绞尽脑汁终于搞定/天地图标注点marker旋转/任意角度旋转/无需引入其他框架
一、前言说明
在其他地图组件中,标注点marker都是可以设置旋转角度的,这个功能其实非常实用,比如飞机移动轨迹,就是需要旋转飞机头飞行,轮船轨迹移动也是,百度地图和腾讯地图是通过调用setRotation函数设置,高德地图是setAngle,唯独天地图没有提供对应接口,找遍了文档和源码,也没有找到对应函数实现,这下完蛋了,如果就应为这个功能而弃用天地图,那就非常的难受,毕竟天地图是目前开发下来最完美的方案,比如不收费,卫星图精度高,默认采用大地坐标系,和地球坐标系几乎无偏差,根本无需转换坐标,而且离线js开发包非常简单易用,还提供了增强的绘图模块military,使用起来爽的不要不要的。所以咬咬牙就想着怎么解决marker旋转的问题。
很多人建议用第三方的地图组件比如leaflet,里面提供的marker就可以旋转,瓦片地图换成天地图的就行,这个实现肯定没问题,就是动静有点大,和天地图搭边也就剩瓦片地图了,其他都无关了,坐标系也要转换,这个方案放弃。最后灵机一动,天地图提供了轨迹移动的模块cartrack,里面的marker就是可以旋转的,打开源码一看,原来是继承T.Overlay实现的,里面使用了transform来旋转图片,所以呢,要么选择自定义一个覆盖物继承,然后抄袭这段代码,要么直接就用CarOverlay好了,最终选择直接用他就行,然后通过setRotate函数设置旋转角度即可。因为本来这个js文件就需要引入,轨迹移动需要,所以直接用现有的即可,无需再去引入第三方,实验下来非常完美,又是打完收工,去楼下沙县加鸡蛋的一天。
二、相关代码
void MapObjTian::addMarker()
{
//动态添加标注点
html << QString(" var markers = [];");
html << QString(" function addMarker(flag, point, name, image, width, height, center, index) {");
MapObjBase::addMarker();
html << QString(" var marker = new T.Marker();");
html << QString(" marker.flag = flag;");
html << QString(" marker.setLngLat(getPoint(point));");
//设置跟随标注点对应的文本/可以通过换行来实现垂直展示文字
html << QString(" if (name) {");
html << QString(" var label = new T.Label();");
html << QString(" label.setLabel(name);");
html << QString(" label.setZindex(0);");
html << QString(" label.setLngLat(marker.getLngLat());");
html << QString(" label.setOffset(new T.Point(width/4, -height/(center ? 2 : 1)));");
html << QString(" marker.label = label;");
html << QString(" map.addOverLay(label);");
html << QString(" }");
//指定了图片则按照指定尺寸设置标注图片/目前不支持指定图片索引
html << QString(" if (image) {");
html << QString(" var offset = (center ? [width/2, height/2] : [width/2, height]);");
html << QString(" var icon = new T.Icon({iconUrl:image, iconSize:[width, height], iconAnchor:offset});");
html << QString(" //var icon = new T.Icon();");
html << QString(" //icon.setIconUrl(image);");
html << QString(" //icon.setIconSize([width, height]);");
html << QString(" //icon.setIconAnchor(offset);");
html << QString(" marker.setIcon(icon);");
html << QString(" }");
//设置单击事件/具体单击触发的相关参数可以调用setClick函数更新
html << QString(" marker.addEventListener('click', function () {");
html << QString(" var action = marker.action;");
html << QString(" if (action == 1) {");
html << QString(" var infoWindow = new T.InfoWindow({closeOnClick:true});");
html << QString(" infoWindow.setContent(marker.tips);");
html << QString(" marker.openInfoWindow(infoWindow);");
html << QString(" } else if (action == 2) {");
html << QString(" receiveData('marker', marker.flag);");
html << QString(" }");
html << QString(" });");
html << QString(" map.addOverLay(marker);");
html << QString(" markers.push(marker);");
html << QString(" }");
//由于天地图自带的标注不支持旋转/改成用拓展的对象
html << QString(" function addMarkerx(flag, point, name, image, width, height, center, index) {");
MapObjBase::addMarker();
html << QString(" var point = getPoint(point);");
html << QString(" var property = {iconUrl:image, width:width, height:height};");
