[翻译] 在 ASP.Net 4.0 中使用 QueryExtender 控件创建高效的搜索页面
任何数据驱动网站,创建搜索页面都是一项常见而重复性的任务。为此,我们创建一个带 where 条件的 select 查询,由页面的输入控件提供查询参数。从 .Net 2.0 框架开始,在DataSource 的数据访问控件集的帮助下,数据访问变得容易多了。但是,在既有的数据源控件下,创建复杂过滤条件的查询页面仍然不易完成。基于此需求,微软在 ASP.Net 4.0(当前是 beta1版本)引入了一个扩展控件 QueryExtender,它可结合LINQ工作。
QueryExtender 控件是什么?QueryExtender 控件在 LINQ技术的辅助下,可以高效过滤数据库的数据。这意味着该控件结合 LINQDataSource 和 EntityDataSource控件,在应用程序后端实现数据过滤。
前提需求:Visual Studio 2010 和 ASP.Net 4.0Visual Studio 2010 and .Netframework 4.0 当前是 beta 1 版本,您可以从 这里 下载Visual Studio 2010 beta 1 和 .net FX 4。了解下载和安装 Visual Studio 的更多信息,请参考这里。下载并安装该产品。
提示由于 Visual Studio 10 仍然是 beta 版本,这里讨论的功能可能会变更。如果您有建议或 bug 反馈,请在这里提交信息:visual studio support page 。
为使容易理解,我们将创建一个简单的应用程序,从员工信息表 Employees 里查询员工信息。
步骤- 打开 Visual Studio 2010。
- 点击 New> Website,然后选择 “ASP.Net Web Site”。您可以选择你喜好的语言,我选择了 C#,重命名站点。
- 在 App_Data 文件夹创建一个数据库,并创建一个数据表 Employees。
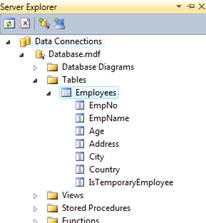
您可以这样新增数据库,在解决方案管理器里右击 “App_Data” 文件夹,然后选“ Add New Item”。这里弹出一个对话框,您需要选择“Sql Server Database”,在点击“Add”。然后,用 “Server Explorer”创建一个数据表 Employees 并设置它的必须字段。建表方式:在 Visual Studio 2010 左侧面板,打开Server Explorer,右击刚才新增的数据库,选“Open” 打开您的数据库。
请看我的 Server Explorer:

如我前面所说,QueryExtender 控件可以跟 LINQDataSource 结合使用,因此,我们先设计 LINQ to SQL 的类。
为此,在 Solution Explorer 中右击您的项目,选择“Add New Item..”,再选择“Linq to SQL Classes”,点“OK”。您可以重命名该类。
设计 LINQ to SQL 类
我假设您已经在 APP_Data 文件夹下创建了 SQLExpress 的数据库,且建立了 Employees 表。
打开 Server Explorer, 展开数据表
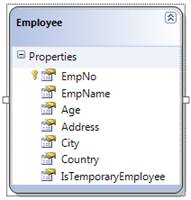
拖动 Employee 表到 LINQ to SQL 设计器,LINQ to SQL 对象会自动创建,点击“保存”,情况下面的图片:

