字母、汉字、特殊符号组成的字符串排序问题
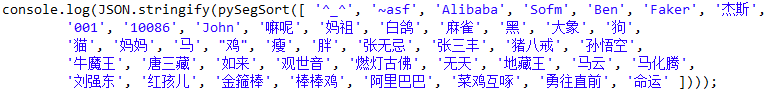
测试数据:

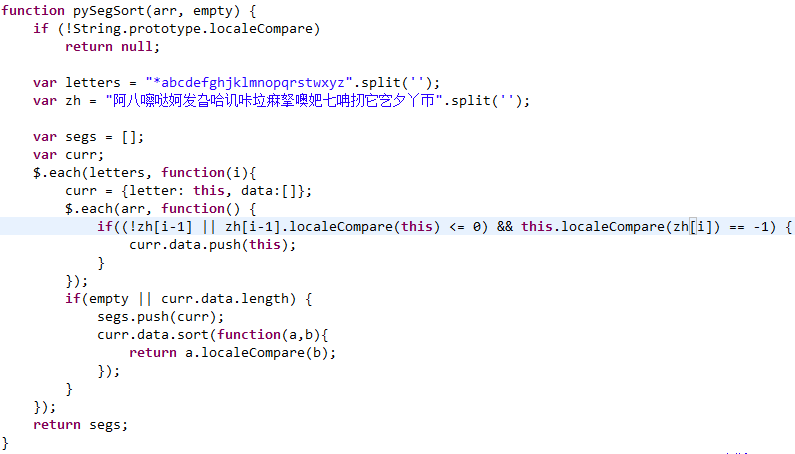
方法1:

方法1的结果:

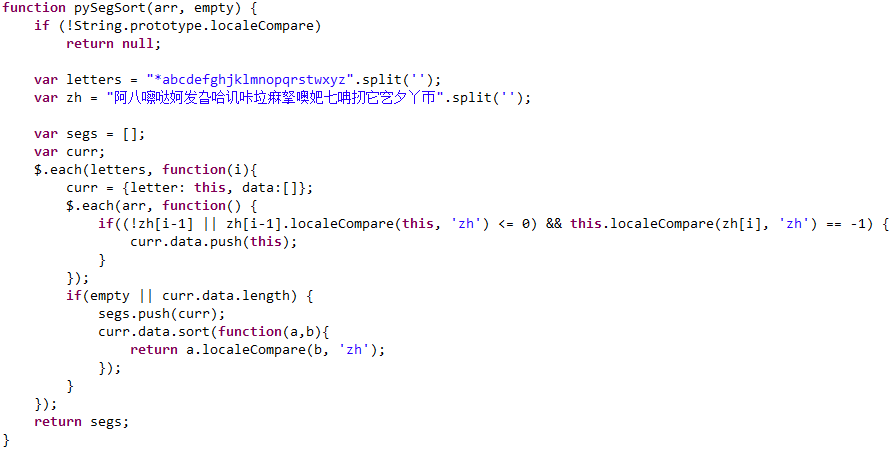
方法2:

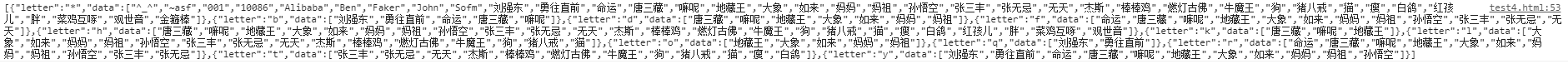
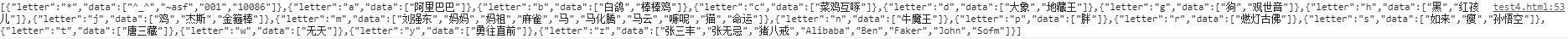
方法2的结果:

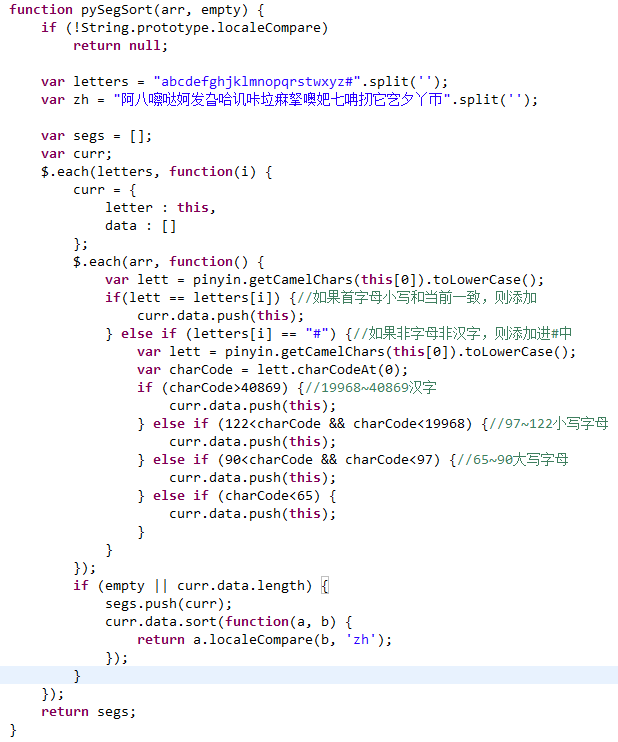
方法3:

