Razor视图cshtml做到运行时编译【提高开发效率】
当你的.NET开发工具升级到.NET Core版本以上,就会发现有时候无法将视图界面做的修改可以直接保存后刷新输出,一般都需要重新热重载或重新编译,这样会导致开发效率过慢的行为,开发者无法直接直观地看到视图所做的修改!
那为什么之前的版本可以呢,那是.NET官方在.NET Core后取消了内置的运行时编译引擎,不过也很贴心地开发了个插件供我们下载,但同时也要往Program.cs的文件中配置一下才行
分两个步骤:
一、下载插件:
安装 Microsoft.AspNetCore.Mvc.Razor。RuntimeCompilation NuGet 包。
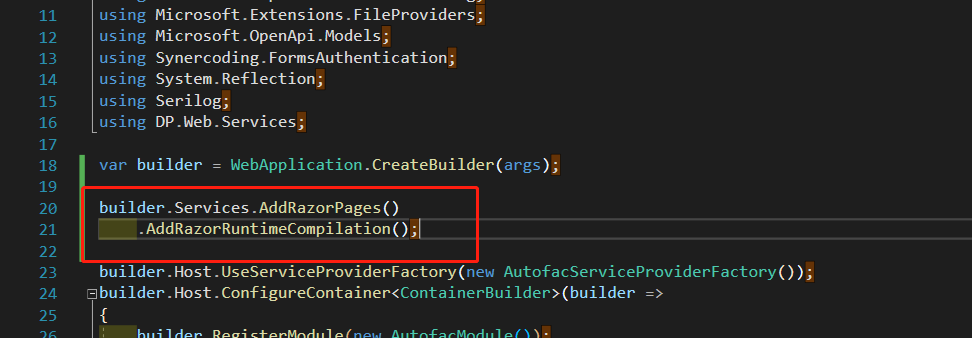
二、往Program.cs文件中的builder下面进行配置:

分类:
开发避坑





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!