1.Bitmap对象
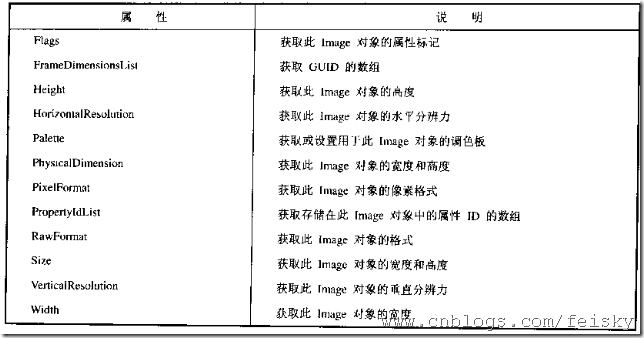
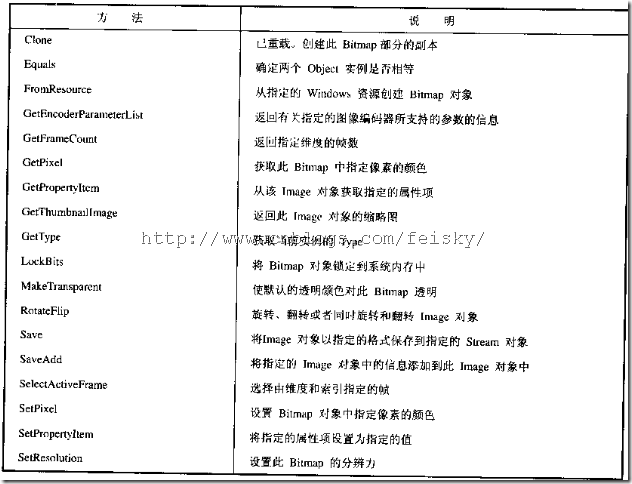
Bitmap对象是用于由像素数据定义的图像的对象。对图像进行处理的主要类为Bitmap类和ImageAttributes类,Bitmap类属于System.Drawing命名空间,其属性和常用方法如下:
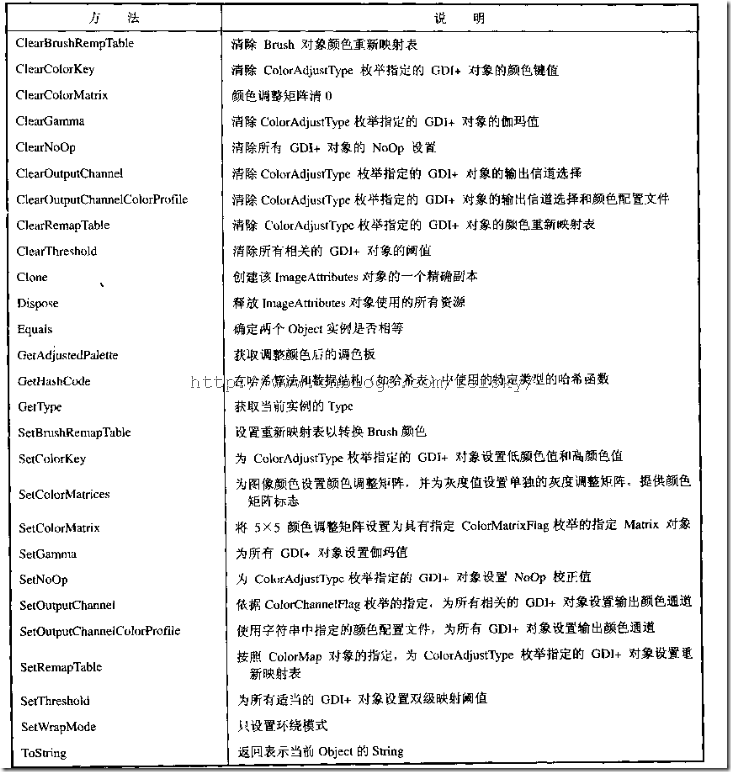
ImageAttributes类属于System.Drawing.Imaging命名空间,可用于修改图像属性。
2.颜色系统
1: // 定义位图
2: Bitmap bmp-new Bitmap("E:\My Pictures\180.jpg");
3: // 定义颜色变量
4: Color c=new Color();
5: //获取指定位置的颜色
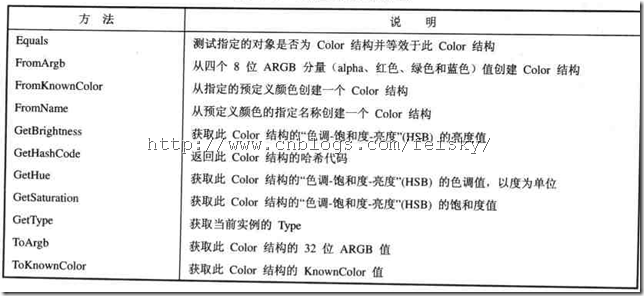
6: c=bmp.GetPixel(10,10);颜色的基本属性如下:
颜色的基本方法:
3.图像的读入和保存
图像的读入
(1)通过对象的Image属性读入。
(2)通过打开对话框读入图片
private void openFileToolStripMenuItem_Click(object sender, EventArgs e) { OpenFileDialog dlg = new OpenFileDialog(); dlg.Filter = "JPG File(*.jpg)|*.jpg|Bmp File(*.bmp)|*.bmp|All Files(*.*)|*.*"; if (dlg.ShowDialog() == DialogResult.OK) { Bitmap image = new Bitmap(dlg.FileName); pictureBox1.Image = image; } }
图像的保存
1: void SaveMenuClick(object sender, EventArgs e)
2: { 3: string filename;4: SaveFileDialog dlg=new SaveFileDialog();
5: dlg.Filter="JPG File(*.jpg)|*.jpg|Bmp File(*.bmp)|*.bmp|All Files(*.*)|*.*";
6: if (dlg.ShowDialog()== DialogResult.OK) {
7: filename=dlg.FileName;8: if (pictureBox1.Image!=null) {
9: pictureBox1.Image.Save(filename); 10: }11: else
12: {13: MessageBox.Show("没有图像可以保存!");
14: } 15: } 16: }4.图像的复制、剪切和粘贴
剪贴板的简介:
Clipboard类由Object类派生而来,在应用程序中可以直接调用ClipBoard类,或者构建剪贴板实例来操作。
获取剪贴板的内容:IDataObject iData=System.WinForms.Clipboard.GetDataObject();
复制:setDataObject(str); setDataObject(str,true);//表示应用程序退出后数据依然保留在剪贴板
粘贴:IDataObject iData=System.WinForms.Clipboard.GetDataObject();
if(iData.GetDataPresent(DataFormats.Text)){…}
图像的复制:
/// <summary> /// 图像的复制 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> void 复制图像ToolStripMenuItemClick(object sender, EventArgs e) { Clipboard.SetDataObject(pictureBox1.Image,true); }
图像的剪切:
void ClipMenuClick(object sender, EventArgs e) { Clipboard.SetDataObject(pictureBox1.Image,true); pictureBox1.Image=null; }
