Qt编写地图综合应用19-地图服务
一、前言
国内提供地图服务的厂家基本上是五家,百度地图、高德地图、腾讯地图、搜狗地图、天地图,国外的一般还有谷歌地图、微软地图(BING地图),这几家的地图服务的api接口都大同小异,甚至很多函数的名字都一模一样,毕竟叫的很通俗,这样也很容易理解,除了引入的地图服务JS文件不同,对象名称不同,其他大多数都类似,这就给了程序员很方便的统一的思路,整体上的流程都如下:
- 注册账号申请对应的秘钥
- 秘钥可以自行选择对应的可用的功能
- 引入地图JS文件,一个固定的地址带上版本和秘钥
- 在网页的body中设置一个div图层对象用来存放地图
- 将地图对象new出来,设置地图的属性
- 设置属性既可以是调用方法也可以是直接类似json数据的格式放置
- 自定义JS函数设置其他功能与界面交互
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 名称:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
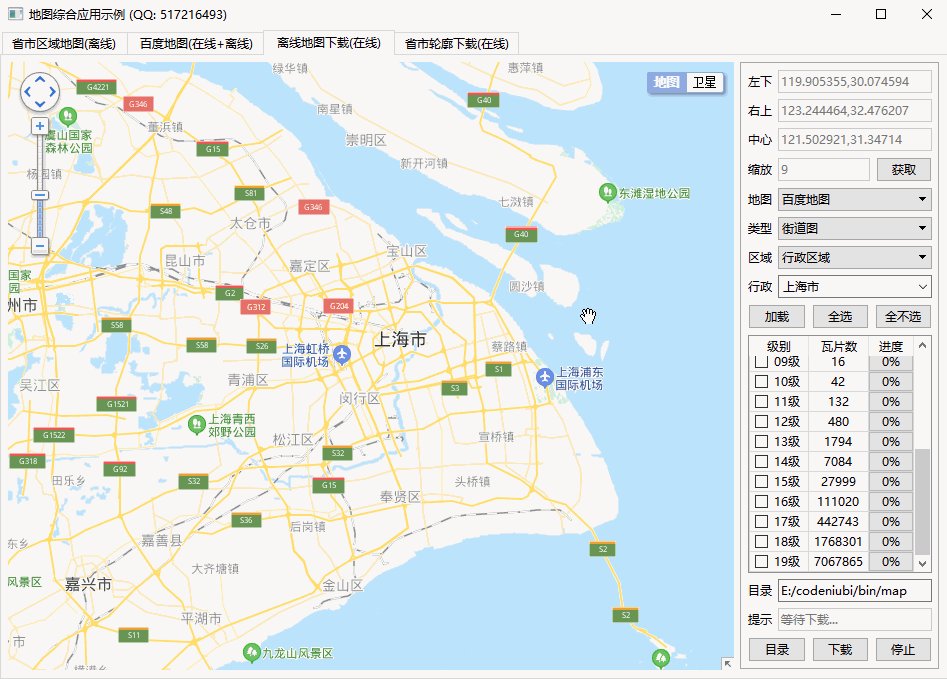
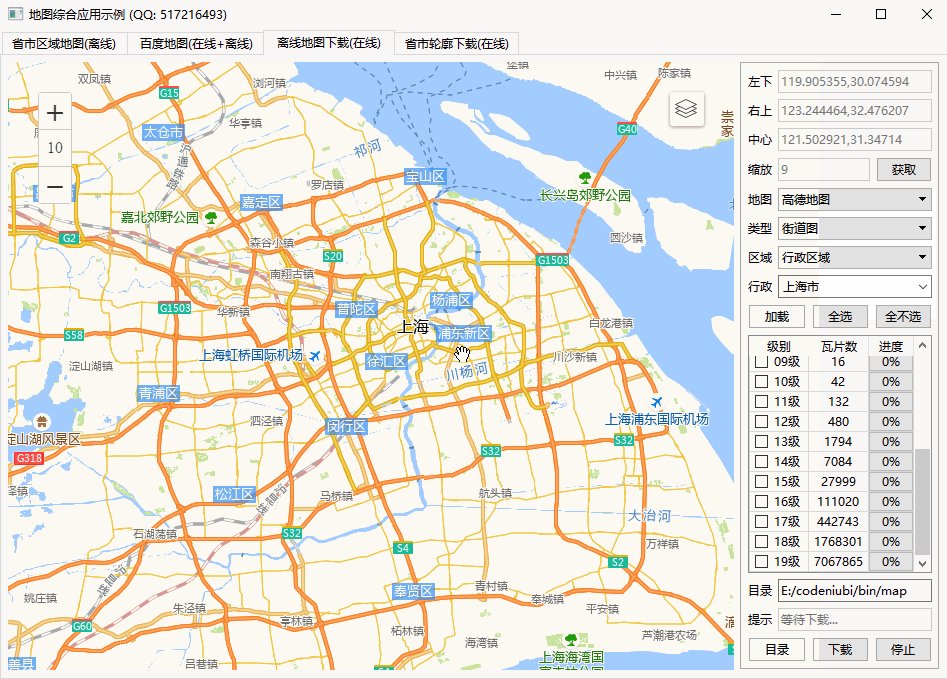
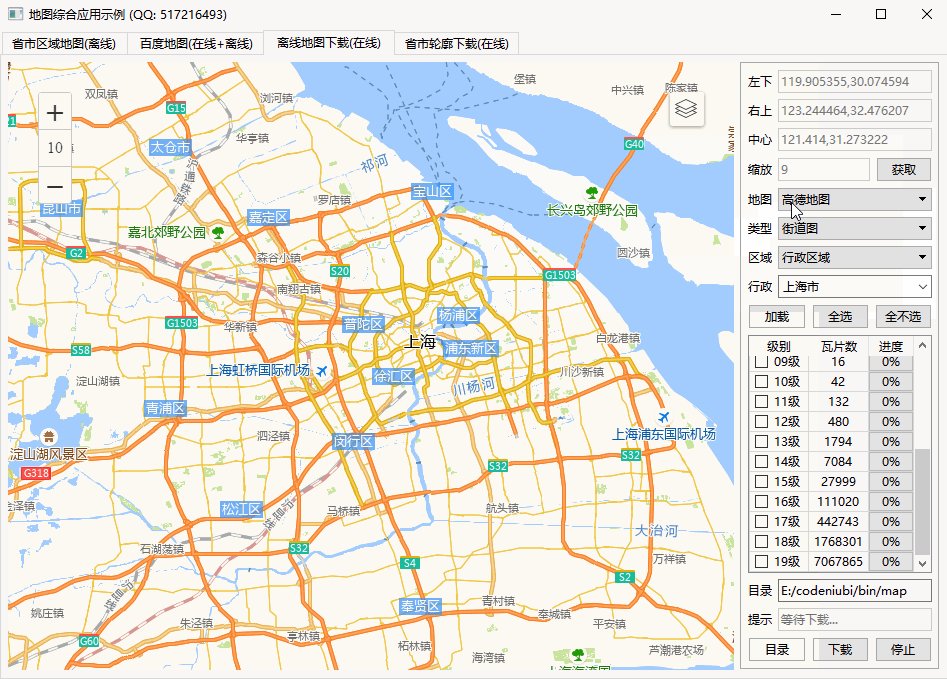
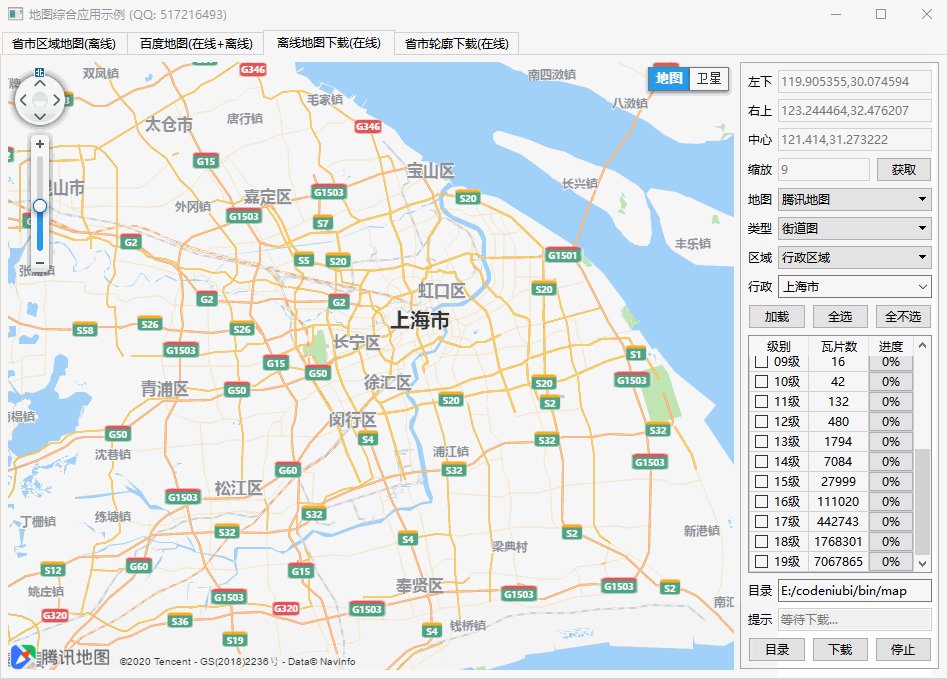
四、效果图

五、相关代码
void MapGaoDe::addProperty(QStringList &list)
{
if (mapType == 0) {
//定义地图对象
list << QString(" var map = new AMap.Map('map', {");
list << QString(" zoom:%1,").arg(mapZoom);
list << QString(" zooms:[%1, %2],").arg(mapMinZoom).arg(mapMaxZoom);
list << QString(" zoomEnable:%1,").arg("true");
list << QString(" dragEnable:%1,").arg(enableDragging ? "true" : "false");
list << QString(" doubleClickZoom:%1,").arg(enableDoubleClickZoom ? "true" : "false");
list << QString(" keyboardEnable:%1,").arg(enableKeyboard ? "true" : "false");
