转 Django中的Form
https://www.cnblogs.com/chenchao1990/p/5284237.html
Form
一、使用Form
Django中的Form使用时一般有两种功能:
1、生成html标签
2、验证输入内容
要想使用django提供的form,要在views里导入form模块
from django import forms
然后再定义一个类,这个类就是要在前端html页面中生成form表单中的input标签的。
1 class UserInfo(forms.Form): 2 email = forms.EmailField() 3 host = forms.CharField() 4 port = forms.CharField() 5 mobile = forms.CharField()

自定义From的流程:

二、多说无益,直接看代码:
1 # coding:utf-8
2
3
4 from django import forms
5
6 class UserInfo(forms.Form): #定义的django表单
7 email = forms.EmailField()
8 host = forms.CharField()
9 port = forms.CharField()
10 mobile = forms.CharField()
11
12 def user_list(request):
13
14 obj =UserInfo() #创建form的对象
15 if request.method == "POST":
16 user_input_obj = UserInfo(request.POST) #request.POST为提交过来的所有数据
17
18 if user_input_obj.is_valid(): #is_valid判断输入的内容是否合法 Ture 或False
19 data = user_input_obj.clean() #.clen()获取提交的数据
20
21 host_name = data['host']
22 print data
23 print host_name
24 else: #如果输入不合法,返回错误信息
25 error_msg = user_input_obj.errors #errors为错误信息
26 return render(request,'user_list.html',{'obj':user_input_obj,'errors':error_msg})
27 #将错误信息直接返回到前端页面去展示
28 return render(request,'user_list.html',{'obj':obj})
前端html页面:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8
9 <form action="/user_list/" method="post">
10 <p>主机:{{ obj.host }} <span>{{ errors.host }}</span></p>
11 <p>端口::{{ obj.port }} <span>{{ errors.port }}</span></p>
12 <p>邮箱::{{ obj.email }} <span>{{ errors.email }}</span></p>
13 <p>手机:{{ obj.mobile }} <span>{{ errors.mobile }}</span></p>
14 <input type="submit" value="submit">
15
16 </form>
17
18 </body>
19 </html>
三、自定义Form
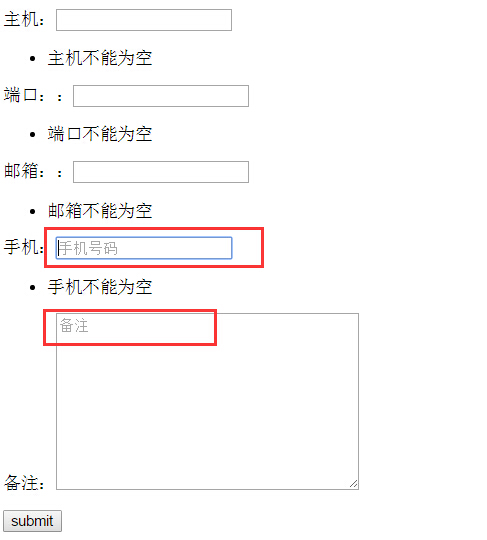
1、自定义错误提示信息
-
error_messages={'required': u'手机不能为空'},
1 class UserInfo(forms.Form):
2 email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
3 host = forms.CharField(error_messages={'required': u'主机不能为空'},)
4 port = forms.CharField(error_messages={'required': u'端口不能为空'},)
5 mobile = forms.CharField(error_messages={'required': u'手机不能为空'},)

2、自定义Form的样式属性
-
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}),
1 class UserInfo(forms.Form):
2 email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
3 host = forms.CharField(error_messages={'required': u'主机不能为空'},)
4 port = forms.CharField(error_messages={'required': u'端口不能为空'},)
5 mobile = forms.CharField(error_messages={'required': u'手机不能为空'},
6 widget=forms.TextInput(attrs={'class': "form-control",
7 'placeholder': u'手机号码'}),)
8
9 memo = forms.CharField(required=False, #默认输入可以为空
10 widget=forms.Textarea(attrs={'class':"form-control",
11 'placeholder':u"备注"}))

3、自定义验证Form表单中的内容是否合法:
-
validators=[mobile_validate, ],
1 from django.core.exceptions import ValidationError
2 import re
3
4
5 def mobile_validate(value):
6 mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
7 if not mobile_re.match(value):
8 raise ValidationError('手机号码格式错误')
9
10
11 class UserInfo(forms.Form):
12 email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
13 host = forms.CharField(error_messages={'required': u'主机不能为空'},)
14 port = forms.CharField(error_messages={'required': u'端口不能为空'},)
15 mobile = forms.CharField(validators=[mobile_validate, ],
16 error_messages={'required': u'手机不能为空'},
17 widget=forms.TextInput(attrs={'class': "form-control",
18 'placeholder': u'手机号码'}),)
19
20 memo = forms.CharField(required=False, #默认输入可以为空
21 widget=forms.Textarea(attrs={'class':"form-control",
22 'placeholder':u"备注"}))

