Sublime Text3 实现在浏览器中以HTML格式预览md文件
1、首先找到Package Control
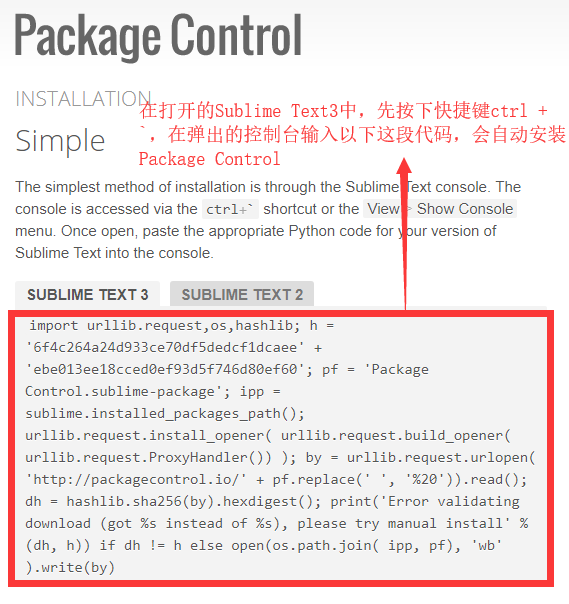
打开Sublime Text3,找到菜单栏:Preferences → Package Control,没有找到Package Control,那么点击Package Control安装吧,安装完重启Sublime Text3。

2、安装MarkdownPreview
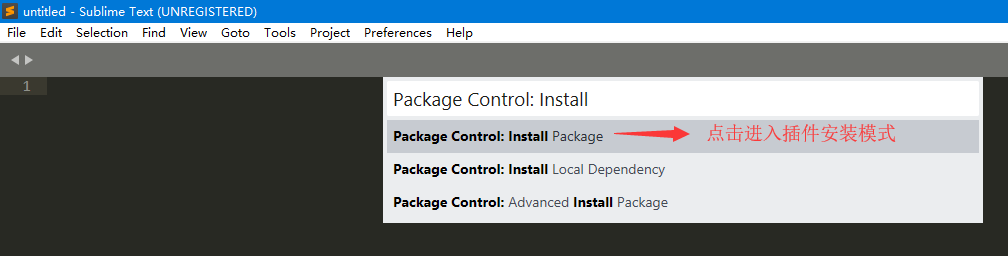
找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Install Package” → 点击“Package Control:Install Package” → 在新出现的文本框中输入“MarkdownPreview” → 点击“MarkdownPreview” 进行安装


3、自定义快捷键进行预览
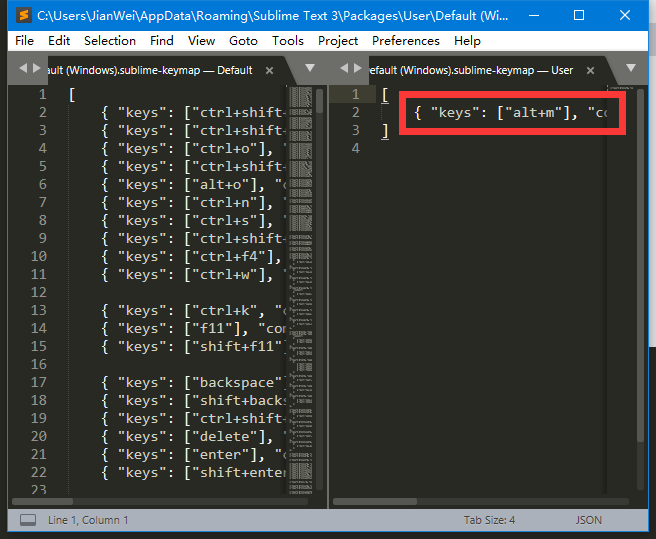
安装完MarkdownPreview后,如果想直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings --> 在新打开的窗口输入(如下图所示):
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },

保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
如果只想生成HTML文件,不想预览的话,可以在Sublime Text3中直接对md后缀的文件按下快捷键Ctrl + Shift + B,然后Sublime Text3会在md文件所在的目录下自动生成HTML文件。
4、移除插件
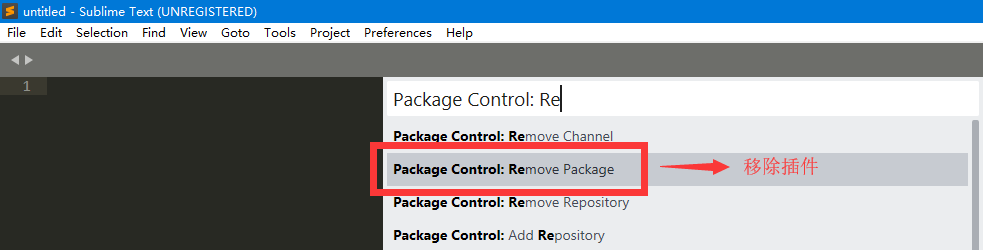
移除插件和添加插件的流程差不多,只是命令不同,找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Remove Package” → 点击“Package Control:Remove Package” → 点击需要移除的插件进行卸载即可

Sublime Text3让左侧显示目录树:点击菜单栏View ->Side Bar ->Show Side Bar,设置好后就可以使用快捷键显示或者隐藏目录树(按住ctrl的同时先按k再按b)
如果经常用Sublime Text3编写python代码,推荐以下两个比较好用的插件
- SublimeCodeIntel 为部分语言增强自动完成功能,包括了 Python 。这个插件同时也可以让你跳转到符号定义的地方,通过按住 alt 并点击符号。非常方便。
- SublimeREPL 允许你在编辑界面直接运行 Python 解释器。