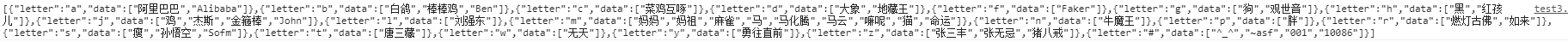
方法3的结果:

结论:
1) 方法一完全不符合要求。不必分析
2) 方法2中刘某某居然在字母m下,这就让我受不了了,这只是我随意安排的一个名字字符串,肯定还有其他的不满足要求的名字排序情况,而且英文都放在z上,我需要将英文也根据首字母去排进相应字母下,因此第二种达不到要求。
3) 方法3满足要求,是根据汉字拼音缩写首字母以及字母的首字母排序,而其他字符串数字开头的均放置在#号下。
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <meta name="format-detection" content="telephone=no" /> <meta name="format-detection" content="email=no" /> <meta name="format-detection" content="address=no" /> <meta name="format-detection" content="date=no" /> <title>编码测试</title> <link rel="stylesheet" href="../css/style.css" /> <script> document.documentElement.style.fontSize = document.documentElement.clientWidth / 16 + 'px'; </script> </head> <body> <script type="text/javascript" src="../../js/jquery.min.js"></script> <script type="text/javascript" src="../js/convert_pinyin.js"></script> <script> function pySegSort(arr, empty) { if (!String.prototype.localeCompare) return null; var letters = "abcdefghjklmnopqrstwxyz#".split(''); var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split(''); var segs = []; var curr; $.each(letters, function(i) { curr = { letter : this, data : [] }; $.each(arr, function() { var lett = pinyin.getCamelChars(this[0]).toLowerCase(); if(lett == letters[i]) {//如果首字母小写和当前一致,则添加 curr.data.push(this); } else if (letters[i] == "#") {//如果非字母非汉字,则添加进#中 var lett = pinyin.getCamelChars(this[0]).toLowerCase(); var charCode = lett.charCodeAt(0); if (charCode>40869) {//19968~40869汉字 curr.data.push(this); } else if (122<charCode && charCode<19968) {//97~122小写字母 curr.data.push(this); } else if (90<charCode && charCode<97) {//65~90大写字母 curr.data.push(this); } else if (charCode<65) { curr.data.push(this); } } }); if (empty || curr.data.length) { segs.push(curr); curr.data.sort(function(a, b) { return a.localeCompare(b, 'zh'); }); } }); return segs; } console.log(JSON.stringify(pySegSort([ '^_^', '~asf', 'Alibaba', 'Sofm', 'Ben', 'Faker', '杰斯', '001', '10086', 'John', '嘛呢', '妈祖', '白鸽', '麻雀', '黑', '大象', '狗', '猫', '妈妈', '马', "鸡", '瘦', '胖', '张无忌', '张三丰', '猪八戒', '孙悟空', '牛魔王', '唐三藏', '如来', '观世音', '燃灯古佛', '无天', '地藏王', '马云', '马化腾', '刘强东', '红孩儿', '金箍棒', '棒棒鸡', '阿里巴巴', '菜鸡互啄', '勇往直前', '命运' ]))); </script> </body> </html>
链接: https://pan.baidu.com/s/1a1hzKGzCHLY10Inx3LqtJw 密码: wywx
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,initial-scale=1,user-scalable=0"><meta name="format-detection" content="telephone=no" /><meta name="format-detection" content="email=no" /><meta name="format-detection" content="address=no" /><meta name="format-detection" content="date=no" /><title>编码测试</title><link rel="stylesheet" href="../css/style.css" /><script>document.documentElement.style.fontSize = document.documentElement.clientWidth/ 16 + 'px';</script></head><body><script type="text/javascript" src="../../js/jquery.min.js"></script><script type="text/javascript" src="../js/convert_pinyin.js"></script><script>function pySegSort(arr, empty) {if (!String.prototype.localeCompare)return null;
var letters = "abcdefghjklmnopqrstwxyz#".split('');var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var segs = [];var curr;$.each(letters, function(i) {curr = {letter : this,data : []};$.each(arr, function() {var lett = pinyin.getCamelChars(this[0]).toLowerCase();if(lett == letters[i]) {//如果首字母小写和当前一致,则添加curr.data.push(this);} else if (letters[i] == "#") {//如果非字母非汉字,则添加进#中var lett = pinyin.getCamelChars(this[0]).toLowerCase();var charCode = lett.charCodeAt(0);if (charCode>40869) {//19968~40869汉字curr.data.push(this);} else if (122<charCode && charCode<19968) {//97~122小写字母curr.data.push(this);} else if (90<charCode && charCode<97) {//65~90大写字母curr.data.push(this);} else if (charCode<65) {curr.data.push(this);}}});if (empty || curr.data.length) {segs.push(curr);curr.data.sort(function(a, b) {return a.localeCompare(b, 'zh');});}});return segs;}console.log(JSON.stringify(pySegSort([ '^_^', '~asf', 'Alibaba', 'Sofm', 'Ben', 'Faker', '杰斯','001', '10086', 'John', '嘛呢', '妈祖', '白鸽', '麻雀', '黑', '大象', '狗','猫', '妈妈', '马', "鸡", '瘦', '胖', '张无忌', '张三丰', '猪八戒', '孙悟空','牛魔王', '唐三藏', '如来', '观世音', '燃灯古佛', '无天', '地藏王', '马云', '马化腾','刘强东', '红孩儿', '金箍棒', '棒棒鸡', '阿里巴巴', '菜鸡互啄', '勇往直前', '命运' ])));</script></body></html>

