 <select id="cc" class="easyui-combobox" name="dept" 6 data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" /> 7 </span> 8 </div>
效果图

总结:
两种传值方式的比较:
第一种是控制器通过ViewBag传值,前台通过@Html.DropDownList接收;第二种是通过Json传值,前台通过url绑定valueField和textField的值来获取数据。两者没有什么太大的不同,但是由于传值使用<select></select>接收的,使用的是HTML标签,所以还可以用来绑定其他的js事件,所以如果有功能需要的话,后者要比前者灵活些。



