QT自定义精美换肤界面
陆陆续续用QT开发过很多项目,也用QT写过不少私活项目,也写过N个工具,一直梦寐以求能像VC一样可以很方便的有个自定义的界面,QSS的强大让我看到了很好的希望,辗转百度谷歌无数次,一直搜索QT相关的换肤文章,绝大部分的是一些简单的按钮文本样式,要做到整体换肤程度几乎不行,QTCN论坛里的奋斗的孩子写了个模仿360安全卫士系列,让我既惊喜有遗憾,惊喜的是能够用QT实现一个这么完整的360安全卫士界面,确实不错,也支持多种换肤,遗憾的是我下载过的是VC版本的,对于一直执着于用Qt Creator 来开发的我来说,不大喜欢,工程文件之多之复杂,对于追求精简美的我来说更是觉得别扭,当然源码学习参考价值还是很高的,只是个人不大喜欢而已。陆续看过slientman的QT整体换肤方案,链接地址:http://blog.csdn.net/slientman/article/details/5618950也从CSDN下过该可执行文件,也不知道是作者粗心还是故意,居然没有自带QT运行库,导致我电脑上试过几个版本的运行库都不行,作者也说了,花了很多精力,不打算开源,这个对于喜欢分享的我来说,心里又是一睹,不过本人还是带着诚意加过作者QQ,愿意自费购买一套,也一直没有得到作者的回复,有点失望。后面又在博客园里面看到24K纯开源(http://www.cnblogs.com/csuftzzk/)、文艺IT男(http://www.cnblogs.com/appsucc/)、 liulun(http://www.cnblogs.com/liulun/)等几位大侠写过的类似工具,尤其是这篇文章(http://www.cnblogs.com/liulun/p/3775294.html)让我认识到了还有fontawesome这个好东西,真心感谢作者!
在看过这么多习惯文章后,着手开始自己的QUI编写过程,一开始设想的是参照这篇文章http://www.cnblogs.com/appsucc/p/3257661.html来进行开发,封装成一个DLL,提供外部接口给需要加上皮肤的窗体调用,当开发完成之后,才发现还是会有一系列的问题,例如当主窗体需要关闭时,需调用this.parent().close()类似方法才可以关闭窗体,而且必须是QWidget才能加入到子窗体中,当有相关QDialog窗体打开需要给出返回值时,不能方便的提供done(1)这样的方法返回,后面索性抛弃了这种做法,还是采用QSS样式调用,相关样式都已经在样式表中写好,无非就五种颜色,采用了上下两种渐变颜色,normal两种,hover(select,focus等)两种,还有一个是文字颜色,只要将对应样式表替换这五种颜色即可,当然大部分时候替换的是四种颜色,文字颜色默认为白色,通用绝大部分渐变颜色。
核心处理部分:
1:无边框窗体处理
对标题栏安装eventFilter事件监听器监听鼠标双击事件,重载mouseMoveEvent、mousePressEvent、mouseReleaseEvent三个事件实现鼠标拖动,当窗体改变大小后还必须用QRect location;来记住当前窗体位置,方便按下右上角还原按钮时将窗体设置在最大化前的位置。
部分代码如下:
2 {
3 if (event->type() == QEvent::MouseButtonDblClick) {
4 this->on_btnMenu_Max_clicked();
5 return true;
6 }
7 return QObject::eventFilter(obj, event);
8 }
9
10 void frmMain::mouseMoveEvent(QMouseEvent *e)
11 {
12 if (mousePressed && (e->buttons() && Qt::LeftButton) && !max) {
13 this->move(e->globalPos() - mousePoint);
14 e->accept();
15 }
16 }
17
18 void frmMain::mousePressEvent(QMouseEvent *e)
19 {
20 if (e->button() == Qt::LeftButton) {
21 mousePressed = true;
22 mousePoint = e->globalPos() - this->pos();
23 e->accept();
24 }
25 }
26
27 void frmMain::mouseReleaseEvent(QMouseEvent *)
28 {
29 mousePressed = false;
30 }
2:图形字体的使用
这里直接用的是网上的IconHelper类,也不知道最初作者是谁,反正代码也就几行,不难。
贴出CPP实现文件代码
2
3 IconHelper* IconHelper::_instance = 0;
4 IconHelper::IconHelper(QObject*):
5 QObject(qApp)
6 {
7 int fontId = QFontDatabase::addApplicationFont(":/image/fontawesome-webfont.ttf");
8 QString fontName = QFontDatabase::applicationFontFamilies(fontId).at(0);
9 iconFont = QFont(fontName);
10 }
11
12 void IconHelper::SetIcon(QLabel* lab, QChar c, int size)
