Qt/C++地图组件在视频监控系统中的应用/显示设备点/弹出视频画面/调整设备位置
一、前言说明
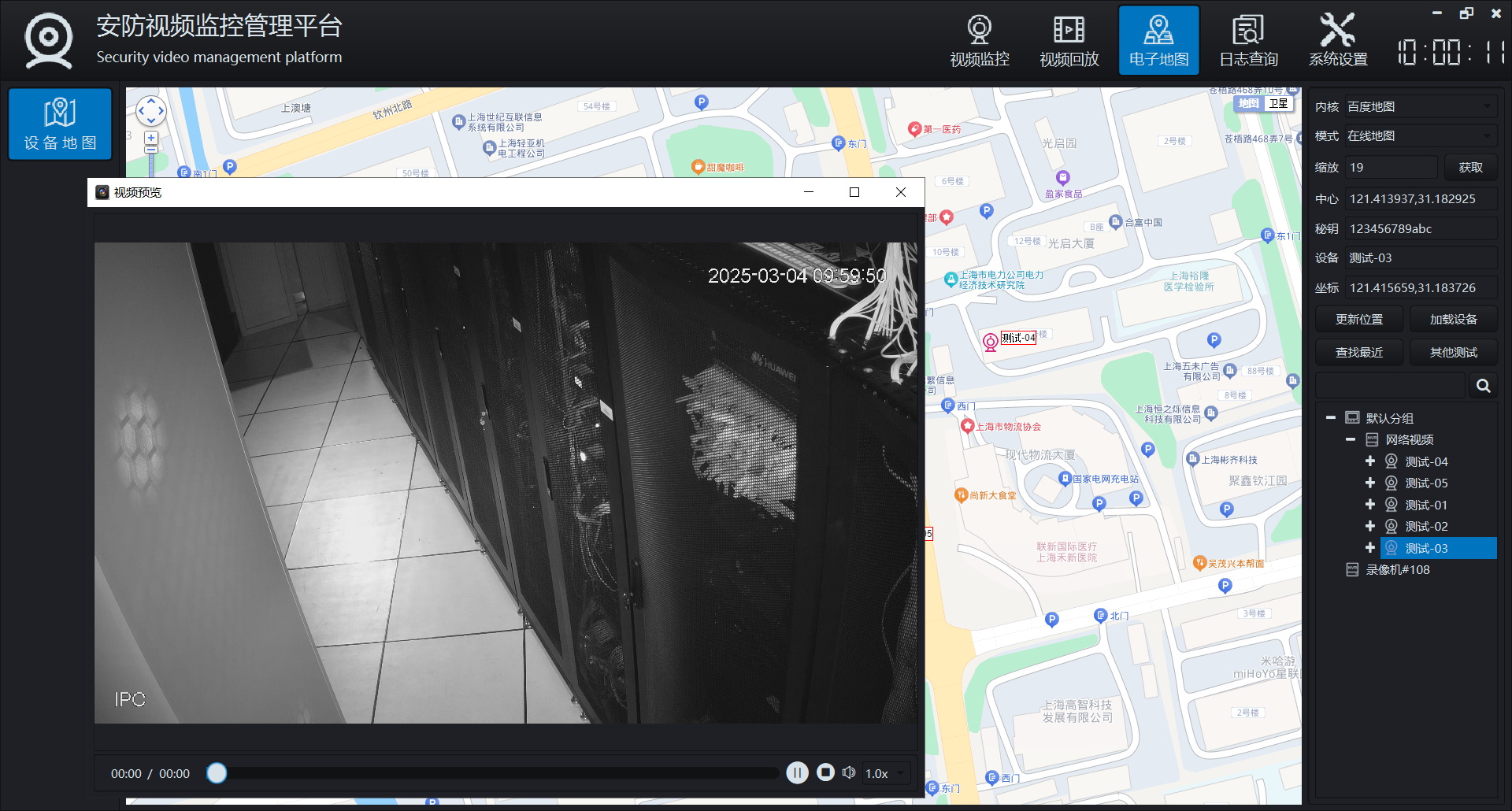
监控系统中一般有很多的摄像头点位,除了在平面图中展示位置以外,有些工地和集团,在集中管理的地方,还希望在电子地图中展示,电子地图可以缩放和拖动,切换设备点自动放大高亮,地图自动移动到设备居中的位置,双击设备可以预览实时画面。设备的经纬度信息,在添加设备的时候有个默认的位置,真实的位置需要到电子地图这边调整,先选中设备,然后鼠标在地图上按下选择新的位置,新的经纬度坐标会显示在文本框中,然后单击更新设备按钮,此时会将最新的经纬度值更新到数据库,并重新加载设备。整个过程立即应用,无需重启。
地图最开始用的百度地图,用的是百度地图自家的坐标系,这个坐标系不是国家标准的火星坐标系,也不是国际标准的地球坐标系,导致很多设备接入不准确,所以后面花了半年时间,全部把整个地图组件重写,发挥多态继承的特性,子类父类方式,实现了百度地图、天地图、高德地图、谷歌地图、腾讯地图等地图的接入支持,用户根据实际需要选择哪一种地图,个人推荐用天地图,用的是大地坐标系,和地球坐标系几乎无偏差,省的反复的坐标转换。
二、相关代码
#include "frmmapdevice.h"
#include "ui_frmmapdevice.h"
#include "qthelper.h"
#include "dbquery.h"
#include "deviceutil.h"
#include "maphelper.h"
frmMapDevice::frmMapDevice(QWidget *parent) : QWidget(parent), ui(new Ui::frmMapDevice)
{
ui->setupUi(this);
this->initForm();
this->initConfig();
}
frmMapDevice::~frmMapDevice()
{
delete ui;
}
void frmMapDevice::initForm()
{
ui->frameRight->setFixedWidth(AppData::RightWidth);
ui->txtMapZoom->setText(QString::number(OtherConfig::MapZoom));
//摄像头信息变更后重新加载设备位置
lastTime = QDateTime::currentDateTime();
connect(AppEvent::Instance(), SIGNAL(saveIpcInfo()), this, SLOT(on_btnLoadDevice_clicked()));
//关联地图相关信号槽
ui->widgetMap->setProperty("mapControl", 3);
connect(ui->widgetMap, SIGNAL(loadSuccess()), this, SLOT(on_btnLoadDevice_clicked()));
connect(ui->widgetMap, SIGNAL(receiveDataFromJs(QString, QVariant)), this, SLOT(receiveDataFromJs(QString, QVariant)));
//关联设备节点按下信号
connect(ui->widgetTree->getTreeWidget(), SIGNAL(itemPressed(QTreeWidgetItem *, int)), this, SLOT(itemPressed(QTreeWidgetItem *)));
}
void frmMapDevice::initConfig()
{
MapHelper::loadMapCore(ui->cboxMapCore, OtherConfig::MapCore);
connect(ui->cboxMapCore, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));
connect(ui->cboxMapCore, SIGNAL(currentIndexChanged(int)), ui->widgetMap, SLOT(loadMap()));
ui->cboxMapLocal->setCurrentIndex(OtherConfig::MapLocal ? 1 : 0);
connect(ui->cboxMapLocal, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));
connect(ui->cboxMapLocal, SIGNAL(currentIndexChanged(int)), ui->widgetMap, SLOT(loadMap()));
ui->txtMapZoom->setText(QString::number(OtherConfig::MapZoom));
connect(ui->txtMapZoom, SIGNAL(textChanged(QString)), this, SLOT(saveConfig()));
ui->txtCenterPoint->setText(OtherConfig::MapCenterPoint);
ui->txtIpcPosition->setText(OtherConfig::MapCenterPoint);
connect(ui->txtCenterPoint, SIGNAL(textChanged(QString)), this, SLOT(saveConfig()));
ui->txtVersionKey->setText(OtherConfig::MapVersionKey);
connect(ui->txtVersionKey, SIGNAL(textChanged(QString)), this, SLOT(saveConfig()));
}
void frmMapDevice::saveConfig()
{
OtherConfig::MapCore = ui->cboxMapCore->itemData(ui->cboxMapCore->currentIndex()).toInt();
OtherConfig::MapLocal = (ui->cboxMapLocal->currentIndex() == 1);
