ios开发入门- WebView使用
转自:http://mahaile.blog.51cto.com/2891586/1021515/
目标 : webview使用
在一些移动app中,有时程序会载入 外表的html 界面, android 有 webView ios 有吗, 答案是肯定的, 下面我们来看看 ios 下面的webView 是怎么使用的吧
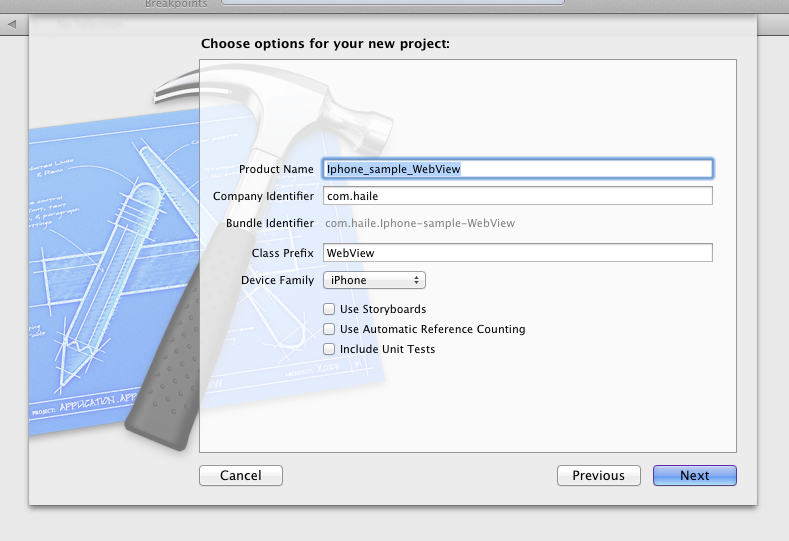
启动Xcode 创建一个新的ios 项目 , 模板选择 Signle view application , 项目名称命名为 Iphone_sample_WebView class Prefix 命名为 : WebView 如图:
进入项目 ,打开 WebViewViewController.xib 视图文件 拖一个WebView 组件到view中如图
点击助理编辑器
此时界面如下
为webview 建立连接 : 按住 ctrl 键 拖webview组件到 WebViewViewController.h 文件中的@interface WebViewViewController : UIViewController<UIWebViewDelegate> 代码 下面 如图 :
松开鼠标 ,位置正确的话 如上图, 会弹出一个对话框,让你填写连接信息 : 我们只填 Name 值 就可以了 在name 内容框填写 “webView” 点击 connent 完成连接
执行这一步 xcode 会为我们生成一系列的代码,在WebViewViewController.h 文件中生成了一个输出口,在WebViewViewController.m 文件中生成了webView对象的管理方法。 各位童鞋细心观察下 就会知道
下面我们在 WebViewViewController.m 控制器中为webview 添加行为
在 WebViewViewController.m文件的 - (void)viewDidLoad 方法中 添加一下代码
- (void)viewDidLoad
{
[super viewDidLoad];
NSURLRequest *request=[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
[self.webView loadRequest:request];
// Do any additional setup after loading the view, typically from a nib.
}
运行我们的模拟器 看看吧, 这时我们已经可以 在视图上打开 百度地址了。 如图 :
但这在实际应用中远远还不够呢, 因为移动网络的问题,可能会出现html页面打不开,打开慢,或者出错等等,我们都需要坐相应的提示操作。所以我们还需要继续给webview 优化下,让用户体验更好 。
下面我们看看webview 几个常用的方法
一.UIWebView加载的时候通常有几种方法
1.loadRequest:
2.loadHTMLString:string baseURL:
3.loadData:MIMEType:textEncodingName:baseURL:
其中baseURL 是指基准的url 是一个绝对的地址,程序要用到的其他资源就可以根据这个基准地址进行查找而不用再次定位到绝对地址;
1.- (void )webViewDidStartLoad:(UIWebView *)webView 网页开始加载的时候调用
2.- (void )webViewDidFinishLoad:(UIWebView *)webView 网页加载完成的时候调用
3.-(BOOL )webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType )navigationType
当程序以UIWebView加载方式1进行加载的时候就会调用到此函数,然后执行webViewDidStartLoad函数,所以我们可以在此函数中进行一些请求解析,URL地址分析的工作。
4.- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
是一个可选的函数,如果页面加载失败可以根据不同的错误类型反馈给用户不同的信息
那我们在代码中如何实现这几个方法呢
1: 在WebViewViewController.h文件中 声明协议 在.h 添加下面红色部分的代码
@interface WebViewViewController : UIViewController<UIWebViewDelegate>
@property (retain, nonatomic) IBOutlet UIWebView *webView;
@end
2:在WebViewViewController.m 文件中实现下面几个方法
1.- (void )webViewDidStartLoad:(UIWebView *)webView 网页开始加载的时候调用
2.- (void )webViewDidFinishLoad:(UIWebView *)webView 网页加载完成的时候调用
3.- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error 网页加载错误的时候调用
我们就可以在这几个方法里面做处理了。
接着上面的继续 ,往下坐 , 在加载的时候 给用户等待提示,加载完成后 取消等待提示
1:打开WebViewViewController.xib 文件 在视图文件拖一个 Actionvity IndicationView 组件,摆好位置, 并且添加连接 此步和 webView 添加连接步骤是一样的 忘了 看看上面去 。嘻
2:给webView 添加委托 在WebViewViewController.m 文件中- (void)viewDidLoad方法中 给webview 添加委托 最终如下面代码
- (void)viewDidLoad
{
[super viewDidLoad];
[self.webView setDelegate:self];
NSURLRequest *request=[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.163.com"]];
[self.webView loadRequest:request];
// Do any additional setup after loading the view, typically from a nib.
}
因为必须给 webview添加委托 才可以回调那个几个webview 函数喔 这一步不要忘了喔
各位童鞋 也可以直接在 xib视图文件中直接给webView添加委托,按住ctrl键 点击ViewView组件 然后选择 OutLets 下面的 Delegate 拖至File,s Ownver 即可
然后 在 WebViewViewController.m 文件的实现下面代码
-(void)webViewDidStartLoad:(UIWebView *)webView
{
NSLog(@"load ing");
[activityIndicationView startAnimating];
activityIndicationView.hidden=NO;
}
-(void)webViewDidFinishLoad:(UIWebView *)webView{
NSLog(@"finish ing");
[activityIndicationView stopAnimating];
activityIndicationView.hidden=YES;
}
保存运行 ,这里没有实现 错误的 方法喔 ,各位童鞋如果有兴趣 ,可以自己 是试试
搞定 。 不明白之处 欢迎留言,一起学习共同进步。