关于Bootstrap-Fileinput文件同步上传的问题
Bootstrap Fileinput文件异步上传
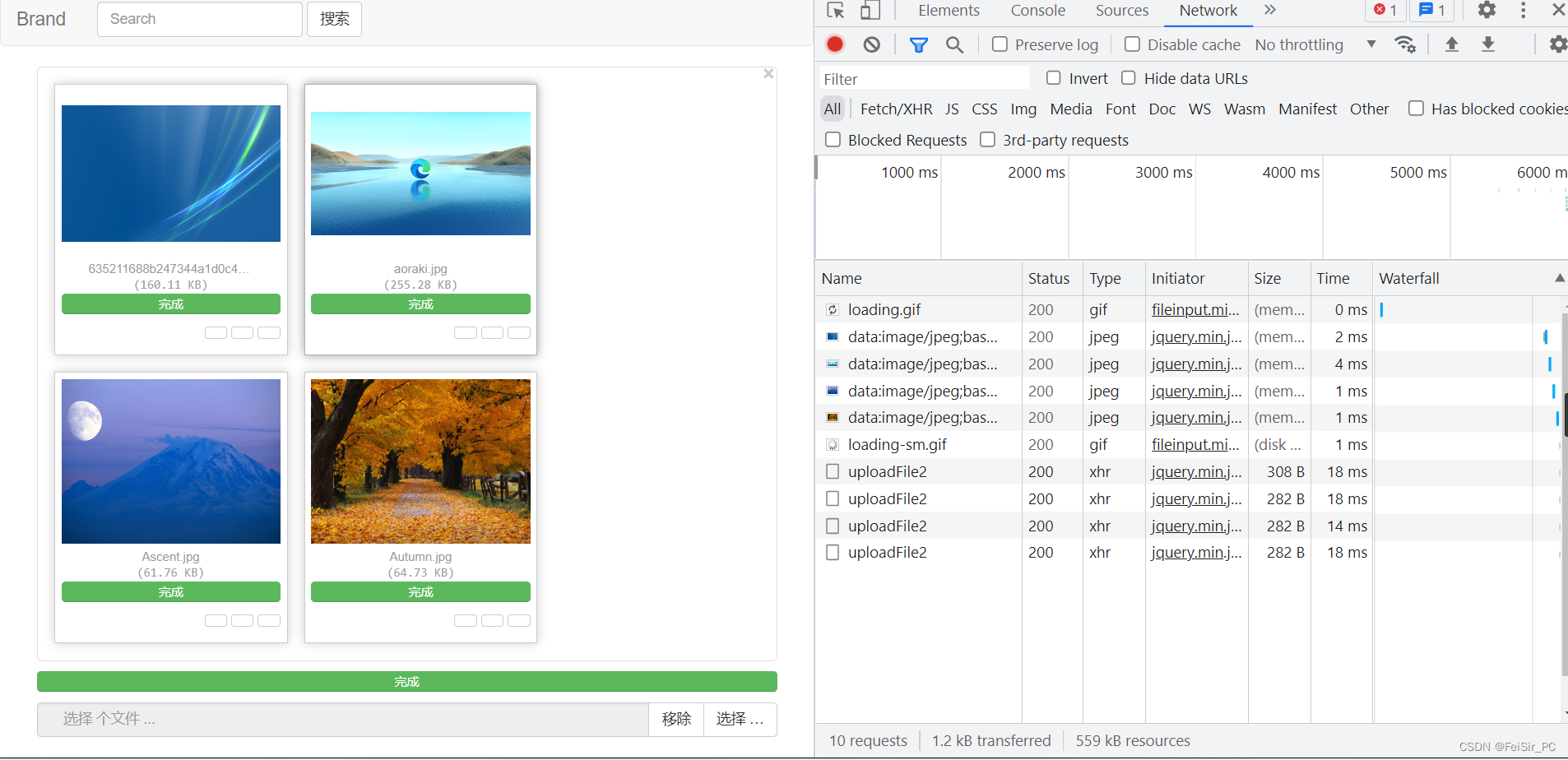
在做一些文件上传功能的时候,使用到了Bootstrap-Fileinput控件,在使用过程中,由于我自己特殊的使用场景,之前的文件上传是异步的,异步的好处就是流畅,当然了,如果选中的文件多的情况下异步是比较流畅的,如果是单纯的一个文件,那么,同步和异步就都无所谓了,先看一下如果是异步上传,请求和响应的内容是什么样的

可以看到,当上传方式为异步的时候,如果选中了多个文件,发送的请求就是多次,响应的结果也是多次,一个文件请求一次,这样的好处当然就是快咯,因为异步本身就是不阻塞浏览器,当为同步的时候就会阻塞浏览器了。BootStrap-Fileinput本身如果不进行配置的话,默认使用的也是异步上传,好了,看完异步上传之后,接下来就到了重头戏,同步上传。
Bootstrap Fileinput文件同步上传
为什么要使用同步上传呢,前面也提到了,就是如果为异步上传,前端处理文件信息业务逻辑复杂的时候非常麻烦,因为每一个文件响应一次,如果文件路径本身就是多个文件拼接的,比如需要上传多个节点的文件,文件用#@#分割或者一些其他的能容易识别的分隔符分割,而且分割之后的文件路径还要用逗号分隔的时候,业务逻辑复杂度可想而知,虽然前端写好就行了,但是一个文件响应一次,就要分割两次,还要将分割好之后的文件路径重新拼接,而且分割之前还要判断是否已经存在了路径,如果前端来不及处理,后台就响应回来可能会导致数据处理错乱,算了,不想回忆痛苦的经历了,直接开整。索性直接写一个多个文件响应一次,在bootstrap-fileinput里面配置一下就行了,配置一下 “uploadAsync” 属性为:false;就行
control.fileinput({
language: 'zh', //设置语言
showZoom: true,
uploadAsync: false,//同步上传,重点在这
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['pdf', 'jpg', 'jpeg', 'png', 'gif', 'pptx', 'ppt', 'xls', 'xlsx', 'doc', 'docx', 'mp4'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: true,//是否显示标题
browseClass: "btn btn-default", //按钮样式
dropZoneEnabled: false,//是否显示拖拽区域
maxFileSize: 5120,//单位为kb,如果为0表示不限制文件大小
minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!"
});
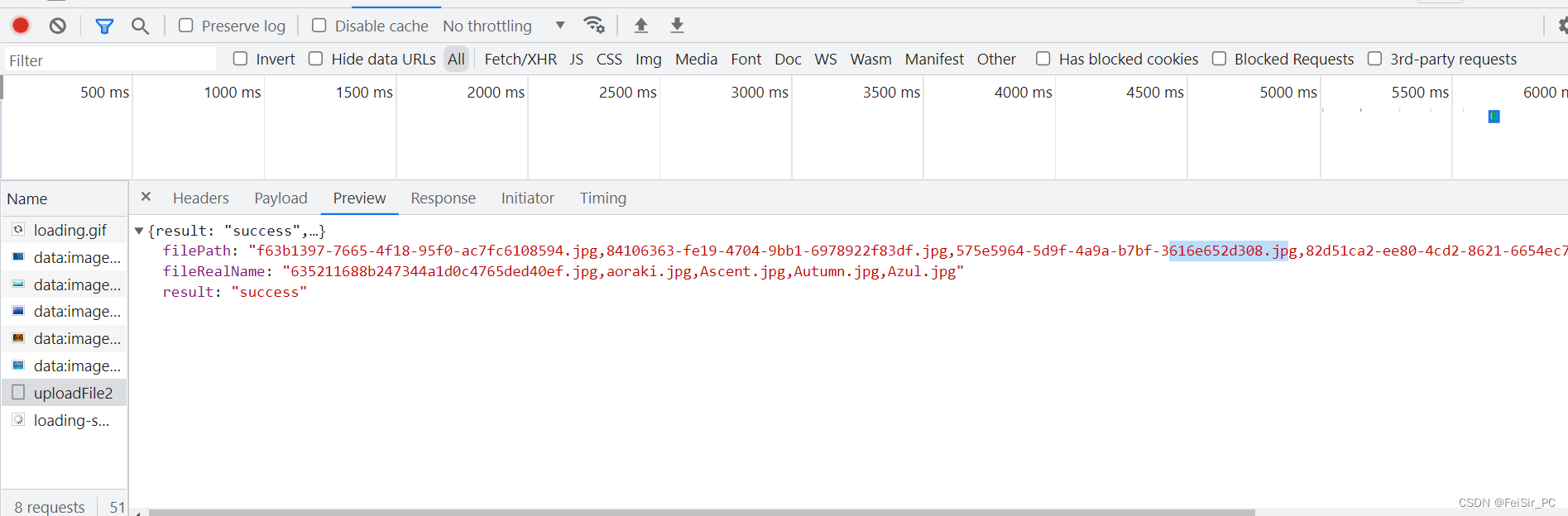