OtherConfig::MapZoom = ui->txtMapZoom->text().toInt();
OtherConfig::MapCenterPoint = ui->txtCenterPoint->text().trimmed();
OtherConfig::MapVersionKey = ui->txtVersionKey->text().trimmed();
OtherConfig::writeConfig();
}
void frmMapDevice::runJs(const QString &js)
{
ui->widgetMap->runJs(js);
}
void frmMapDevice::receiveDataFromJs(const QString &type, const QVariant &data)
{
//qDebug() << "frmMapDevice" << type << data;
QString result = data.toString();
if (type == "zoom") {
ui->txtMapZoom->setText(result);
} else if (type == "marker") {
//这里过滤下频繁的双击/可能导致有问题
QDateTime now = QDateTime::currentDateTime();
int offset = lastTime.msecsTo(now);
lastTime = now;
if (offset < 1000) {
return;
}
//取出视频流地址打开
QString name = result.split("|").first();
int index = DbData::IpcInfo_IpcName.indexOf(name);
if (index >= 0) {
QString url = DbData::getRtspAddr(index);
DeviceUtil::showVideo(url);
}
} else if (type == "click") {
QString point = MapHelper::getLngLat2(result);
ui->txtIpcPosition->setText(point);
}
}
void frmMapDevice::itemPressed(QTreeWidgetItem *item)
{
if (!item->data(0, Qt::UserRole + 1).toBool()) {
QtHelper::showMessageBoxError("当前节点是分组节点, 请先选中设备节点!");
return;
}
//恢复上一个设备的图标大小
QString name = ui->txtIpcName->text();
if (!name.isEmpty()) {
int width = AppData::MarkerWidth * 1;
int height = AppData::MarkerHeight * 1;
this->runJs(QString("setMarker('%1', null, null, null, null, %2, %3)").arg(name).arg(width).arg(height));
}
name = item->text(0);
ui->txtIpcName->setText(name);
//加大显示选中的设备
int width = AppData::MarkerWidth * 1.5;
int height = AppData::MarkerHeight * 1.5;
this->runJs(QString("setMarker('%1', null, null, null, null, %2, %3)").arg(name).arg(width).arg(height));
//取出经纬度自动移动到中心点
int index = DbData::IpcInfo_IpcName.indexOf(name);
if (index >= 0) {
QString position = DbData::IpcInfo_IpcPosition.at(index);
QStringList list = position.split("|");
this->runJs(QString("setCenter('%1, %2')").arg(list.at(0)).arg(list.at(1)));
}
}
void frmMapDevice::on_btnGetZoom_clicked()
{
this->runJs("getZoom()");
}
void frmMapDevice::on_btnUpdatePosition_clicked()
{
QString ipcName = ui->txtIpcName->text();
int index = DbData::IpcInfo_IpcName.indexOf(ipcName);
if (index < 0) {
QtHelper::showMessageBoxError("当前设备名称不存在, 请重新选择!");
return;
}
int id = DbData::IpcInfo_IpcID.at(index);
QString position = ui->txtIpcPosition->text().trimmed();
DbQuery::updatePosition(id, position.replace(",", "|"));
}
void frmMapDevice::on_btnLoadDevice_clicked()
{
//清空所有覆盖物
this->runJs("deleteOverlay()");
//载入所有点
QStringList names, addrs, points;
DeviceUtil::getDeviceInfo(names, addrs, points);
//自定义图标和尺寸
QString image = AppData::MarkerImage;
int width = AppData::MarkerWidth;
int height = AppData::MarkerHeight;
for (int i = 0; i < names.count(); ++i) {
QString name = names.at(i);