list << QString(" scrollWheel:%1,").arg(enableScrollWheelZoom ? "true" : "false");
list << QString(" mapStyle:'amap://styles/%1'").arg(mapStyleName);
list << QString(" });");
} else if (!mapLocal) {
}
//初始化地图,设置中心点坐标或者中心城市和地图级别.优先按照中心坐标设置
//离线地图需要采用中心点坐标的形式
if (!mapCenterPoint.isEmpty()) {
list << QString(" map.setCenter([%1]);").arg(mapCenterPoint);
} else {
list << QString(" map.setCity('%1');").arg(mapCenterCity);
}
//通过独立的UI组件来加载
list << QString(" AMapUI.loadUI(['control/BasicControl'], function(BasicControl) {");
//添加缩放控件
if (showNavigationControl) {
//lb=left bottom lt=left top
list << QString(" map.addControl(new BasicControl.Zoom({position:'lt', showZoomNum:true}));");
}
//添加图层控件
if (showMapTypeControl) {
list << QString(" map.addControl(new BasicControl.LayerSwitcher({position:'rt'}));");
}
//添加路况控件,离线地图没有实时路况
if (showTrafficControl && !mapLocal) {
list << QString(" map.addControl(new BasicControl.Traffic({position:'rb'}));");
}
list << QString(" });");
//设置鼠标单击获取经度纬度,通过信号发出去
if (enableClickPoint) {
list << QString(" map.on('click', function(e) {");
