Qt编写自定义控件43-自绘电池
一、前言
到了9102年了,现在智能手机不要太流行,满大街都是,甚至连爷爷奶奶级别的人都会用智能手机,本次要写的控件就是智能手机中的电池电量表示控件,采用纯painter绘制,其实也可以采用贴图,我估计大部分手机上的都是采用贴图的形式,贴图有个好处就是程序员不用操心,drawimage即可,速度非常快。
至于本控件没有任何技术难点,就是自动计算当前设置的电量,根据宽度的比例划分100个等分,每个等分占用多少个像素,然后电量*该比例就是要绘制的电量的区域,可以设置报警电量,低于该变量整个电池电量区域红色显示。
二、实现的功能
- 1:可设置开关按钮的样式 圆角矩形/内圆形/外圆形
- 2:可设置选中和未选中时的背景颜色
- 3:可设置选中和未选中时的滑块颜色
- 4:可设置显示的文本
- 5:可设置滑块离背景的间隔
- 6:可设置圆角角度
- 7:可设置是否显示动画过渡效果
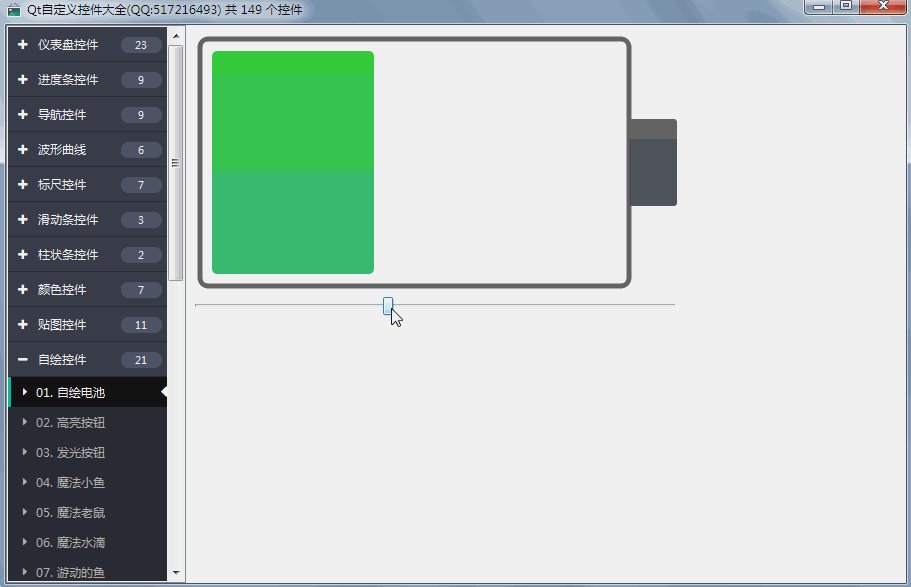
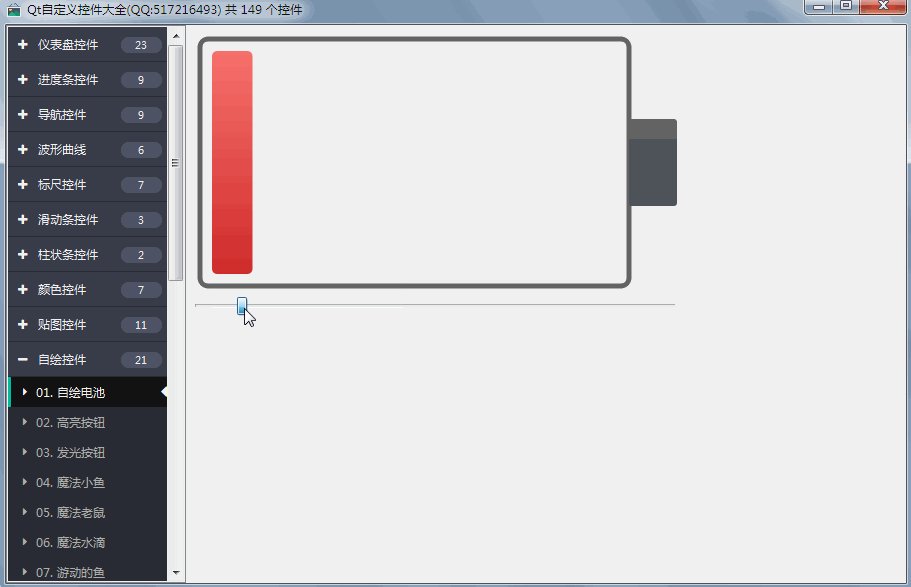
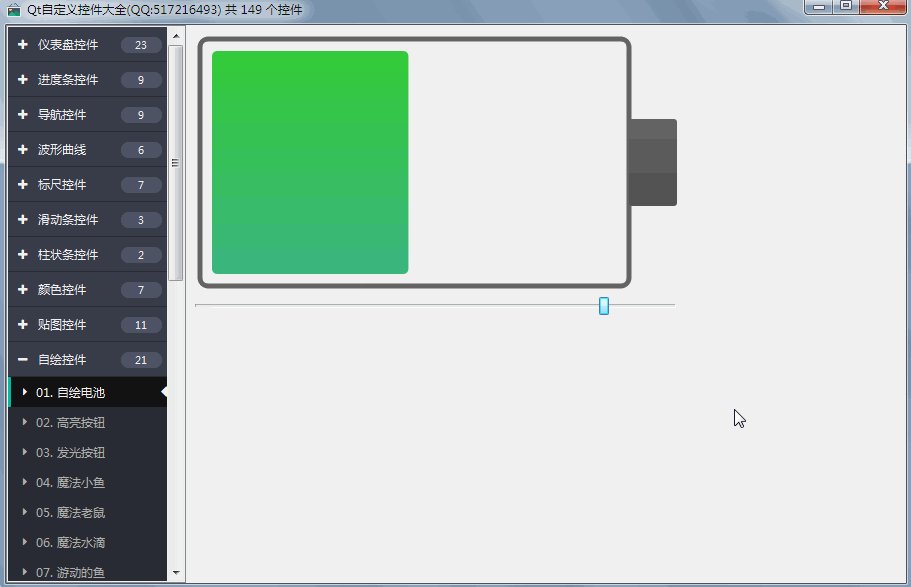
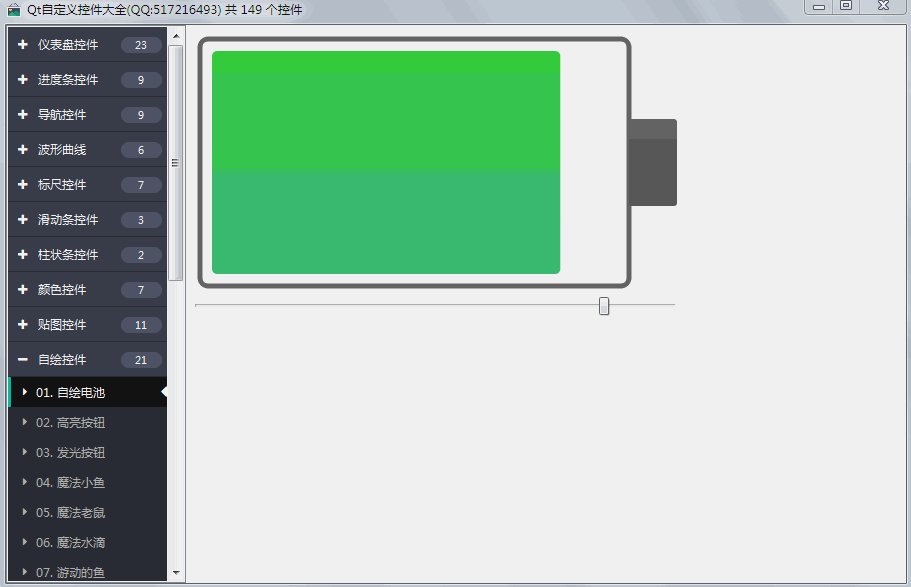
三、效果图

四、头文件代码
#ifndef BATTERY_H
#define BATTERY_H
/**
* 电池电量控件 作者:feiyangqingyun(QQ:517216493) 2016-10-23
* 1:可设置电池电量,动态切换电池电量变化
* 2:可设置电池电量警戒值
* 3:可设置电池电量正常颜色和报警颜色
* 4:可设置边框渐变颜色
* 5:可设置电量变化时每次移动的步长
* 6:可设置边框圆角角度/背景进度圆角角度/头部圆角角度
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT Battery : public QWidget
#else
class Battery : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(double alarmValue READ getAlarmValue WRITE setAlarmValue)
Q_PROPERTY(double step READ getStep WRITE setStep)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(int bgRadius READ getBgRadius WRITE setBgRadius)
Q_PROPERTY(int headRadius READ getHeadRadius WRITE setHeadRadius)
Q_PROPERTY(QColor borderColorStart READ getBorderColorStart WRITE setBorderColorStart)
Q_PROPERTY(QColor borderColorEnd READ getBorderColorEnd WRITE setBorderColorEnd)
Q_PROPERTY(QColor alarmColorStart READ getAlarmColorStart WRITE setAlarmColorStart)
Q_PROPERTY(QColor alarmColorEnd READ getAlarmColorEnd WRITE setAlarmColorEnd)
Q_PROPERTY(QColor normalColorStart READ getNormalColorStart WRITE setNormalColorStart)
Q_PROPERTY(QColor normalColorEnd READ getNormalColorEnd WRITE setNormalColorEnd)
public:
explicit Battery(QWidget *parent = 0);
~Battery();
protected:
void paintEvent(QPaintEvent *);
void drawBorder(QPainter *painter);
void drawBg(QPainter *painter);
void drawHead(QPainter *painter);
