003-Django创建模版配置流程
创建一个页面,简单的
templates/新建home.html,首页展示个人信息,发现我们需要四个参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#content{
margin-top: 30px;
margin-left: 700px;
text-align: left;
position: fixed;
}
</style>
</head>
<body>
<div id="content">
<span><b>个人信息</b></span><br><br>
<span>姓名:{{ userinfo.username }}</span><br><br>
<span>手机:{{ userinfo.iphone }}</span><br><br>
<span>邮箱:{{ userinfo.email }}</span><br><br>
<span>签名:{{ userinfo.signature }}</span><br><br>
</div>
</body>
</html>
创建一个函数,获取上面的信息
yourappname/view.py 下创建,因为render只能返回字典,需要转下字典格式
from django.shortcuts import render
from punch.models import User
def home(request):
userinfo = User.objects.get(username=("你插入用户信息的username"))
responsedict = {"userinfo":userinfo}
return render(request, 'home.html', responsedict)
配置一下URL声明,用来访问的路径
from django.conf.urls import url
from django.contrib import admin
from yourappname import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home/$', views.home)
]
访问该地址,你就看到个人信息了
再稍微收拾收拾,大概就这么个样子

然后再写一个简单的单元测试用例
yourprojectname/yourappname/tests.py 下编写测试用例
from django.test import TestCase
# Create your tests here.
class Hometest(TestCase):
# 测试home页
def test_home(self):
result = self.client.get('/home/')
self.assertEqual(result.status_code, 200)
self.assertTemplateUsed(result, 'home.html')
执行该用例,执行范围可以根据自己需要填写
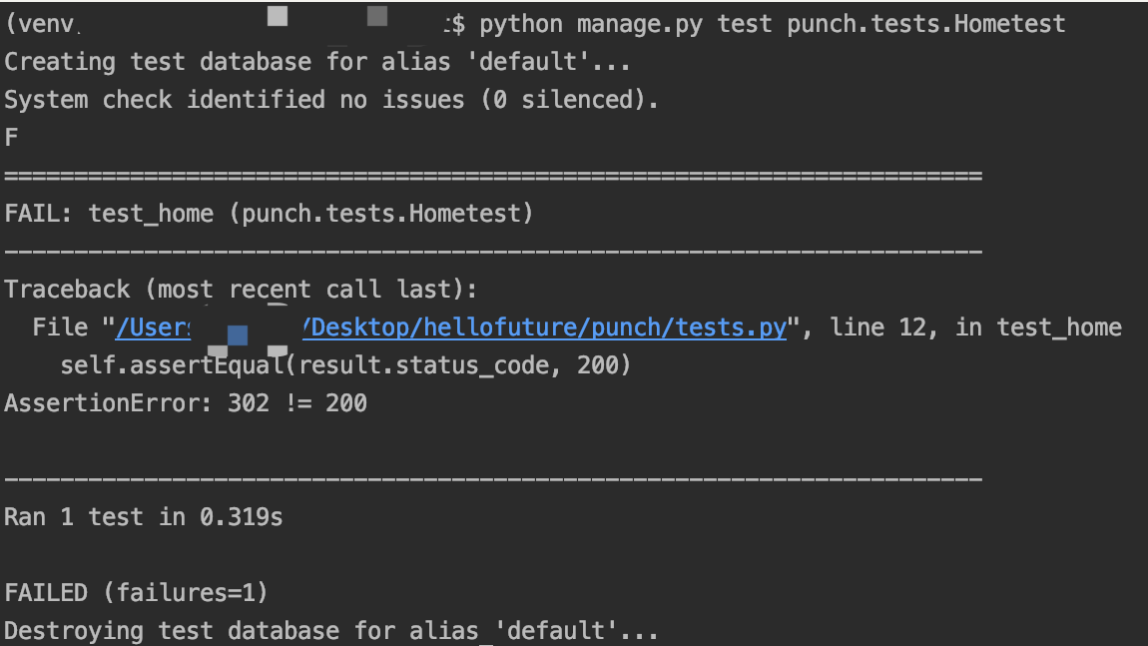
python manage.py test yourappname.tests.Hometest
查看结果