4、自定义Form中的select
1 class UserInfo(forms.Form):
2
3
4 user_type_choice = (
5 (0, u'普通用户'),
6 (1, u'高级用户'),
7 )
8 user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
9 attrs={'class': "form-control"}))
10
11 email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
12 host = forms.CharField(error_messages={'required': u'主机不能为空'},)
13 port = forms.CharField(error_messages={'required': u'端口不能为空'},)
14 mobile = forms.CharField(validators=[mobile_validate, ],
15 error_messages={'required': u'手机不能为空'},
16 widget=forms.TextInput(attrs={'class': "form-control",
17 'placeholder': u'手机号码'}),)
18
19 memo = forms.CharField(required=False, #默认输入可以为空
20 widget=forms.Textarea(attrs={'class':"form-control",
21 'placeholder':u"备注"}))

5、自定义错误信息的样式
1、Form错误信息:
如果不做任何处理,错误信息的显示会有一个默认<ul>的样式,我们可以把它去掉,在错误信息的后面添加 as_data(),显示原始的数据。
- user_input_obj.errors.as_data()
仅这样做还不够,还需要在前端页面标签中取出错误信息。但模板语言不支持索引的取值方式,所以这里还需要与python的结合
在app的目录下创建一个templatetags目录,然后创建一个py文件,取名为form_tag.py
1 #!/usr/bin/env python 2 # -*- coding:utf-8 -*- 3 4 from django import template 5 6 register = template.Library() 7 8 @register.simple_tag 9 def error_message(arg): 10 if arg: 11 return arg[0][0] 12 else: 13 return ''
然后再前端页面导入form_tag,并使用
1 {% load form_tag %} 导入py文件
2 <!DOCTYPE html>
3 <html lang="en">
4 <head>
5 <meta charset="UTF-8">
6 <title></title>
7 </head>
8 <body>
9
10 <form action="/app01/user_list/" method="post">
11 <p>用户类型:{{ obj.user_type }} <span>{{ errors.user_type }}</span></p>
12 <p>主机:{{ obj.host }} <span style="color: red;">{% error_message errors.host %} </span></p> 书写方式有所改变
13 <p>端口::{{ obj.port }} <span>{{ errors.port }}</span></p>
14 <p>邮箱::{{ obj.email }} <span>{{ errors.email }}</span></p>
15 <p>手机:{{ obj.mobile }} <span>{{ errors.mobile }}</span></p>
16 <p>备注:{{ obj.memo }} <span>{{ errors.memo }}</span></p>
17 <input type="submit" value="submit">
18
19 </form>
20
21 </body>
22 </html>

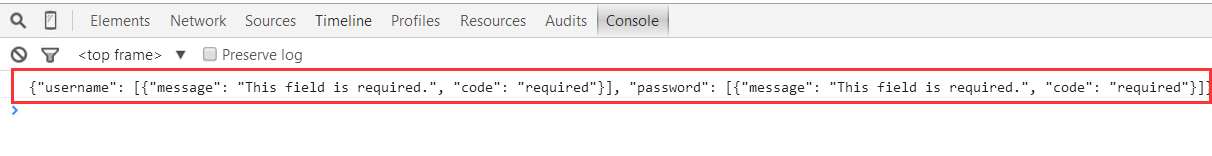
2、Ajax错误信息:
- user_input_obj.errors.as_json()
html文件:定义ajax
1 {% load staticfiles %}
2 <!DOCTYPE html>
3 <html lang="en">
4 <head>
5 <meta charset="UTF-8">
6 <title></title>
7 </head>
8 <body>
9
10 <form action="/login/" method="post">
11 <p>{{ obj.username }}</p>
12 <p>{{ obj.password }}</p>
13 <input type="submit" value="submit">
14 <input type="button" onclick="Ajax();" value="Ajax">
15 </form>
16
17 {#<script type="text/javascript" src="{{ STATIC_URL }}/js/jquery-2.1.4.min.js">#}
18 <script type="text/javascript" src="{% static "js/jquery-2.1.4.min.js" %}"></script>
19 <script>
20 function Ajax(){
21 $.ajax({
22 url:'/login/',
23 type:'POST',
24 data:{'username':'','password':''},
25 success:function(arg){
26 console.log(arg);
27 }
28 })
29 }
30 </script>
31 </body>
32 </html>
后台处理:
返回数据时,要用HttpResponse
1 def login(request):
2
3 obj = Account_Forms.UserInfo(request.POST)
4 if request.method == 'POST':
5 if obj.is_valid():
6 data = obj.clean()
7 print data
8
9 else:
10 error_msg = obj.errors.as_json()
11 return HttpResponse(error_msg) #用HttpResponse的方式返回数据
12 return render(request, 'account/login.html', {'obj': obj})
13 return render(request, 'account/login.html', {'obj': obj})

炊烟起了;夕阳下了;细雨来了
多调试,交互式编程体验
记录,独立思考,对比
感谢转载作者
修车
国产化
read and connect
匍匐前进,
讲故事




