[翻译] 如何让您的网站真正快
How to make your website really, really fast
[翻译] 如何让您的网站真正快
Posted by Andrew Mager @ 2:48 pm
Steve Souders knows how to make a website speed through a web browser.
Steve Souders 知道如何通过浏览器让网站加速。
And he works at Google, one of the fastest websites around.
并且他在最快的网站之一 Google 工作。
Web performace is a two-pronged beast: efficiency and response time. Efficiency deals with the scalability challenges of building a top 100 global website. You have millions of users and billions of page views, and it’s awe-inspiring to understand the full scope of the backend architecture of something that large.
Web 性能是一只两头怪:效率和反应时间。效率应对建设一个世界百强网站的伸缩性挑战。您有数百万用户和数亿浏览量,这样全面理解大型架构的慢速部分是可敬可配的。
The set of directions that the HTML document gives to every process really determines the speed of the page.
发送到每个处理器的HTML 文档的集合确实地决定网页的速度。
On iGoogle for example, only 17% of the page is backend, non-cached data and needs to be requested each time. The rest is front-end processing.
拿 iGoogle 做例子,只有 17% 的页面是慢速部分的、非缓存的数据,并且每次访问都需要请求,其他的是快速部分的处理。
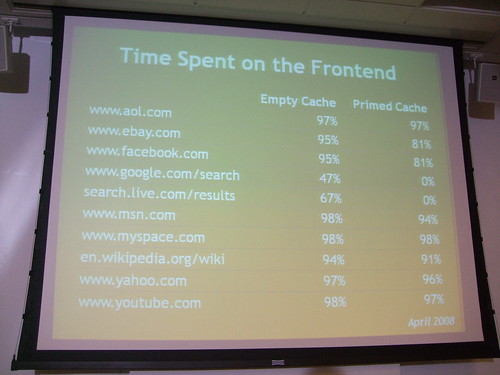
80-90% of the end-user response time is spent on the front-end. Start there when you want to figure out how you can make your site faster.
80-90% 的终端用户的反应时间花费在快速部分,当您想解决如何让网站加速时就从这下手。
If you can cut this front-end time in half, your users will notice it.
如果您可以将快速部分时间消减一半,您的用户会有所感觉。
Offer greater potential for improvement and notice simple performance tweaks on the backend too.
关注慢速部分可以大大地提供提高性能
14 tips for performance
- Make fewer HTTP requests
- Use a CDN
- Add an Expires header
- Gzip components
- Put stylesheets at the top
- Put scripts at the bottom
- Avoid CSS expressions
- Make JS and CSS external
- Reduce DNS lookups
- Minify JS
- Avoid redirects
- Remove duplicate scripts
- Configure ETags
- Make AJAX cacheable
提高性能的14个技巧
- 少做 HTTP 请求
- 使用 CDN
- 增加过期的头
- Gzip 组件
- 将样式表放在头部
- 将脚本放于底部
- 避免使用CSS表达式
- 将JS and CSS 作为外部文件
- 减少DNS查询
- 精简 JS 脚本
- 避免重定向
- 移除重复脚本
- 配置 ETags
- 使 AJAX 可缓存
YSlow is a Firebug extension that gives developers the chance to analyze every slow part of your website and test it against the 14 points mentioned above.
YSlow 是一个 Firebug 扩展,为开发人员分析网站每个慢的部分和测试它是否违反上面提及的14点。
O’Reilly Velocity is a web performance and operations conference co-founded by Souders and Tim O’Reilly. There should be some really good talks this year.
O’Reilly Velocity 是一个网站性能和运营的会议,由 Souders 和 Tim O’Reilly 共同创建,今年应该有很好的讨论主题。
Souders also taught a class at Stanford called High Performance Websites.
Souders 也在斯坦福大学教授“高性能网站” 课程。
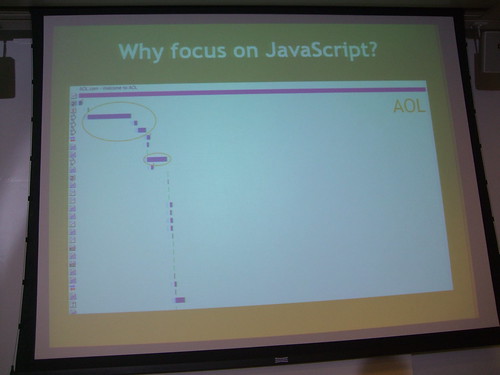
Why focus on Javascript? They have a huge impact on the page load time.
