d3.csv()后获取的数据不是数组,而是对象
我的csv文件:
year,population
1953,5.94
1964,6.95
1982,10.08
1990,11.34
2000,12.66
2010,13.40
使用d3.csv()输出:
d3.csv("Data/data.csv",function (error,data) {
if(error){
console.log(error)
}
console.log(data);
return data;
})

可以看到并不是csv数组。
解决方法1:
查看官方API文档(https://github.com/d3/d3-fetch/blob/master/README.md#dsv):
修改代码如下:
d3.csv("Data/data.csv",function (csvdata) {
console.log(csvdata);
return csvdata;
}).then(function (data) {
console.log(data)
})
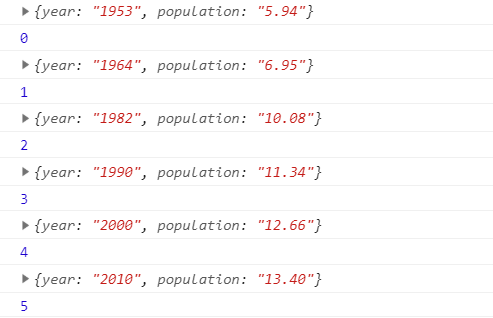
输出:

解决方法2:
使用d3.dsv(),代码并格式化数据如下:
d3.dsv(",", "Data/data.csv", function(d) {
return {
year: new Date(+d.year, 0, 1), // convert "Year" column to Date
population: +d.population // convert "population" column to number
};
}).then(function(data) {
console.log(data);
});
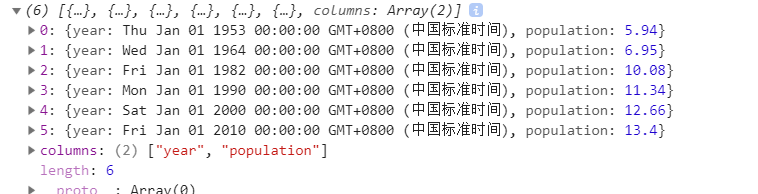
输出:

推荐阅读:
Thinking with Joins
如果是此文是转载文章,本人会附上转载链接,此篇文章的版权归原创作者所属,如果侵权请与我联系,我会删除此文。
若没有标明转载链接,此篇文章属于本人的原创文章,其版权所属:
作者:feiquan
出处:http://www.cnblogs.com/feiquan/
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
大家写文都不容易,请尊重劳动成果~ 这里谢谢大家啦(*/ω\*)
若没有标明转载链接,此篇文章属于本人的原创文章,其版权所属:
作者:feiquan
出处:http://www.cnblogs.com/feiquan/
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
大家写文都不容易,请尊重劳动成果~ 这里谢谢大家啦(*/ω\*)



