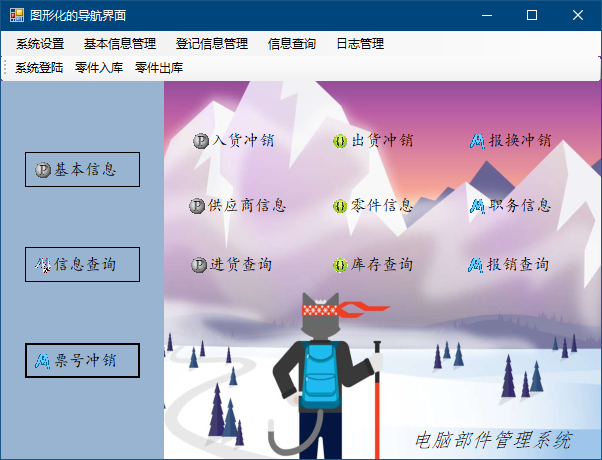
实现效果:

知识运用:
Button控件的BackColor FlatStyle和TextImageRelation属性
BackColor属性 用来获取或设置控件的背景色 //属性值为一个表是背景色的Color值
FlayStyle属性 获取或设置按钮控件的平面样式外观 //属性值为FlatStyle值之一 默认为Standard
TextImageRelation属性 获取或设置文本和图像互相之间的相对位置 //属性值为TextImageStyle值之一 默认为Overlay
FlatAppearance属性 对于FlayStyle为FlayStyle.Flat的按钮 确定用于指示复选状态和鼠标状态的边框外观和颜色
实现代码:
private void button1_Click(object sender, EventArgs e)
{
button4.Visible = true; //设置控件可见
button5.Visible = true;
button6.Visible = true;
}