html << QString(" var marker = new CarOverlay(point, property);");
html << QString(" marker.flag = flag;");
html << QString(" map.addOverLay(marker);");
html << QString(" markers.push(marker);");
html << QString(" }");
}
void frmMapDrawAirline::on_btnCreate_clicked()
{
angleLine = 0;
//先清空所有覆盖物
this->runJs("clearOverlay()");
//绘制圆形
this->runJs(QString("addCircle('circle', '%1', 1000, '#ff0000')").arg(center));
//绘制箭头和标注点
QString point = MapUtil::getAnglePoint(center, 1000, 0);
if (mapObj->getMapCore() == MapCore_Tian) {
this->runJs(QString("addCover('PolylineArrow', 'line', '%1|%2', '#ff0000', null, null, null, null, 0)").arg(center).arg(point));
this->runJs(QString("addMarkerx('marker', '%1', '', '../mapimage/move_fly.png', 48, 48, true)").arg(point));
} else {
this->runJs(QString("addPolyline('line', '%1|%2')").arg(center).arg(point));
this->runJs(QString("addMarker('marker', '%1', '', '../mapimage/move_fly.png', 48, 48, true)").arg(point));
}
//立即启动模拟
if (!timer->isActive()) {
on_btnStart_clicked();
}
}
三、相关链接
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
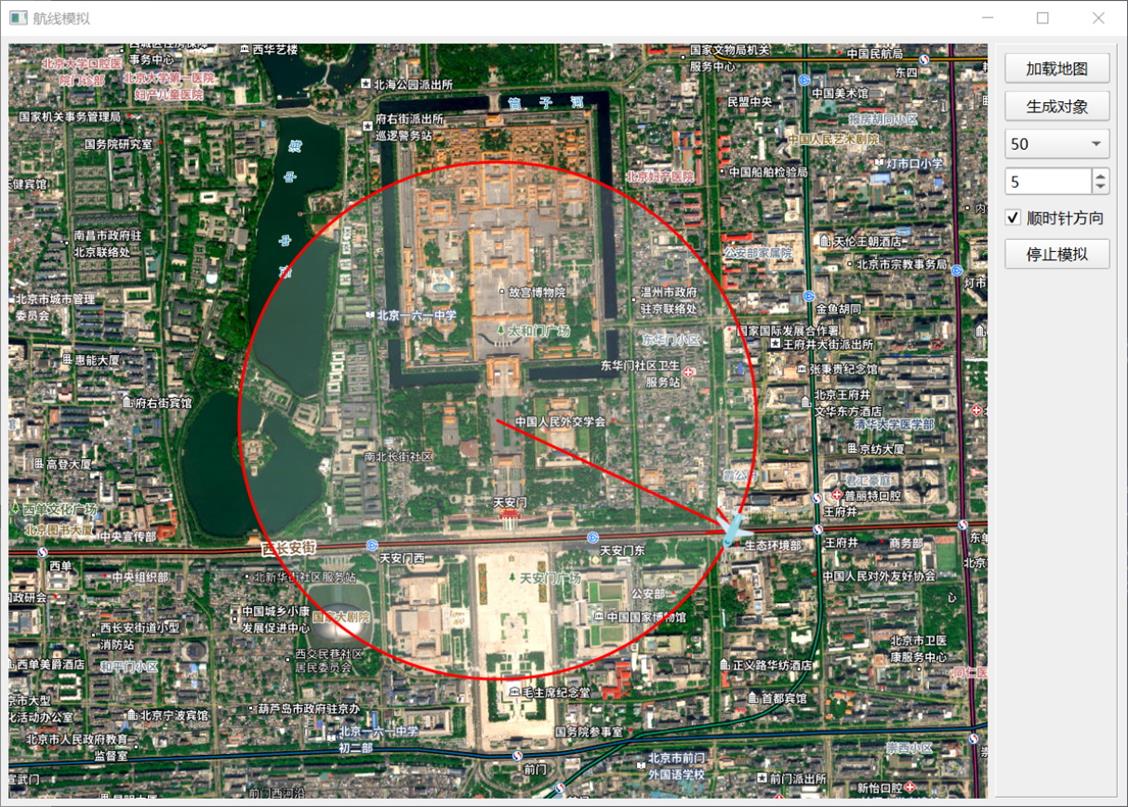
四、效果图

五、功能特点
5.1 地图功能
- 支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。
- 同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。
- 支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。
- 支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。
- 提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。
- 统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。
- 支持添加标注、删除标注、移动标注、清空标注。
- 标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。
- 标注点事件支持单击发信号通知和自己弹框显示信息。
- 提供地址转坐标和坐标转地址接口。
- 支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。
- 可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。
- 支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。
- 可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。
- 支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。
- 可以添加海量点,每个点都可以单击获取对应坐标和信息。
- 所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。
- 支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。
- 路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。
- 可以设置不同的地图视图比如街道图、卫星图、混合图。
- 可以设置不同的样式,比如午夜蓝、青草绿等样式风格。
- 可以设置地图的旋转角度和倾斜角度。
- 提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。
- 提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。
- 同时支持qwidget和qml,支持编译到安卓系统运行。
5.2 其他功能
- 提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。
- 表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。
- 支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。
- 提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。
- 提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。
- 提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。
- 提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。
- 提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。
- 内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。
- 支持任意Qt版本、任意系统、任意编译器。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-11-06 Qt音视频开发01-共享解码线程(耗时一年/性能凶残/至臻完美)
2016-11-06 Qt编写自定义控件一开关按钮