下一步,我们将用 LINQDataSource 和 QueryExtender 控件来设计查询页面。
创建查询页面从 Visual Studio 2010 的数据标签(data tag)拖拽 GridView 和 LINQDataSource 控件,配置 LINQDataSource 控件使用我们新创建的 DataContext 类。接着,配置 GridView 控件的 DataSourceID 属性为 LINQDataSource 的 ID。
请看下面的代码:
运行此页面,您在屏幕上可看到员工信息。接着,我们在页面上添加查询功能,并且用 QueryExtender 控件来配置查询。
简单起见,页面的员工姓名查询参数来自一个 textbox 控件,为此,我们拖拽一个 TextBox 和一个 Button 控件到页面。
现在,我们添加了一个 QueryExtender 控件,它使用 LINQDataSource 控件提供关于员工姓名的查询。QueryExtender 控件由自身配置的过滤参数实现过滤功能。在本例中,SearchExpression 被设置成从 textbox 控件中获取参数值。
请看下面代码:
当您执行本页面,你将得到如下的错误:“Unknown server tag 'asp:SearchExpression'”,用的是Visual Studio 2010 beta 1。
修复本错误,在 web.config 添加下面标签前缀(tag prefix)和域名空间到 pages 标签的 controls 节。
<controls>
<add tagPrefix="asp" namespace="System.Web.UI.WebControls.Expressions" assembly="System.Web.Extensions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
 .
.</controls>
</pages>
现在,执行本页面,您将可以看到查询结果。
请看下面图片:

在下面章节,我们实现更多 QueryExtender 提供的查询选项
值域(Range of Values)查询
有时需要查询某个范围内的值,例如,查询员工的年龄在某个范围内(From 到 To)。
为此,我们可以使用 QueryExtender 控件内嵌的 RangeExpression 。
Age From: <asp:TextBox ID="txtFrom" runat="server"></asp:TextBox><br />
Age To: <asp:TextBox ID="txtTo" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Search" />
//GridView code, Refer the code in previous section
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName="DataClassesDataContext" EntityTypeName=""
TableName="Employees">
</asp:LinqDataSource>
<asp:QueryExtender ID="QueryExtender1" TargetControlID="LinqDataSource1" runat="server">
<asp:SearchExpression DataFields="EmpName"
SearchType="StartsWith">
<asp:ControlParameter ControlID="txtName" />
</asp:SearchExpression>
<asp:RangeExpression DataField="Age" MinType="Inclusive"
MaxType="Inclusive">
<asp:ControlParameter ControlID="txtFrom" />
<asp:ControlParameter ControlID="txtTo" />
</asp:RangeExpression>
</asp:QueryExtender>
执行页面查看结果,请看下图:

如果我们要查询某个精确值则可以用 PropertyExpression。例如,如果我们希望查询员工的年龄、姓名等列,列出年龄等于某个值的员工。
Age From: <asp:TextBox ID="txtFrom" runat="server"></asp:TextBox><br />
Age To: <asp:TextBox ID="txtTo" runat="server"></asp:TextBox><br />
Temporary Employee: <asp:CheckBox ID="chkIsTempEmployee" runat="server" /><br />
Age <asp:TextBox ID="txtAge" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Search" />
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName="DataClassesDataContext" EntityTypeName=""
TableName="Employees">
</asp:LinqDataSource>
<asp:QueryExtender ID="QueryExtender1" TargetControlID="LinqDataSource1" runat="server">
<asp:SearchExpression DataFields="EmpName" SearchType="StartsWith">
<asp:ControlParameter ControlID="txtName" />
</asp:SearchExpression>
<asp:RangeExpression DataField="Age" MinType="Inclusive" MaxType="Inclusive">
<asp:ControlParameter ControlID="txtFrom" />
<asp:ControlParameter ControlID="txtTo" />
</asp:RangeExpression>
<asp:PropertyExpression>
<asp:ControlParameter ControlID="chkIsTempEmployee" Name="IsTemporaryEmployee" />
</asp:PropertyExpression>
<asp:PropertyExpression>
<asp:ControlParameter ControlID="txtAge" Name="Age" />
</asp:PropertyExpression>
</asp:QueryExtender>
执行页面并查看结果,请看下图:

已经清楚看见,新的 QueryExtender 控件使得某些高级查询实现起来非常简单。
下载 参考http://msdn.microsoft.com/en-us/library/dd537669(VS.100).aspx
结语这样,随 ASP.Net 4.0(当前是 Beta 版)发布的新 QueryExtender 控件,简化了创建查询过滤条件的常用任务。我们在随后的日子里将可以看到更多关于最新框架的新功能。下载本文附带的源代码看看实际运行结果。
Happy Coding!!



