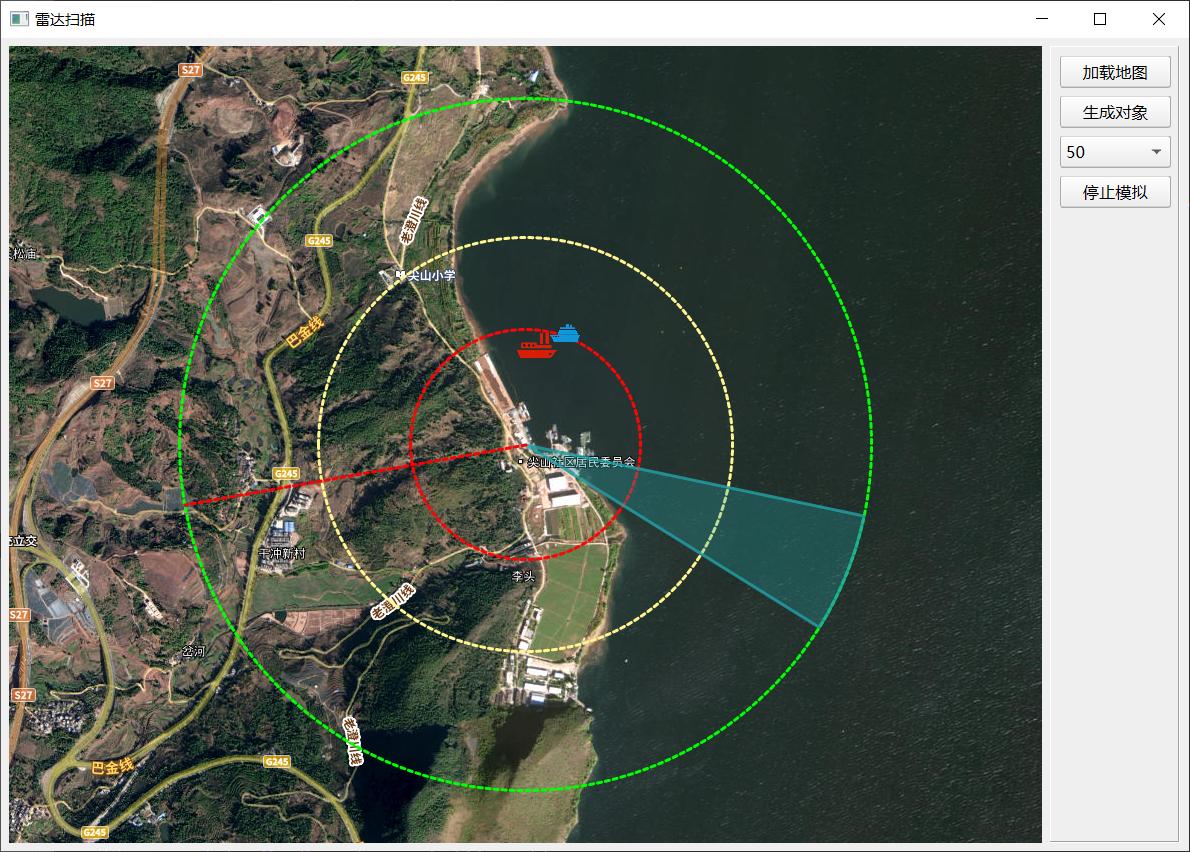
Qt/C++地图雷达扫描/动态扇形区域/标记线实时移动/轮船货轮动态轨迹/雷达模拟/跟随地图缩放
一、前言说明
地图雷达扫描的需求场景也不少,很多人的做法是直接搞个覆盖层widget,在widget上绘制雷达,优缺点很明显,优点是性能高,毕竟直接在widget上绘制性能明显比js中绘制要高,缺点是要么动态计算经纬度坐标转屏幕坐标来实现跟随,要么固定的通过改变绘制的范围内容来跟随,但是总归使用场景有限,所以近期专门做了个直接调用地图的js函数接口来实现动态雷达扫描的效果,性能还是很不错的,50ms触发一次都是稳稳当当的。间隔可调,每次移动的步长也可调。这个demo也是在之前打通了指定唯一标识修改覆盖物属性的基础上实现的,因为不能去动态删除再添加扇形,那样很容易浪费资源而且有内存泄漏风险,必须是按照实际情况添加好固定的覆盖物对象后,不断的修改这个覆盖物的经纬度坐标,这样就没有内存泄漏。
为了绘制这个动态的扇形,需要解决一个难题,也就是给定起始点坐标和角度以及距离,计算结束点经纬度坐标。雷达扫描的扇形一般是中心点不变,固定一个角度和半径,但是结束点经纬度坐标是变化的,于是需要找到一个计算方式,得到这个点,还好这种算法网上一大堆,经过不断的验证找到一个最适合的。
大致绘制步骤流程:
- 第一步,绘制几个固定圆形,中心点固定,半径递增。
- 第二步,绘制多个标注点,后面需要不断移动这个标注点位置。标注点图片可以换成轮船等。
- 第三步,绘制一个扇形,给定起始点坐标和角度以及距离,计算结束点经纬度坐标。
- 第四步,绘制标记线,后面需要更新这个线条的位置。
- 第五步,开启定时器,不断更新覆盖物的参数,模拟动态雷达扫描效果。
二、功能特点
2.1 地图功能
- 支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。
- 同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。
- 支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。
- 支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。
- 提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。
- 统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。
- 支持添加标注、删除标注、移动标注、清空标注。
- 标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。
- 标注点事件支持单击发信号通知和自己弹框显示信息。
- 提供地址转坐标和坐标转地址接口。
- 支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。
- 可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。
- 支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。
- 可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。
- 支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。
- 可以添加海量点,每个点都可以单击获取对应坐标和信息。
- 所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。
- 支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。
- 路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。
- 可以设置不同的地图视图比如街道图、卫星图、混合图。
- 可以设置不同的样式,比如午夜蓝、青草绿等样式风格。
- 可以设置地图的旋转角度和倾斜角度。
- 提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。
- 提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。
- 同时支持qwidget和qml,支持编译到安卓系统运行。
2.2 其他功能
- 提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。
- 表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。
- 支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。
- 提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。