private slots:
void updateValue();
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标电量
double alarmValue; //电池电量警戒值
double step; //每次移动的步长
int borderRadius; //边框圆角角度
int bgRadius; //背景进度圆角角度
int headRadius; //头部圆角角度
QColor borderColorStart; //边框渐变开始颜色
QColor borderColorEnd; //边框渐变结束颜色
QColor alarmColorStart; //电池低电量时的渐变开始颜色
QColor alarmColorEnd; //电池低电量时的渐变结束颜色
QColor normalColorStart; //电池正常电量时的渐变开始颜色
QColor normalColorEnd; //电池正常电量时的渐变结束颜色
bool isForward; //是否往前移
double currentValue; //当前电量
QRectF batteryRect; //电池主体区域
QTimer *timer; //绘制定时器
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
double getAlarmValue() const;
double getStep() const;
int getBorderRadius() const;
int getBgRadius() const;
int getHeadRadius() const;
QColor getBorderColorStart() const;
QColor getBorderColorEnd() const;
QColor getAlarmColorStart() const;
QColor getAlarmColorEnd() const;
QColor getNormalColorStart() const;
QColor getNormalColorEnd() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置电池电量值
void setValue(double value);
void setValue(int value);
//设置电池电量警戒值
void setAlarmValue(double alarmValue);
void setAlarmValue(int alarmValue);
//设置步长
void setStep(double step);
void setStep(int step);
//设置边框圆角角度
void setBorderRadius(int borderRadius);
//设置背景圆角角度
void setBgRadius(int bgRadius);
//设置头部圆角角度
void setHeadRadius(int headRadius);
//设置边框渐变颜色
void setBorderColorStart(const QColor &borderColorStart);
void setBorderColorEnd(const QColor &borderColorEnd);
//设置电池电量报警时的渐变颜色
void setAlarmColorStart(const QColor &alarmColorStart);
void setAlarmColorEnd(const QColor &alarmColorEnd);
//设置电池电量正常时的渐变颜色
void setNormalColorStart(const QColor &normalColorStart);
void setNormalColorEnd(const QColor &normalColorEnd);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // BATTERY_H
五、核心代码
void Battery::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制边框
drawBorder(&painter);
//绘制背景
drawBg(&painter);