list << QString(" window.%1('point', e.lnglat.getLng() + \",\" + e.lnglat.getLat());").arg(callFun);
list << QString(" });");
}
}
void MapTengXun::addProperty(QStringList &list)
{
if (mapType == 0) {
//定义地图对象
list << QString(" var point = new qq.maps.LatLng(%1);").arg(mapCenterPoint);
list << QString(" var map = new qq.maps.Map('map', {");
list << QString(" center:point,");
list << QString(" zoom:%1,").arg(mapZoom);
list << QString(" zooms:[%1, %2],").arg(mapMinZoom).arg(mapMaxZoom);
list << QString(" zoomEnable:%1,").arg("true");
list << QString(" dragEnable:%1,").arg(enableDragging ? "true" : "false");
list << QString(" doubleClickZoom:%1,").arg(enableDoubleClickZoom ? "true" : "false");
list << QString(" keyboardEnable:%1,").arg(enableKeyboard ? "true" : "false");
list << QString(" scrollWheel:%1,").arg(enableScrollWheelZoom ? "true" : "false");
list << QString(" mapStyleId:'%1'").arg(mapStyleName);
list << QString(" });");
} else if (!mapLocal) {
}
//初始化地图,设置中心点坐标或者中心城市和地图级别.优先按照中心坐标设置
//离线地图需要采用中心点坐标的形式
if (!mapCenterPoint.isEmpty()) {
list << QString(" map.panTo(new qq.maps.LatLng(%1));").arg(mapCenterPoint);
} else {
list << QString(" map.panTo('%1');").arg(mapCenterCity);
}
}