配置好之后接下来看一下完整的请求响应过程,

可以看到,这一次选择了好几个文件,但是响应结果就一条,打开响应结果看一下内容

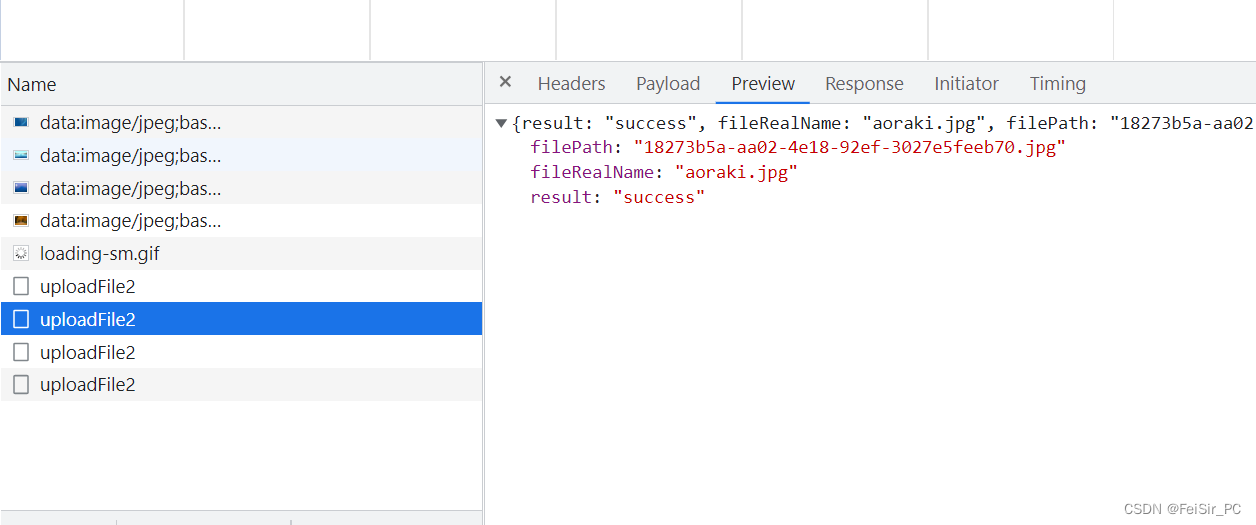
可以看到,响应的内容直接拼接好了,前台拿到处理一次就行了非常方便,如果是异步上传呢,每次拿到结果就都得处理一下,当然了,话又说回来,看复杂度,前端容易处理就用异步,看自己需求好吧,我这也只是提供一个别的方法,适应新的场景,下图为异步上传响应内容

后台代码(JAVA)
其实同步上传异步上传都不重要,因为前台设置一个属性就行了,重要的是后端的处理,因为我上传的时候前台的文件控件的名称也不是固定的,后台不能写固定的input 的id,只能动态获取,这里,这里把代码贴出来吧,这个方法能够处理多个文件或者一个文件,灵活方便
public String upload(HttpServletRequest req, HttpServletResponse res) {
String result = "success";
String filePath = "";
String fileName = "";
HashMap<String, Object> map = new HashMap<String, Object>();
String realPath = "http://ip地址:10066/inspection/";
String absPath = "D://files/";
try {
File dir = new File(absPath);
if (!dir.exists()) {
dir.mkdir();
}
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) req;//获取文件请求
Iterator<String> fileNames = multipartRequest.getFileNames();//获取文件列表
if (fileNames.hasNext()) {//是否有文件
List<MultipartFile> fileList = multipartRequest.getFiles(fileNames.next());//获取文件的key,其实是前端input的标签名
if (fileList.size() > 0) {
Iterator<MultipartFile> fileIte = fileList.iterator();//文件遍历器
while (fileIte.hasNext()) {//遍历文件
MultipartFile multipartFile = fileIte.next();//指向下一个文件
OutputStream os = new FileOutputStream(""+absPath + multipartFile.getOriginalFilename());