QString point = points.at(i);
//添加标注点后并设置标注点单击事件为信号通知
this->runJs(QString("addMarker('%1', '%2', '%1', '%3', %4, %5)").arg(name).arg(point).arg(image).arg(width).arg(height));
this->runJs(QString("addMarkerEvent('%1', 2, 'click')").arg(name));
}
}
void frmMapDevice::on_btnSearchDevice_clicked()
{
//找出当前经纬度值对应最近的摄像机
QString point = ui->txtIpcPosition->text().trimmed();
QStringList list = point.split(",");
double lng = list.at(0).toDouble();
double lat = list.at(1).toDouble();
int ipcID = DbQuery::getIpcInfo(lng, lat);
if (ipcID >= 0) {
int index = DbData::IpcInfo_IpcID.indexOf(ipcID);
QString ipcName = DbData::IpcInfo_IpcName.at(index);
QtHelper::showMessageBoxInfo(QString("最近位置的设备是 %1").arg(ipcName));
}
}
三、相关地址
- 文件地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
四、效果图

五、功能特点
5.1 地图功能
- 支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。
- 同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。
- 支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。
- 支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。
- 提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。
- 统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。
- 支持添加标注、删除标注、移动标注、清空标注。
- 标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。
- 标注点事件支持单击发信号通知和自己弹框显示信息。
- 提供地址转坐标和坐标转地址接口。
- 支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。
- 可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。
- 支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。
- 可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。
- 支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。
- 可以添加海量点,每个点都可以单击获取对应坐标和信息。
- 所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。
- 支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。
- 路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。
- 可以设置不同的地图视图比如街道图、卫星图、混合图。
- 可以设置不同的样式,比如午夜蓝、青草绿等样式风格。
- 可以设置地图的旋转角度和倾斜角度。
- 提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。
- 提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。
- 同时支持qwidget和qml,支持编译到安卓系统运行。
5.2 其他功能
- 提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。
- 表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。
- 支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。
- 提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。
- 提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。
- 提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。
- 提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。
- 提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。
- 内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。
- 支持任意Qt版本、任意系统、任意编译器。
分类:
Qt/C++地图综合应用
, Qt/C++视频监控




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-03-04 Qt编写的项目作品18-数据导入导出(xls/pdf)及打印示例
2020-03-04 Qt编写的项目作品17-自定义曲线图柱状图
2020-03-04 Qt编写的项目作品16-Onvif搜索和云台控制工具
2011-03-04 C#通用类库系列文章索引