fastadmin 数据记录行上添加操作按钮并设置权限
1. 一键 curd 以及配置菜单
编写控制器方法 - 业务逻辑
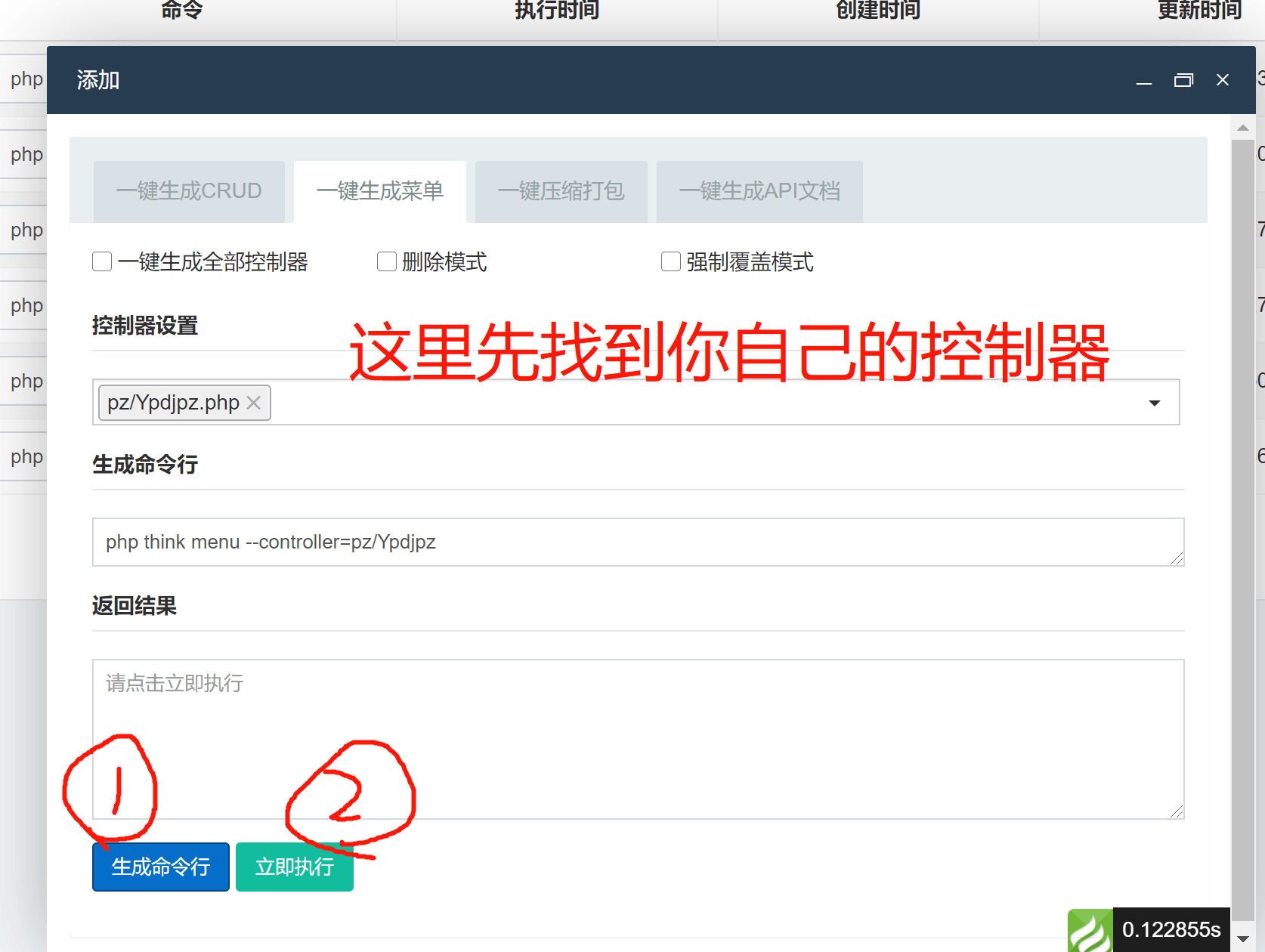
再次一键生成菜单 - 生成刚刚写审核通过方法的控制器。