BufferedOutputStream bos = new BufferedOutputStream(os);
InputStream stream = multipartFile.getInputStream();
byte[] buf = new byte[1024];
int length = 0;
InputStream sis = stream;
length = sis.read(buf, 0, buf.length);// 使用sis的读取数据的方法
while (length != -1) {
bos.write(buf, 0, length);
length = sis.read(buf);
}
bos.close();
if("".equals(fileName)){//第一个文件
fileName = multipartFile.getOriginalFilename();// 获得原文件名
filePath = realPath + multipartFile.getOriginalFilename();
}else{//第二个文件以及更多的文件
fileName = fileName + "," + multipartFile.getOriginalFilename();
filePath = realPath + "," + multipartFile.getOriginalFilename();
}
}
}
}
}catch (Exception e){
e.printStackTrace();
}
map.put("result", result);
map.put("filePath", filePath);
map.put("fileName", fileName);
CommonTools.resultMapJsonToResponse(res, map);
return null;
}
上传方式不通的时候回调也是不一样的,这里给出简单的同步和异步的回调,具体的可以去看官方文档
//文件同步上传之后触发
control.on("filebatchuploadsuccess", function (event, data, previewId, index) {
let response = data.response;
if (response.result == 'success') {
console.log(response)
}
});
//文件异步上传完成后触发
control.on("fileuploaded", function (event, data, previewId, index){
// 添加附件
if(data.response != null){
console.log(data)
}
});
这个方法是通用的,适用于各种标签,后台会自动获取标签的id,不用写死,直接调用方法就能上传文件了,欢迎提出宝贵意见!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?