WPF入门(2)——数据绑定与INotifyPropertyChanged(INPC)
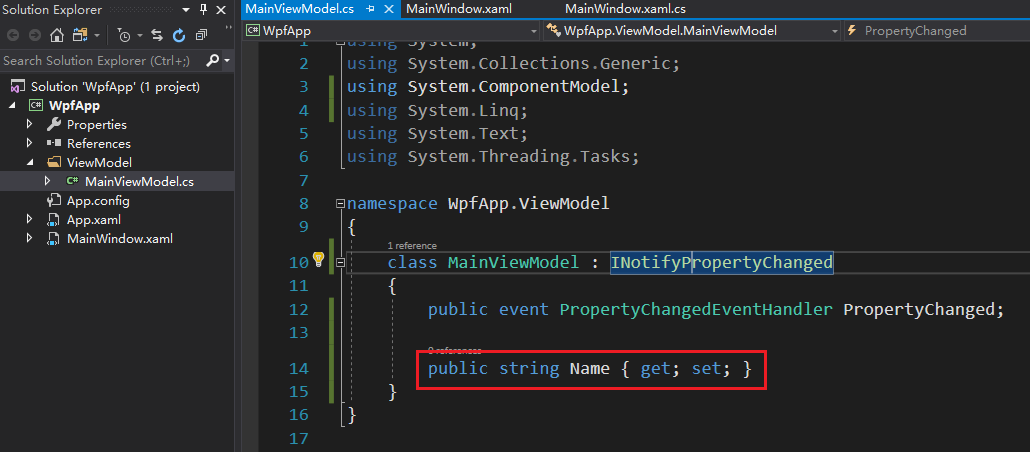
接上篇,我们在MainViewModel类中创建个属性:
public string Name { get; set; }

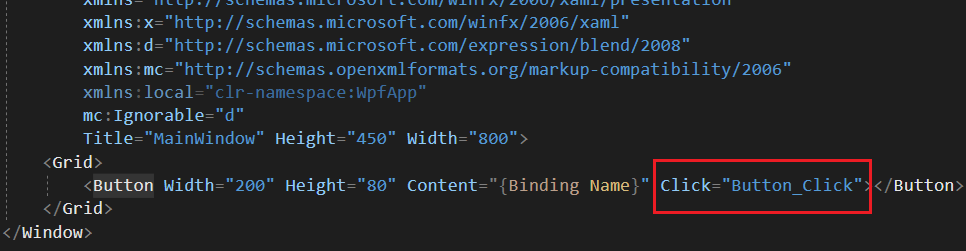
然后去UI的xaml文件中binding一下:

此时运行程序是不会得到我们想要的结果的,因为还没有设置DataContext。
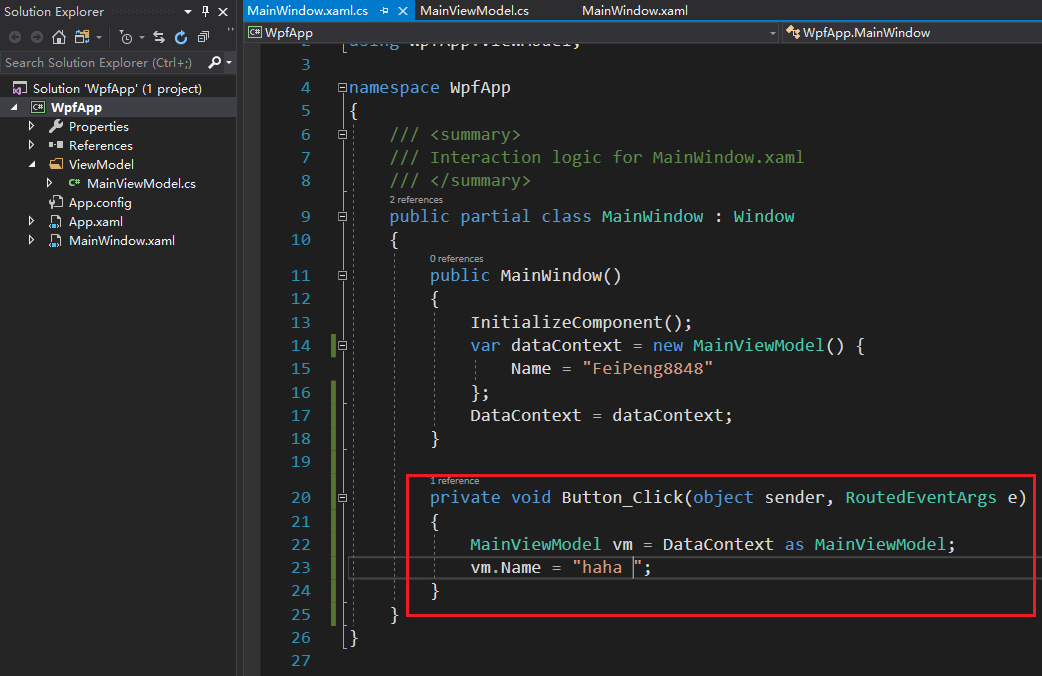
我们去设置下DataContext:

