关于博客皮肤的设置
我使用的是这个参考网站SimpleMemory,根据提示进行一步步操作,简单直接,后面的细节部分要根据自己需要进行微调,下面是我的初步调好的展现:

关于动漫人物,是我另找的代码进行设计,这些都需要申请js权限进行操作。下面我把动漫人物的代码粘贴上。
代码粘贴在这里:

下面是动漫人物代码:
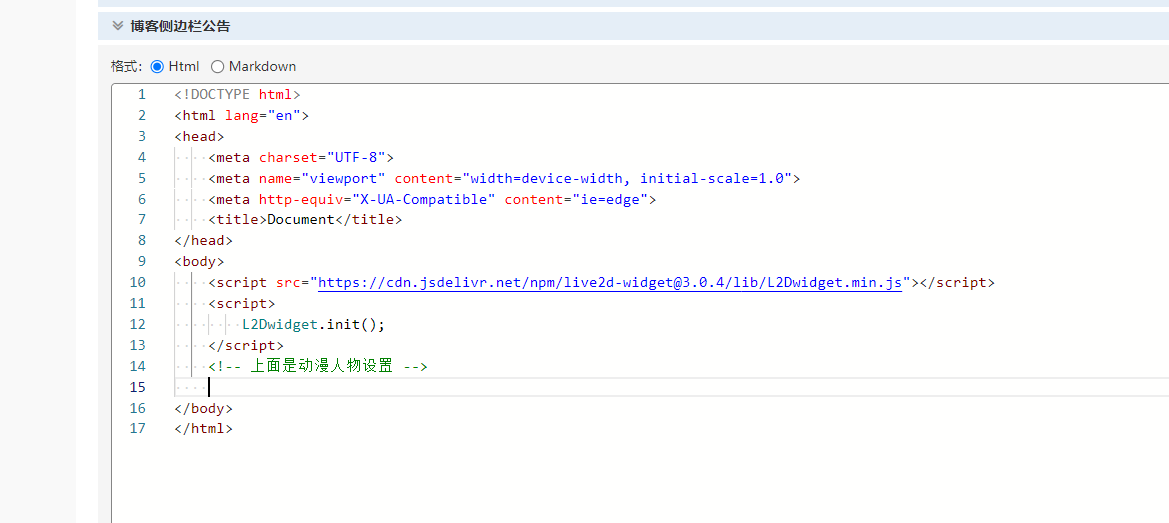
点击查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init(); </script> <!-- 上面是动漫人物设置 --> </body> </html>
点击查看代码
<!--小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json--> <!--萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json--> <!-- 小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json --> <!--小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json--> <!-- 初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json -->
点击查看代码
<script type="text/javascript"> L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1 }, "display": { "position": "right", "width": 250, "height": 500, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 } }); </script>
本文作者:飞飞的小站
本文链接:https://www.cnblogs.com/feipan/p/16700588.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律