摘要:
函数 基本概念 在JS中,函数实际上是对象,是Function类型的实例。 函数名是指向函数对象的指针。 function sum(num1, num2){ return num1 + num2; } // 检查sum是否是Function类型的实例 console.log(sum instance 阅读全文
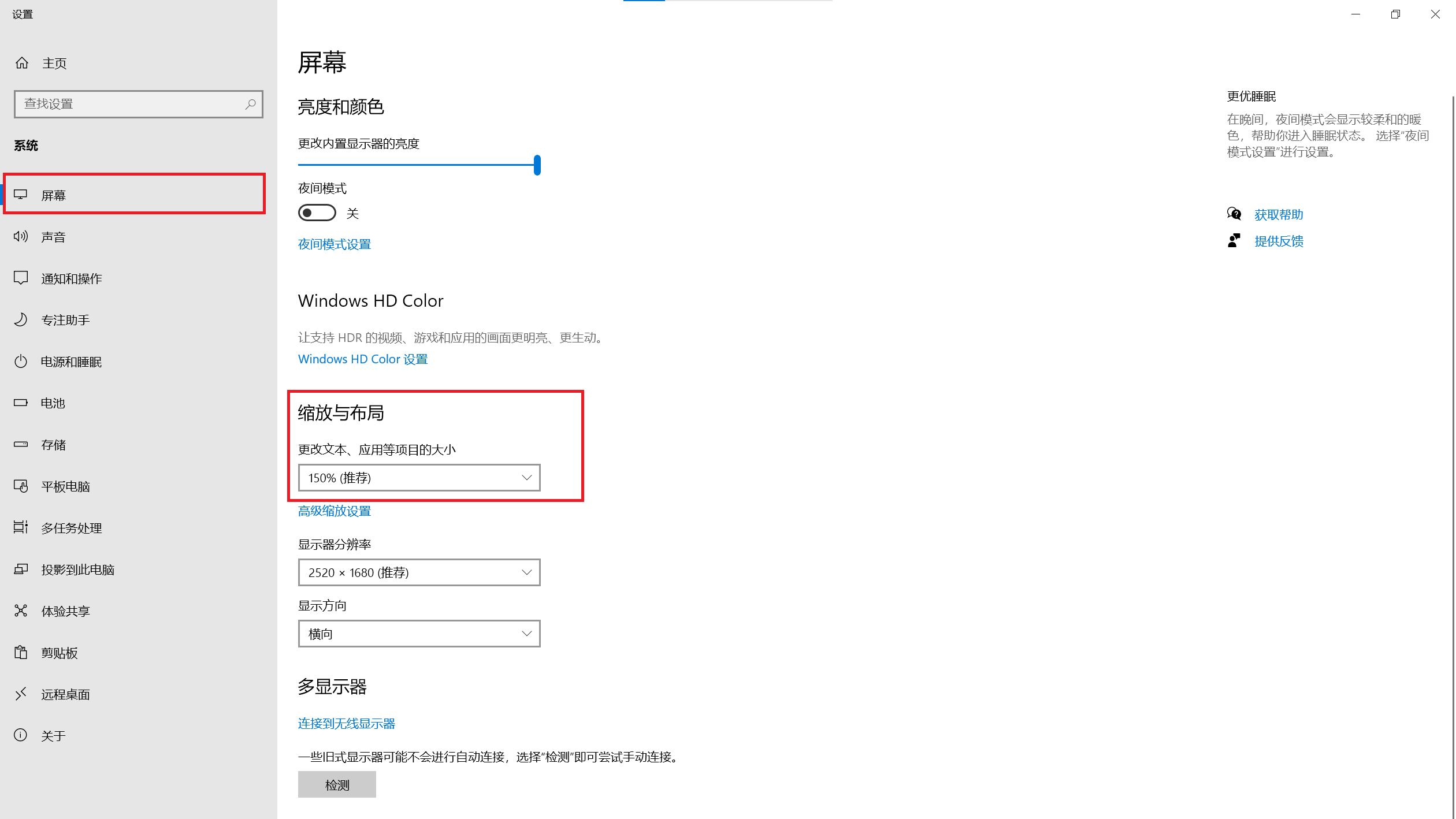
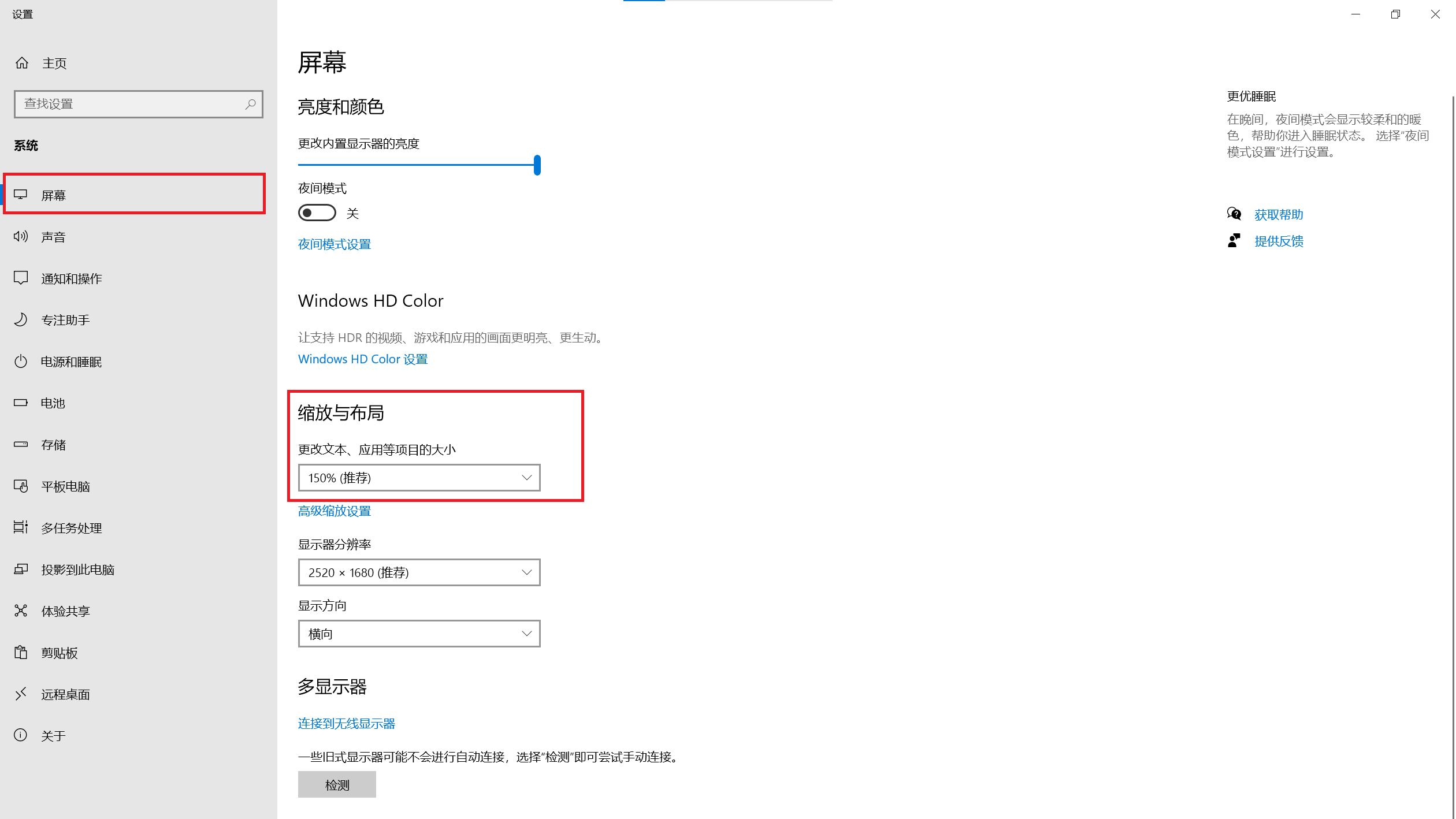
摘要:  电脑文件管理器的字体变小了,浏览器收藏夹的字体变小了,或许还有其他地方的字体也变小了,可能我没注意到。但是其他地方的字体没变小。可以通过调整文本大小和重启电脑恢复原先的字体大小。 阅读全文
电脑文件管理器的字体变小了,浏览器收藏夹的字体变小了,或许还有其他地方的字体也变小了,可能我没注意到。但是其他地方的字体没变小。可以通过调整文本大小和重启电脑恢复原先的字体大小。 阅读全文
 电脑文件管理器的字体变小了,浏览器收藏夹的字体变小了,或许还有其他地方的字体也变小了,可能我没注意到。但是其他地方的字体没变小。可以通过调整文本大小和重启电脑恢复原先的字体大小。 阅读全文
电脑文件管理器的字体变小了,浏览器收藏夹的字体变小了,或许还有其他地方的字体也变小了,可能我没注意到。但是其他地方的字体没变小。可以通过调整文本大小和重启电脑恢复原先的字体大小。 阅读全文