图像的粘贴:
void PasteMenuClick(object sender, EventArgs e) { IDataObject iData=Clipboard.GetDataObject(); if (iData.GetDataPresent(DataFormats.Bitmap) ){ pictureBox1.Image=(Bitmap)iData.GetData(DataFormats.Bitmap); } }
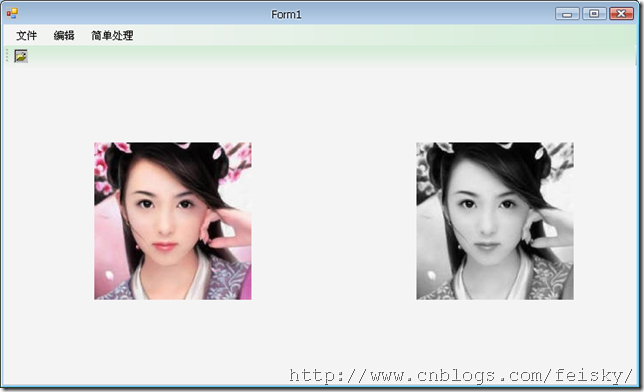
5.图像的灰度化
这儿采用移位运算代替乘法运算,加快运行速度
1: /// <summary>
2: /// 图像的灰度化
3: /// gray=(r*19595 + g*38469 + b*7472) >> 16;
4: /// </summary>
5: void GrayMenuClick(object sender, EventArgs e)
6: {7: Bitmap bmp=new Bitmap(pictureBox1.Image);
8: Bitmap newbmp=new Bitmap(pictureBox1.Image);
9: Color c=new Color();
10: Color NewC; 11: Byte r,g,b,gray; 12: 13: for (int i=0;i<bmp.Width ;i++ )
14: {15: for (int j=0; j<bmp.Height; j++) {
16: c=bmp.GetPixel(i,j); 17: r=c.R; 18: g=c.G; 19: b=c.B; 20: gray=(Byte)((r*19595 + g*38469 + b*7472) >> 16); 21: NewC=Color.FromArgb(gray,gray,gray); 22: newbmp.SetPixel(i,j,NewC); 23: } 24: } 25: 26: // 刷新显示
27: pictureBox2.Refresh(); 28: pictureBox2.Image=newbmp; 29: }
6.其他颜色处理
1: /// <summary>
2: /// 逆反处理
3: /// </summary>
4: /// <param name="sender"></param>
5: /// <param name="e"></param>
6: void ReverseMenuClick(object sender, EventArgs e)
7: {8: Bitmap bmp=new Bitmap(pictureBox1.Image);
9: Bitmap newbmp=new Bitmap(pictureBox1.Image);
10: Color c=new Color();
11: Color NewC; 12: 13: for (int i=0;i<bmp.Width ;i++ )
14: {15: for (int j=0; j<bmp.Height; j++) {
16: c=bmp.GetPixel(i,j); 17: NewC=Color.FromArgb(255-c.R,255-c.G,255-c.B); 18: newbmp.SetPixel(i,j,NewC); 19: } 20: } 21: 22: // 刷新显示
23: pictureBox2.Refresh(); 24: pictureBox2.Image=newbmp; 25: } 26: 27: /// <summary>
28: /// 平滑处理 采用3x3窗口的中止代替该像素值
29: /// 注:不处理边缘
30: /// </summary>
31: /// <param name="sender"></param>
32: /// <param name="e"></param>
33: void SmoothMenuClick(object sender, EventArgs e)
34: {35: Bitmap bmp=new Bitmap(pictureBox1.Image);
36: Bitmap newbmp=new Bitmap(pictureBox1.Image);
