基于H5 pushState实现无跳转页面刷新
众所周知使用Ajax可以局部刷新提高用户体验,然而url不跟随改变是其一大弊端。
如果修改浏览器地址栏的url,同时不刷新整个页面就完美了。
先来看看什么是pushState? 给history对象增加一个状态。
window.history.pushState(stateData, ‘title’, ‘newUrl’); // stateData用于事件参数 window.addEventListener(‘popstate’, function(){ var state = window.history.state; // to do … });
但是,调用history.pushState()或者history.replaceState()不会触发popstate事件。 popstate事件只会在浏览器某些行为下触发。
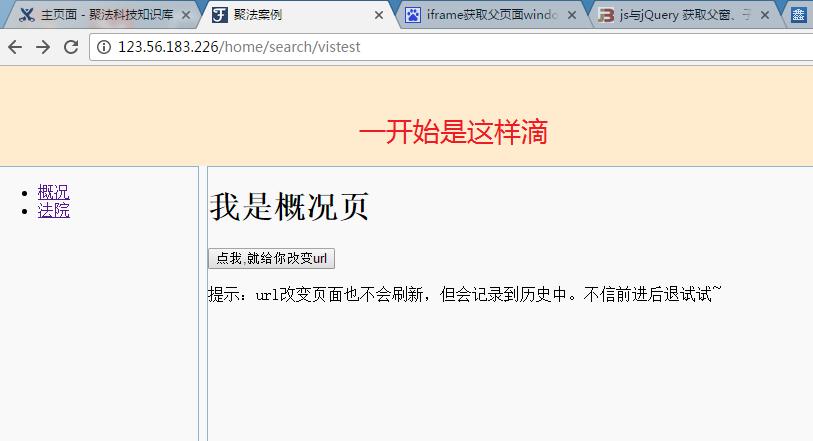
下面实例展示了pushState如何解决上面问题。




末了,history.replaceState和pushState类似,区别是替换一个状态。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号