- 提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。
- 提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。
- 提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。
- 提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。
- 内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。
- 支持任意Qt版本、任意系统、任意编译器。
三、相关链接
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
四、效果图

五、相关代码
#include "frmmapdrawradar.h"
#include "ui_frmmapdrawradar.h"
#include "qthelper.h"
#include "maphelper.h"
#include "webview.h"
#include "mapobjfun.h"
#include "maputil.h"
frmMapDrawRadar::frmMapDrawRadar(QWidget *parent) : QWidget(parent), ui(new Ui::frmMapDrawRadar)
{
ui->setupUi(this);
this->initForm();
this->initConfig();
on_btnLoadMap_clicked();
}
frmMapDrawRadar::~frmMapDrawRadar()
{
delete ui;
}
void frmMapDrawRadar::initForm()
{
//设置右侧固定宽度
ui->frameRight->setFixedWidth(AppData::RightWidth / 2);
center = "102.844200,24.595810";
//定时器模拟
timer = new QTimer(this);
timer->setInterval(AppConfig::IntervalRadar);
connect(timer, SIGNAL(timeout()), this, SLOT(moveOverlay()));
//实例化浏览器控件并加入到布局
webView = new WebView(this);
webView->setLayout(ui->gridLayout);
connect(webView, SIGNAL(loadSuccess()), this, SLOT(on_btnCreate_clicked()));
//实例化地图类
MapCore mapCore = (MapCore)AppConfig::MapDrawCore;
int zoom = MapHelper::getMapZoom(mapCore, this->objectName());
mapObj = MapHelper::getMapObj(this, mapCore);
mapObj->setWebView(webView);
mapObj->setSaveFile(SaveFile);
mapObj->setMapLocal(AppConfig::MapDrawLocal);
mapObj->setMapType(AppConfig::MapDrawType);
mapObj->setCenterPoint(center);
mapObj->setZoom(zoom);
//设置覆盖物默认属性
MapObjFun::defaultStyle = "dashed";
MapObjFun::defaultFillOpacity = 0.01;
}
void frmMapDrawRadar::initConfig()
{
ui->cboxInterval->setCurrentIndex(ui->cboxInterval->findText(QString::number(AppConfig::IntervalRadar)));
connect(ui->cboxInterval, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));
}
void frmMapDrawRadar::saveConfig()
{
AppConfig::IntervalRadar = ui->cboxInterval->currentText().toInt();
timer->setInterval(AppConfig::IntervalRadar);
AppConfig::writeConfig();
}
void frmMapDrawRadar::moveOverlay()
{
//更新标注坐标
static QStringList points = QtHelper::getRandPoint(20, 102.844390, 24.596830, 0.002, 0.003);