2. 自定义控制器中方法。
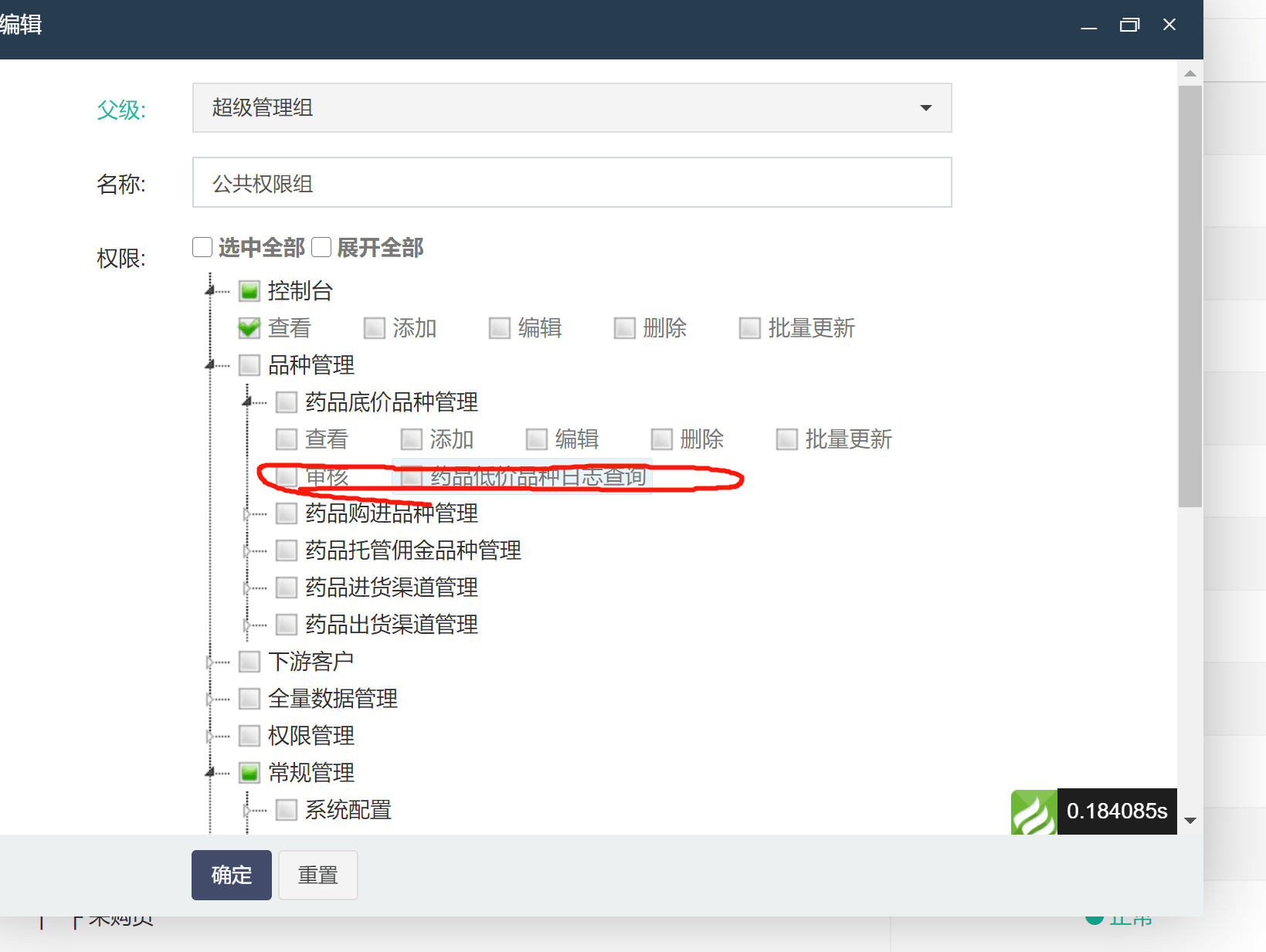
3. 查看角色组的权限,并授予该角色权限。

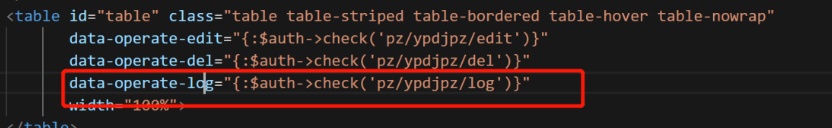
4. 前端修改 index 页面,因为需要权限所以需要加上一句话

1 | data-operate-log="{:$auth->check('pz/ypdjpz/log')}" |
