CSS里盒子模型中【margin垂直方向边界叠加】问题及解决方案
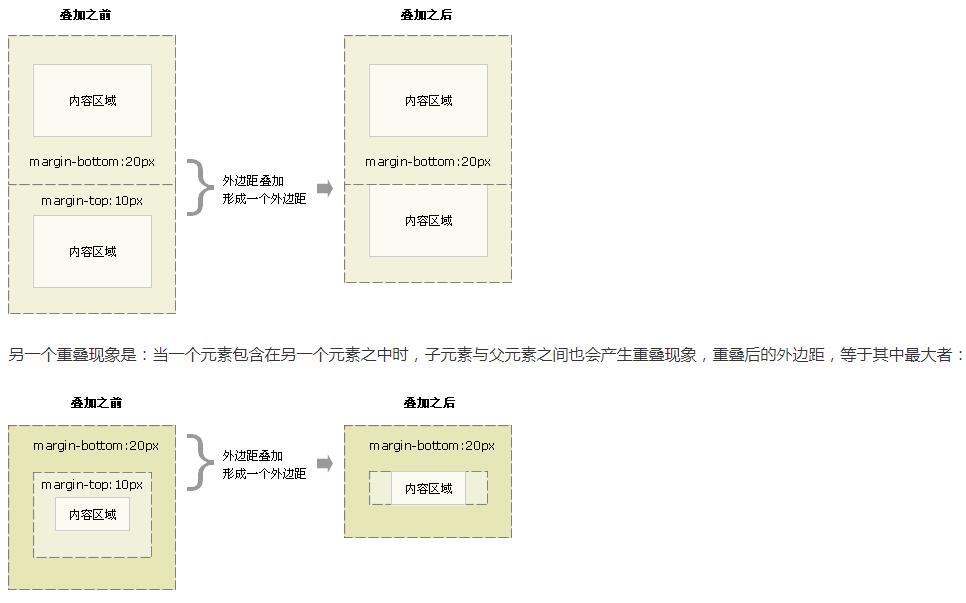
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个或多个块级盒子的垂直相邻边界会重合。
- 如果都是正边界,结果的边界宽度是相邻边界宽度中最大的值
- 如果出现负边界,则在最大的正边界中减去绝对值最大的负边界
- 如果没有正边界,则从零中减去绝对值最大的负边界
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒子可能并非是由父子关系或兄弟关系的元素生成。
边界的重叠也有例外情况:
1、水平边距永远不会重合。、
2、在规范文档中,2个或以上的块级盒模型相邻的垂直margin会重叠。
3、相邻的盒模型中,如果其中的一个是浮动的(float),垂直margin不会重叠,并且浮动的盒模型和它的子元素之间也是这样。
4、设置了overflow属性的元素和它的子元素之间的margin不被重叠(overflow取值为visible除外)。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠,并且和他们的子元素之间也是一样。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚至和他们的子元素之间也是一样。
7、如果一个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否重叠。
外边距(margin)重叠示例

外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
防止外边距重叠解决方案
问题代码:
1 <div style="background: red;"> 3 <div style="margin-top:50px;">margin</div> 5 </div>
外层元素 overflow:hidden;
1 <div style="background: red;overflow:hidden;"> 2 <div style="margin-top:50px;">margin</div> 3 </div>
外层元素使用padding;
1 <div style="background: red;padding-top:1px;"> 2 <div style="margin-top:50px;">margin</div> 3 </div>
内层元素透明边框 border:1px solid transparent;
1 <div style="background: red;border-top:1px solid transparent;"> 2 <div style="margin-top:50px;">margin</div> 3 </div>
添加一个inline元素:
1 <div style="background: red;"> 2 <div style="margin-top:50px;">margin</div> 3 </div>
内层元素绝对定位 postion:absolute;
1 <div style="background: red;"> 2 <div style="margin-top:50px;postion:absolute;">margin</div> 3 4 </div>
内层元素加float:left或display:inline-block;
1 <div style="background: red;"> 2 <div style="margin-top:50px;float:left:display:inline-block;">margin</div> 3 </div>
内层元素padding:1px;
1 <div style="background: red;"> 2 <div style="margin-top:50px;padding:1px;">margin</div> 3 </div>