//绘制头部
drawHead(&painter);
}
void Battery::drawBorder(QPainter *painter)
{
painter->save();
double headWidth = width() / 10;
double batteryWidth = width() - headWidth;
//绘制电池边框
QPointF topLeft(5, 5);
QPointF bottomRight(batteryWidth, height() - 5);
batteryRect = QRectF(topLeft, bottomRight);
painter->setPen(QPen(borderColorStart, 5));
painter->setBrush(Qt::NoBrush);
painter->drawRoundedRect(batteryRect, borderRadius, borderRadius);
painter->restore();
}
void Battery::drawBg(QPainter *painter)
{
painter->save();
QLinearGradient batteryGradient(QPointF(0, 0), QPointF(0, height()));
if (currentValue <= alarmValue) {
batteryGradient.setColorAt(0.0, alarmColorStart);
batteryGradient.setColorAt(1.0, alarmColorEnd);
} else {
batteryGradient.setColorAt(0.0, normalColorStart);
batteryGradient.setColorAt(1.0, normalColorEnd);
}
int margin = qMin(width(), height()) / 20;
double unit = (batteryRect.width() - (margin * 2)) / 100;
double width = currentValue * unit;
QPointF topLeft(batteryRect.topLeft().x() + margin, batteryRect.topLeft().y() + margin);
QPointF bottomRight(width + margin + 5, batteryRect.bottomRight().y() - margin);
QRectF rect(topLeft, bottomRight);
painter->setPen(Qt::NoPen);
painter->setBrush(batteryGradient);
painter->drawRoundedRect(rect, bgRadius, bgRadius);
painter->restore();
}
void Battery::drawHead(QPainter *painter)
{
painter->save();
QPointF headRectTopLeft(batteryRect.topRight().x(), height() / 3);
QPointF headRectBottomRight(width(), height() - height() / 3);
QRectF headRect(headRectTopLeft, headRectBottomRight);
QLinearGradient headRectGradient(headRect.topLeft(), headRect.bottomLeft());
headRectGradient.setColorAt(0.0, borderColorStart);
headRectGradient.setColorAt(1.0, borderColorEnd);
painter->setPen(Qt::NoPen);
painter->setBrush(headRectGradient);
painter->drawRoundedRect(headRect, headRadius, headRadius);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》!