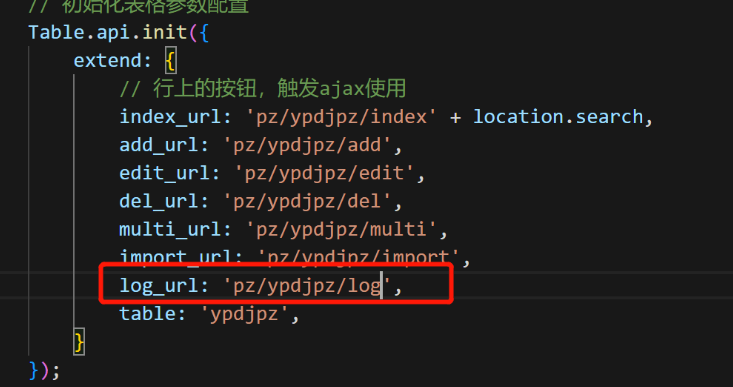
5. 修改对应页面的 js。路径为:public/assets/js/backend/

6. 修改公共 js。路径为:public/assets/js/require-table.js
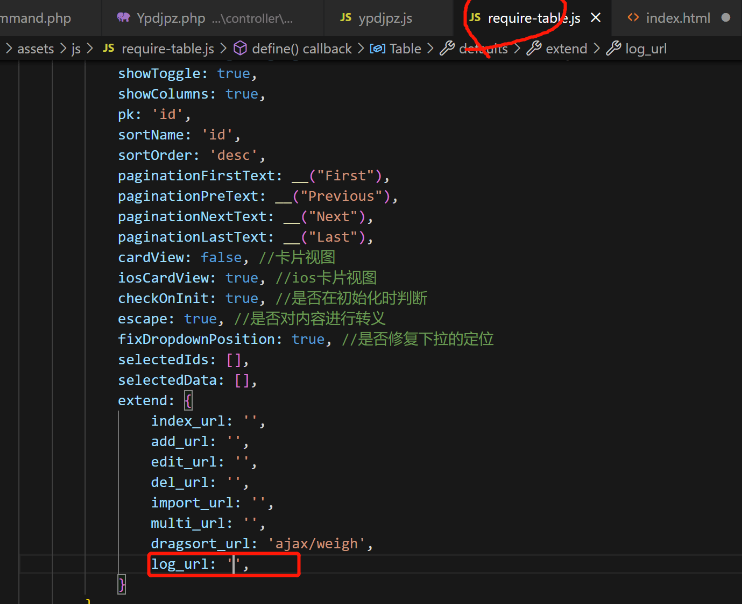
6.1 新增 url