13 {
14 iconFont.setPointSize(size);
15 lab->setFont(iconFont);
16 lab->setText(c);
17 }
18
19 void IconHelper::SetIcon(QPushButton* btn, QChar c, int size)
20 {
21 iconFont.setPointSize(size);
22 btn->setFont(iconFont);
23 btn->setText(c);
24 }
25
在主窗体的构造函数中这样调用即可。
IconHelper::Instance()->SetIcon(ui->btnMenu_Close, QChar(0xf00d), 10);
右上角最大化按钮会有两个图标,最大化时候一个,还原时候一个,所以这里在事件中这样处理的。
2 {
3 if (max) {
4 this->setGeometry(location);
5 IconHelper::Instance()->SetIcon(ui->btnMenu_Max, QChar(0xf096), 10);
6 ui->btnMenu_Max->setToolTip("最大化");
7 } else {
8 location = this->geometry();
9 this->setGeometry(qApp->desktop()->availableGeometry());
10 IconHelper::Instance()->SetIcon(ui->btnMenu_Max, QChar(0xf079), 10);
11 ui->btnMenu_Max->setToolTip("还原");
12 }
13 max = !max;
14 }
15
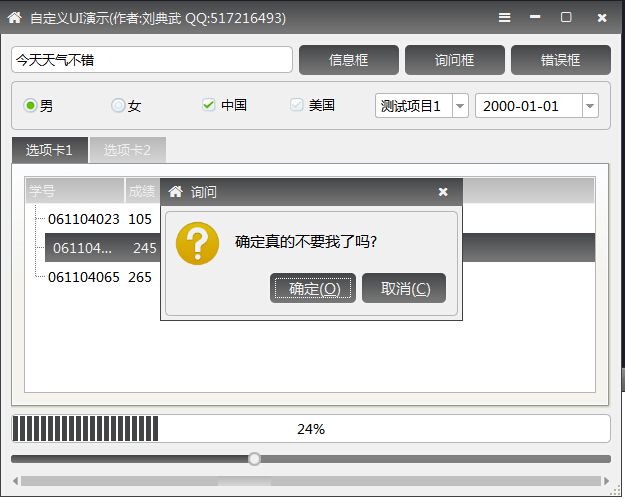
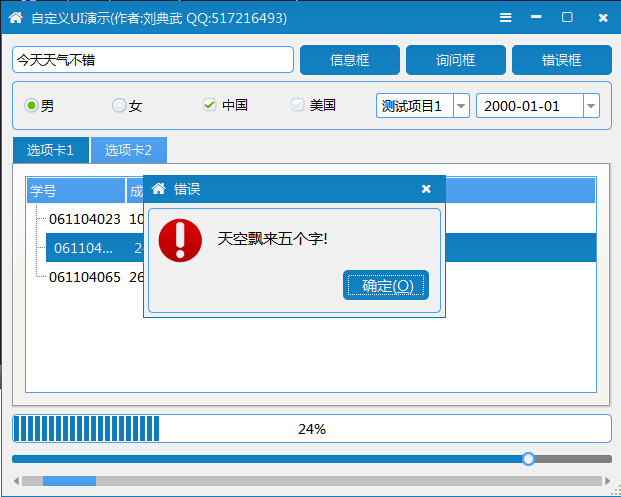
3:自定义弹出信息框、询问框、错误框
我比较偷懒,直接用新建的UI窗体来实现,对信息框、询问框、错误框的判断直接在setmessage函数中处理。
2 {
3 if (type == 0) {
4 ui->labIcoMain->setStyleSheet("border-image: url(:/image/info.png);");
5 ui->btnCancel->setVisible(false);
6 ui->lab_Title->setText("提示");
7 } else if (type == 1) {
8 ui->labIcoMain->setStyleSheet("border-image: url(:/image/question.png);");
9 ui->lab_Title->setText("询问");
10 } else if (type == 2) {
11 ui->labIcoMain->setStyleSheet("border-image: url(:/image/error.png);");
12 ui->btnCancel->setVisible(false);
13 ui->lab_Title->setText("错误");
14 }
15
16 ui->labInfo->setText(msg);
17 }
4:设置全局皮肤样式
2 static void SetStyle(const QString &styleName)
3 {
4 QFile file(QString(":/image/%1.css").arg(styleName));
5 file.open(QFile::ReadOnly);
6 QString qss = QLatin1String(file.readAll());
7 qApp->setStyleSheet(qss);
8 qApp->setPalette(QPalette(QColor("#F0F0F0")));
9 }
myHelper::SetStyle("black");//黑色风格

myHelper::SetStyle("blue");//蓝色风格

myHelper::SetStyle("gray");//灰色风格

myHelper::SetStyle("navy");//天蓝色风格

特点:
1:无边框窗体,自定义标题栏,鼠标拖动,大小缩放,双击切换。
2:除了少量的几个图片资源外,几乎使用QSS写完所有颜色样式控制。
3:自定义一个QMessageBox对话框,自动换行显示提示信息,可以很方便的调用。
信息框:myHelper::ShowMessageBoxInfo

询问框:myHelper::ShowMessageBoxQuesion

错误框:myHelper::ShowMessageBoxError

4:使用fontawesome图形字体库,将互联网的优秀资源应用于QT中。
5:彻底公开源码,可以任意随意使用。
6:QT各个版本都可以编译通过,亲测无误。
7:自带提供了四种样式黑色、蓝色、灰色、天蓝色风格供选择,可以自由更改image文件夹下的样式,也可以自己增加一些样式。
代码肯定还有很多不完善的地方,不能通用于任何项目,肯定需要修改不少代码才可以用于自己的项目,如果有更好的建议,非常欢迎提出来!
CSDN下载地址:http://download.csdn.net/detail/feiyangqingyun/7763413






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)