使用NGUI时,游戏中字库和美术字库大家都知道用BMFont工具生成,但是UGUI却不一样,UGUI没有提供导入字库配置文件的接口,但是它提供新的功能组件【CustomFont】,可引入带有字库图片的材质球,并且提供字符信息的输入,比如ASCII码,UV信息,字体大小等。那么我们就有希望把美术字库用到UGUI上!
在这里尝试使用BMFont的字库信息导入到Unity,Unity自带的图集裁剪工具也可以生成相关字库信息,暂时还没研究。
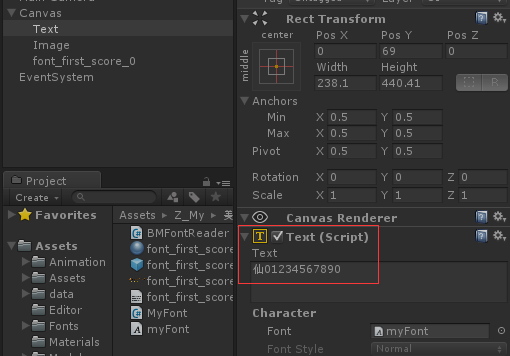
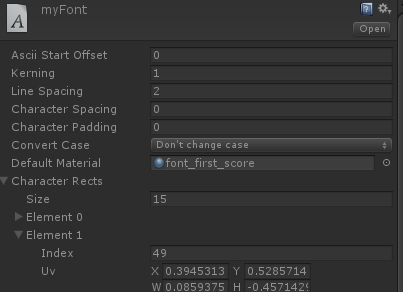
如下图为CustomFont属性面板:
1.首先通过BMFont制作字库配置文件
(如果不知道怎么生成,请百度搜索【unity3d中使用BMFont制作字库】):
这两个文件眼熟吧^_^
2.然后编写导入配置的脚本。
(因为时间有限要回家过年了,比较仓促,这里就简单的测试下。最终写成在编辑器下运行的菜单比较好。)
-
using UnityEngine;
-
using System.Collections;
-
using UnityEditor;
-
-
public class MyFont : MonoBehaviour
-
{
-
public Font m_myFont;
-
public TextAsset m_data;
-
private BMFont mbFont = new BMFont();
-
void Start ()
-
{
-
BMFontReader.Load(mbFont, m_data.name, m_data.bytes); // 借用NGUI封装的读取类
-
CharacterInfo[] characterInfo = new CharacterInfo[mbFont.glyphs.Count];
-
for (int i = 0; i < mbFont.glyphs.Count; i++)
-
{
-
BMGlyph bmInfo = mbFont.glyphs;
-
CharacterInfo info = new CharacterInfo();
-
info.index = bmInfo.index;
-
info.uv.x = (float)bmInfo.x / (float)mbFont.texWidth;
-
info.uv.y = 1-(float)bmInfo.y / (float)mbFont.texHeight;
-
info.uv.width = (float)bmInfo.width / (float)mbFont.texWidth;
-
info.uv.height = -1f * (float)bmInfo.height / (float)mbFont.texHeight;
-
info.vert.x = (float)bmInfo.offsetX;
-
//info.vert.y = (float)bmInfo.offsetY;
-
info.vert.y = 0f;//自定义字库UV从下往上,所以这里不需要偏移,填0即可。
-
info.vert.width = (float)bmInfo.width;
-
info.vert.height = (float)bmInfo.height;
-
info.width = (float)bmInfo.advance;
-
characterInfo = info;
-
}
-
m_myFont.characterInfo = characterInfo;
-
}
-
}
补充一下,下面这几个读取BMFont配置的代码文件来自NGUI:
3.代码解释以及操作
m_myFont是在U3D中右键创建的CustomFont
m_data是BMFont导出的.fnt配置文件
通过上面的代码将配置信息读出来写到CustomFont中,然后将创建材质球把字库图放进去,材质球拖到CustomFont中和要显示文字的Text中,这样就完成了字库的制作。
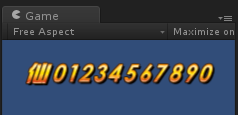
4.然后输入文字测试,效果如下:
OK,效果杠杠的!哇咔咔,收拾东西回家过年...