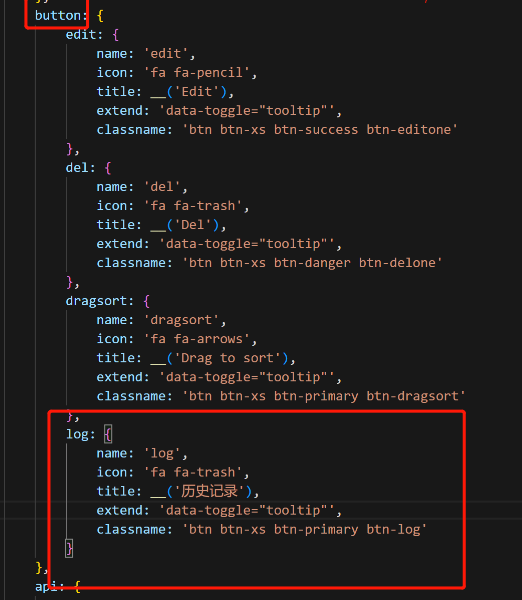
6.2 新增按钮

1 2 3 4 5 6 7 | log: { name: 'log', icon: 'fa fa-trash', title: __('历史记录'), extend: 'data-toggle="tooltip"', classname: 'btn btn-xs btn-primary btn-log'} |
6.3 将按钮加入到数据中,在 formatter 的 operate 里

1 2 3 | if (options.extend.log_url !== '' && names.indexOf('log') === -1) { buttons.push(Table.button.log);} |
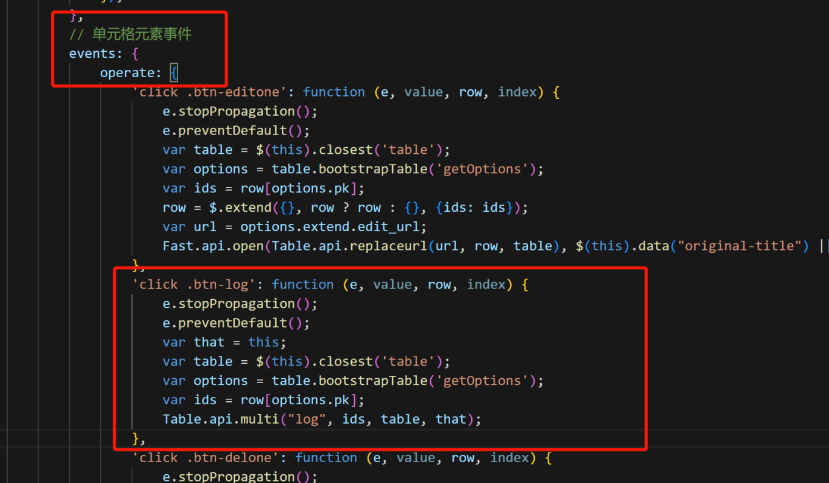
6.4 增加点击事件

1 2 3 4 5 6 7 8 9 | 'click .btn-log': function (e, value, row, index) { e.stopPropagation(); e.preventDefault(); var that = this; var table = $(this).closest('table'); var options = table.bootstrapTable('getOptions'); var ids = row[options.pk]; Table.api.multi("log", ids, table, that);}, |
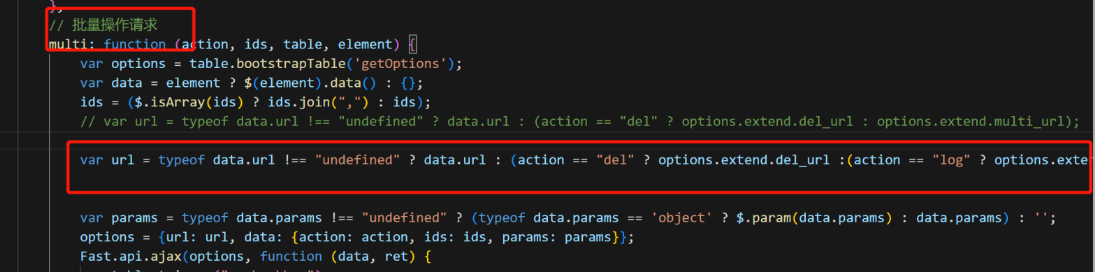
6.5 修改 multi 代码,修改 url 的三目运算符。

1 2 3 | // var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url : options.extend.multi_url);var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url :(action == "log" ? options.extend.log_url:options.extend.multi_url)); |
7. 配置按钮时的图标地址





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)