SuperSlide之属性targetCell介绍
禁用页面菜单js代码:
<script type="text/javascript"> document.oncontextmenu=function(){ return false; } </script>
1.默认html框架:
<div class="slideTxtBox"> <div class="hd"> <div class="db"> <ul> <ul style="display:none;"> <ul style="display:none;"> </div> </div>
标注:mianCell是SuperSlide里面最重要参数之一,而且规定了它必须为“”切换内容的包裹层“,例如在这里是“”.db“”
2.不满足默认HTML结构
<div class="slideTxtBox"> <dt class="hd"> <dd style="display:block;"> <dd style="display:none;"> <dd style="display:none;"> </div>
标注:有时候我们的html结构不一定能满足这个要求,例如这里我想换“dd“,但dd没有包裹层,不能应用到mainCell;
targetCell的引入就是为了解决此类问题,并能实现更多功能。
3.targetCell:切换元素对象,能和提提Cell,mainCell同时使用,只支持fade效果。
<div class="slideTxtBox"> <dt class="hd"> <dd style="display:block;"> <dd style="display:none;"> <dd style="display:none;"> </div>
jQuery(".slideTxtBox").slide({titCell:'.hd li',targetCell:"dd"});
4.例如这里我想会控制.con的显示消失。
<div class="slideTxtBox">
<h3>
<div class="con">
<h3>
<div class="con">
<h3>
<div class="con">
</div>
这里我们可以这样写的:
jQuery('.slideTxtBox').slide({titCell:"h3",targetCell:'.con'});
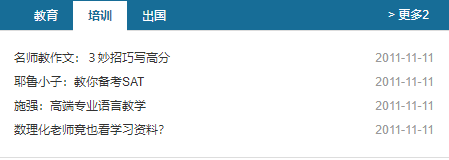
二、实例:titCell,mainCell,targetCell同时应用
有时候我们会遇到 Tab 切换右侧有“更多”的情况,此时 targetCell 能很好解决问题。
效果如下:

代码如下,注意观察 targetCell:
<div class="slideTxtBox"> <div class="hd"> <span class="more"> <a href="#">> 更多1</a> <a href="#">> 更多2</a> <a href="#">> 更多3</a> </span> <ul><li>教育</li><li>培训</li><li>出国</li></ul> </div> <div class="bd"> <ul> <li><span class="date">2011-11-11</span><a href="#">中国打破了世界软件巨头规则</a></li> <li><span class="date">2011-11-11</span><a href="#">口语:会说中文就能说英语!</a></li> <li><span class="date">2011-11-11</span><a href="#">农场摘菜不如在线学外语好玩</a></li> <li><span class="date">2011-11-11</span><a href="#">数理化老师竟也看学习资料?</a></li> </ul> <ul> <li><span class="date">2011-11-11</span><a href="#">名师教作文:3妙招巧写高分</a></li> <li><span class="date">2011-11-11</span><a href="#">耶鲁小子:教你备考SAT</a></li> <li><span class="date">2011-11-11</span><a href="#">施强:高端专业语言教学</a></li> <li><span class="date">2011-11-11</span><a href="#">数理化老师竟也看学习资料?</a></li> </ul> <ul> <li><span class="date">2011-11-11</span><a href="#">澳大利亚八大名校招生说明会</a></li> <li><span class="date">2011-11-11</span><a href="#">2012世界大学排名新鲜出炉</a></li> <li><span class="date">2011-11-11</span><a href="#">新加坡留学,国际双语课程</a></li> <li><span class="date">2011-11-11</span><a href="#">高考后留学日本名校随你选</a></li> </ul> </div> </div>
js脚本:
jQuery(".slideTxtBox").slide({ titCell:".hd li", mainCell:".bd", targetCell:".more a", autoPlay:true});