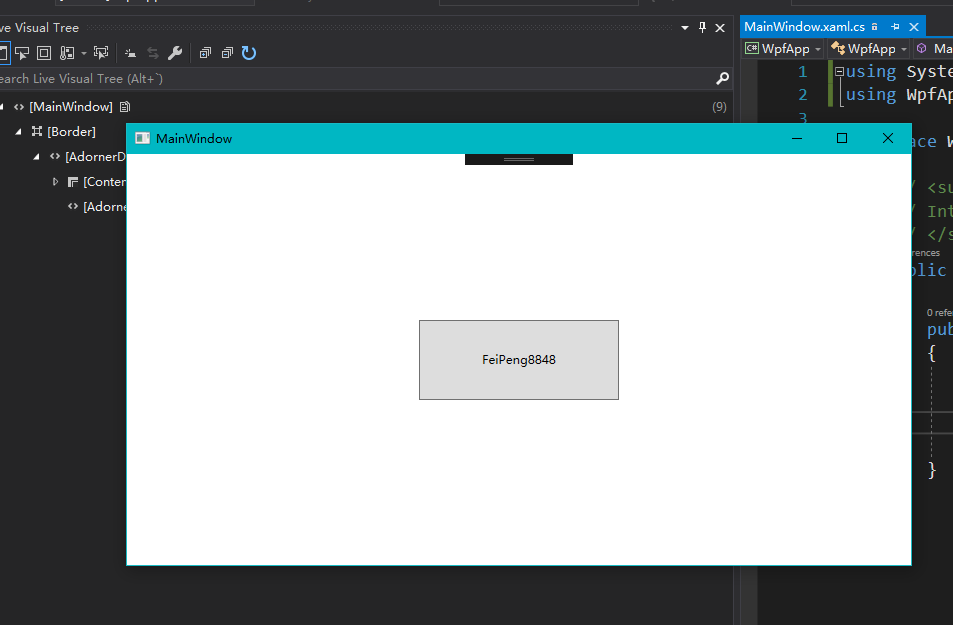
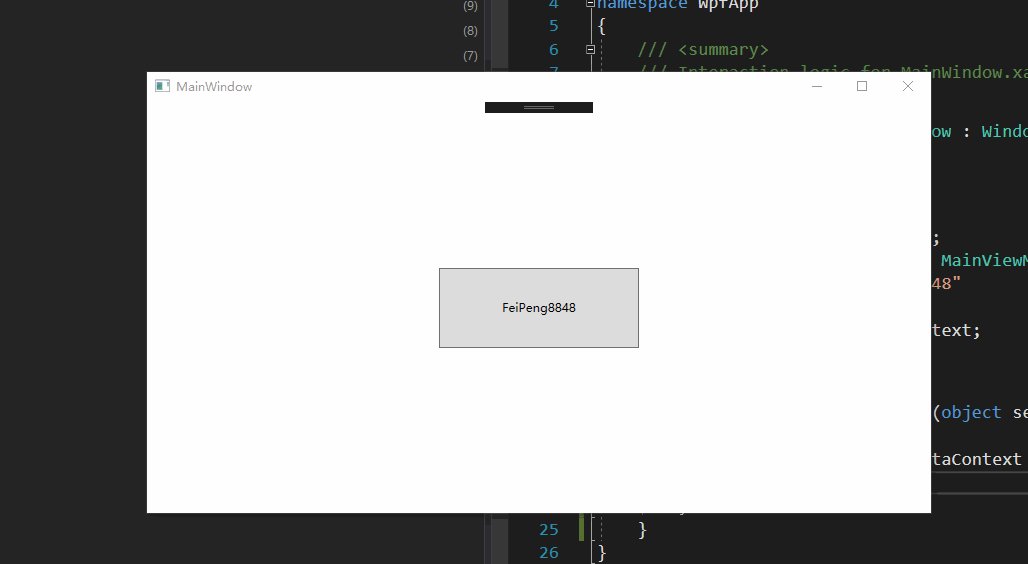
debug下,按理说UI的button会找到DataContext的Name属性,显示我们的MainViewModel.Name