为何专注 Javascript? 它们在页面加载时间上有巨大影响。
AOL has about 5 scripts accounting for about 60 or 80% load time.
AOL 有大约5个脚本是造成60%或80%的加载时间的原因。
Facebook has about a megabyte of Javascript.
Facebook 有大约1M的Javascript。
JS is downloaded sequentially, even if the HTML document has already been downloaded. It won’t draw anything on the screen unless the script is finished downloading.
即使 HTML 文档已经下载完毕,JS还可能继续下载,它不会在屏幕上显示任何东西,除非脚本已经下载完毕。
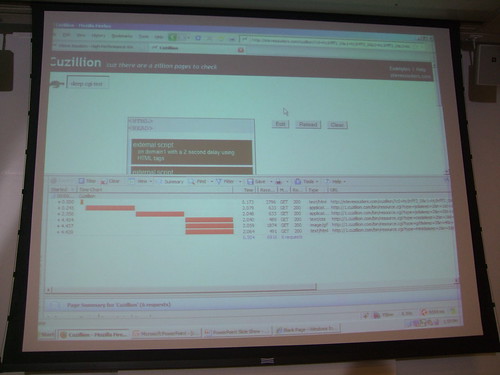
Cuzillion is a tool that does batch testing on webpages.
Cuzillion 是一个给网页做批量测试的工具。
HTTPWatch is his preferred packet sniffer.
HTTPWatch 是他最喜欢的数据包嗅探器。
If you can split the Javascript in what’s needed to render and “everything else”, you will dramatically improve your page load time. Microsoft has a whitepaper that talks about how this can be done automatically with something called Doloto. Look at the source code of MSN.com and see how they do it.
如果您能够将 Javascript 分做什么是呈现必须的和“其它总总”,你将引人注目地提高页面的加载时间。 Microsoft 有一份白皮书 谈及使用 Doloto 如何自动完成此项工作。请看 MSN.com 的源代码,看看他们是如何实现的。
But even if you can split the initial page load, you will still have external scripts that will have an impact on your page.
但尽管您可以分开页面的初始加载,您仍然有影响页面的外部脚本。
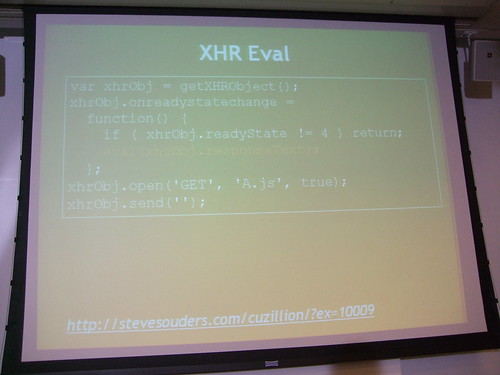
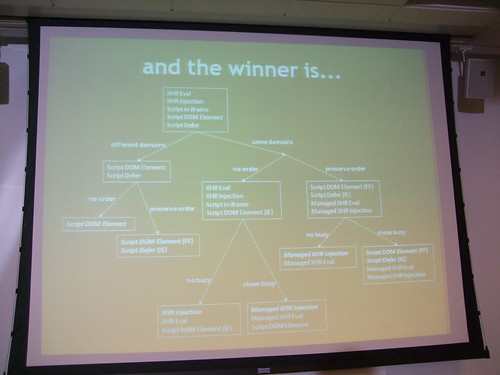
There are many ways to make your scripts load all at the same time. XHR evaluation is an option but you are open to XSS attacks and all scripts must have the same domain.
有许多方式可以使您的脚本同时加载。XHR 评估是一个选择,但是您得对 XSS 攻击开放,而且所有脚本必须在同一个域中。
Putting a script in an iframe causes the JS to be downloaded in parallel with other resources on the page.
将脚本放在一个 iframe 中使得 JS 与页面其他资源并行下载。
You can use the DOM method for creating the head element using createElement.