this->runJs(QString("setMarker('marker1', '%1')").arg(points.at(rand() % points.count())));
this->runJs(QString("setMarker('marker2', '%1')").arg(points.at(rand() % points.count())));
//更新直线坐标
angleLine = angleLine + 10;
angleLine = (angleLine > 360 ? 10 : angleLine);
QString point = MapUtil::getAnglePoint(center, 1500, angleLine);
this->runJs(QString("updateOverlay('polyline', 'line', '%1|%2')").arg(center).arg(point));
//更新扇形坐标
angleSector = angleSector + 2;
angleSector = (angleSector > 360 ? 2 : angleSector);
QString point1 = MapUtil::getAnglePoint(center, 1500, angleSector);
QString point2 = MapUtil::getAnglePoint(center, 1500, angleSector + 20);
this->runJs(QString("updateOverlay('sector', 'sector', '%1|%2|%3')").arg(center).arg(point1).arg(point2));
}
void frmMapDrawRadar::runJs(const QString &js)
{
mapObj->runJs(js);
}
void frmMapDrawRadar::on_btnLoadMap_clicked()
{
mapObj->load();
}
void frmMapDrawRadar::on_btnCreate_clicked()
{
angleLine = 0;
angleSector = 50;
//先清空所有覆盖物
this->runJs("clearOverlay()");
//绘制3个固定圆形
this->runJs(QString("addCircle('circle1', '%1', 500, '#ff0000')").arg(center));
this->runJs(QString("addCircle('circle2', '%1', 900, '#fff48c')").arg(center));
this->runJs(QString("addCircle('circle3', '%1', 1500, '#00ff00')").arg(center));
//绘制2个标注点/可移动
this->runJs(QString("addMarker('marker1', '102.846600,24.597330', '', '../mapimage/ship2.png', 30, 25)"));
this->runJs(QString("addMarker('marker2', '102.844950,24.598150', '', '../mapimage/ship5.png', 40, 25)"));
//绘制扇形/可更新坐标
QString point1 = MapUtil::getAnglePoint(center, 1500, 50);
QString point2 = MapUtil::getAnglePoint(center, 1500, 70);
this->runJs(QString("addSector('sector', '%1|%2|%3', true, '#22a3a9', 3, 0.8, 'solid', '#22a3a9', 0.3)").arg(center).arg(point1).arg(point2));
//绘制直线/可更新坐标
QString point = MapUtil::getAnglePoint(center, 1500, 0);
this->runJs(QString("addPolyline('line', '%1|%2')").arg(center).arg(point));
//立即启动模拟
if (!timer->isActive()) {
on_btnStart_clicked();
}
}
void frmMapDrawRadar::on_btnStart_clicked()
{
if (ui->btnStart->text() == "启动模拟") {
timer->start();
ui->btnStart->setText("停止模拟");
} else {
timer->stop();
ui->btnStart->setText("启动模拟");
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-10-28 Qt音视频开发41-人脸识别嵌入式