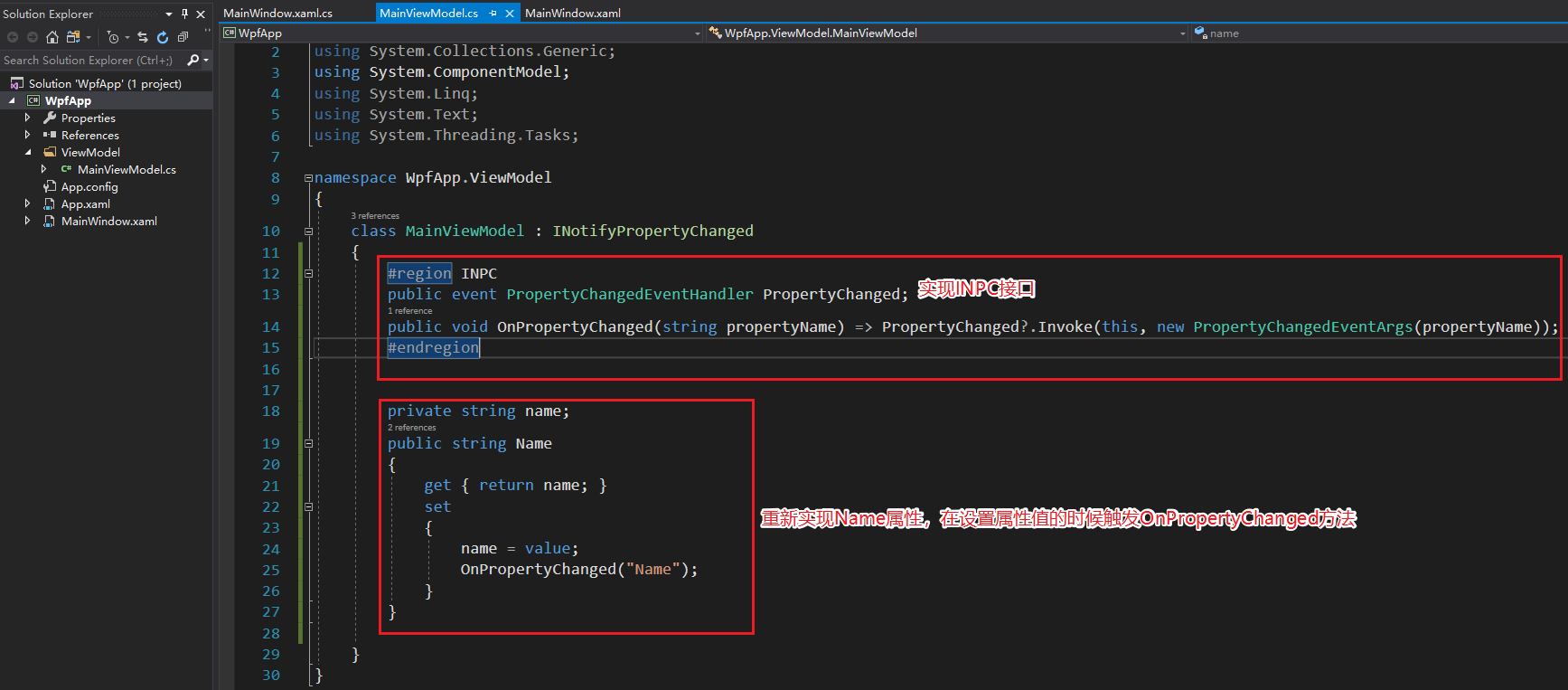
关于绑定的最好的事情之一是它们使UI与视图模型中的数据保持同步。但是此时我们更改FirstName属性,UI上是不会跟随同步的,因为我们的MainViewModel虽然继承了INotifyPropertyChanged接口但是我们并没有应用。为了实现修改mainViewModel中的属性值后就自动更新到UI上,我们需要应用该接口:

然后,为button创建个事件,当按钮按下后修改MainViewModel的name属性:


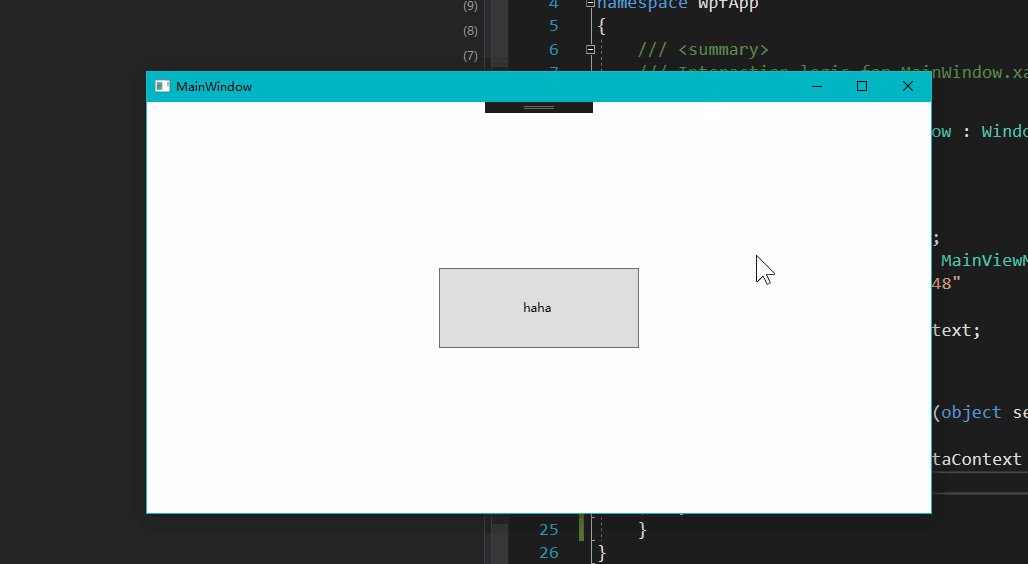
debug下试试:

但是,记住每次更改属性值时都会引发事件,这会非常繁琐。由于这种模式非常普遍,因此许多MVVM框架为您的视图模型类提供了一个基类,类似于以下内容:
public abstract class ViewModelBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected bool SetProperty<T>(ref T field, T newValue, [CallerMemberName]string propertyName = null)
{
if(!EqualityComparer<T>.Default.Equals(field, newValue))
{
field = newValue;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
return true;
}
return false;
}
}
这使我们可以像这样重写Name属性:
public class ViewModel : ViewModelBase
{
private string name;
public string Name
{
get => name;
set => SetProperty(ref name, value);
}
}
每次我们更改Name属性时,都会引发INPC事件
工程源代码上传在GitHub上了:https://github.com/feipeng8848/WPF-Demo





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现