您可以使用 DOM 方法 createElement 来创建头元素。
Try the <script defer src="file.html">. This works in IE and FF 3.1, but it’s not the best method.
尝试使用<script defer src="file.html">,这在 IE 和 FF 3.1 有效,但它不是最佳方法。
Domains can differ and you don’t have to refactor your code though.
域可以不同并且你不必重构您的代码。
Don’t even use the document.write method. It’s terrible for many reasons.
不要使用 document.write 方法,许多原因使它是可憎的。
It’s always good to show busy indicators when the user needs feedback. Lazy-loading code sucks, but the user needs to know that the page isn’t done.
当用户需要反馈时,显示忙碌指示总是好的,懒惰加载代码很好,但是用户需要知道页面还没有加载完成。
Ask yourself three questions:
- What’s the URL of the script?
- Do I want to trigger busy signals?
- Does this script have to be executed in order or not?
问您自己三个问题:
- 脚本的 URL 是什么?
- 我需要触发忙碌标志吗?
- 这个脚本需要有序执行吗?
Sometimes the user is waiting for their inbox to load, and you need the scripts to load in order. Other times it won’t matter.
有时用户正等待他们的收件箱加载,您需要脚本按顺序加载,其它时候则没关系。
The best part: none of these techniques are that hard to implement.
最佳部分:没有那么难实现的技术。
Don’t let scripts block other downloads either.
别让其它的脚本块加载。
Stylesheets load in parallel, but if you have a stylesheet followed by an inline script, parallel downloads are broken.
样式表并行加载,但是如果您有一个行内脚本跟随着样式表,并行下载规则被破坏。
Also, use link instead of @import.
同时,使用 链接 代替 @import。
Here is a link to Souders’ UA profiler. It’s a chart of all the compatibilities among all browsers regarding fast loading pages. Or as Souders puts it, a “community-driven project for gathering browser performance characteristics”.
这是一个到 Souders’ UA profiler 的 链接,他是一个关于所有浏览器的快速加载页面的图表,如 Souders 说,一个“收集浏览器性能特性的社区驱动项目”
He also built something called Hammerhead, which adds a little tab to Firebug that tells you the load time of the page. It also clears the cache in between load times. You can compare websites side by side too.
他创建了 Hammerhead, 它增加一个小 tab 图标到 Firebug来告诉你页面的加载时间。它也清除加载时间之间的分隔,使您可以并行地比较网站。
In HTTP 1.1 you can do transfer encoding in chunks. Your browser can un-gzip even a partial HTML document and start parsing it before the stylesheet is even loaded. CNET.com does this.
在 HTTP 1.1 您能够进行传输编码,您的浏览器可以在样式表加载完成之前解压缩 un-gzip 部分 HTML 文档并且分析它,CNET.com 就这样做。
IE7 will open two connections per server name, unless the traffic is HTTP 1.0.
IE7为每个服务器名字开两个连接,除非传输的是 HTTP 1.0。
Optimize images with smush.it
用 sumsh.it 优化图片。
Takeaways
外卖,顺便说说
Focus is on the front end. Many front end engineers are learning on the job, kinda teaching themselves. It’s an under-represented but a critical part of the web community.
重点在快速部分。许多快速部分工程师正在学习这些工作,自学。它是一个关注不够的但是 web 社区的关键部分。
Everything is going Javascript. It’s the most painful thing to deal with on the page, and we need to identify and adopt some best practices in that space.
一切都通往 Javascript。它是页面中最头痛之事,我们需要在这块空间提炼和采用一些最佳实践。
Speed matters. If you are waiting, you get bored and frustrated. When Google slowed down 500ms, they lost 20% traffic. Yahoo sped up their search results page only 400ms, and they got 5-10% faster. Amazon ties a 100ms latency to 1% sales loss. A faster page has an impact on revenue and cost savings.
速度关系重大。如果您正在等待,您正无聊与沮丧,当 Google 减慢 500 毫秒,他们失去 20% 的流量。Yahoo 给它的搜索结果提速仅仅400毫秒,他们就可加快5-10%。Amazon 有100 毫秒的延迟,将丢失 1% 的销售额。一个快速的页面影响到收益和节约成本。
原文:http://blogs.zdnet.com/weblife/?p=207&tag=nl.e539