37: Color c=new Color();
38: Color NewC; 39: Byte r,g,b;40: int r2,g2,b2;
41: 42: for (int i=1;i<bmp.Width-1 ;i++ )
43: {44: for (int j=1; j<bmp.Height-1; j++) {
45: r2=0;g2=0;b2=0;46: for (int k1=-1; k1<=1; k1++) {
47: for (int k2=-1; k2<=1; k2++) {
48: c=bmp.GetPixel(i+k1,j+k2); 49: r=c.R; 50: g=c.G; 51: b=c.B; 52: 53: r2=r2+r; 54: g2=g2+g; 55: b2=b2+b; 56: } 57: } 58: 59: r2=(Byte)(r2/9); 60: g2=(Byte)(g2/9); 61: b2=(Byte)(b2/9); 62: NewC=Color.FromArgb(r2,g2,b2); 63: newbmp.SetPixel(i,j,NewC); 64: } 65: } 66: 67: // 刷新显示
68: pictureBox2.Refresh(); 69: pictureBox2.Image=newbmp; 70: } 71: 72: /// <summary>
73: /// 首先计算源图像的像素(i, j)点的分量值与同行的下一个像素
74: /// (i+1, j)以及相同列的下一个像素(i, j+1)的分量的梯度,
75: /// 即差的平方和的平方根,然后将梯度值作为新的像素重新放回(i, j)
76: /// </summary>
77: void NihongMenuClick(object sender, EventArgs e)
78: {79: Bitmap bmp=new Bitmap(pictureBox1.Image);
80: Bitmap newbmp=new Bitmap(pictureBox1.Image);
81: Color c1=new Color();
82: Color NewC;83: int r1,r2,r3,g1,g2,g3,b1,b2,b3,rr,gg,bb;
84: 85: for (int i=0;i<bmp.Width;i++ )
86: {87: for (int j=0; j<bmp.Height; j++) {
88: c1 = bmp.GetPixel(i, j); 89: r1 = c1.R; 90: g1 = c1.G; 91: b1 = c1.B;92: if (i+1==bmp.Width) {
93: c1 = bmp.GetPixel(i , j); 94: }95: else
96: { 97: c1 = bmp.GetPixel(i + 1, j); 98: } 99: r2 = c1.R; 100: g2 = c1.G; 101: b2 = c1.B;102: if (j+1==bmp.Height) {
103: c1 = bmp.GetPixel(i , j); 104: }105: else
106: { 107: c1 = bmp.GetPixel(i, j+1); 108: } 109: r3 = c1.R; 110: g3 = c1.G; 111: b3 = c1.B;112: rr = (int)(255-2 * Math.Sqrt((r1 - r2) * (r1 - r2) + (r1 - r3) * (r1 - r3)));
113: gg = (int)(255-2 * Math.Sqrt((g1 - g2) * (g1 - g2) + (g1 - g3) * (g1 - g3)));
114: bb = (int)(255-2 * Math.Sqrt((b1 - b2) * (b1 - b2) + (b1 - b3) * (b1 - b3)));
115: NewC=Color.FromArgb((Byte)rr,(Byte)gg,(Byte)bb); 116: newbmp.SetPixel(i,j,NewC); 117: } 118: } 119: 120: // 刷新显示
121: pictureBox2.Refresh(); 122: pictureBox2.Image=newbmp; 123: }