【WEB API项目实战干货系列】- 接口文档与在线测试(二)
上一篇: 【WEB API项目实战干货系列】- Web API 2入门(一)
这一篇我们主要介绍如何做API帮助文档,给API的调用人员介绍各个 API的功能, 输入参数,输出参数, 以及在线测试 API功能(这个也是方便我们自己开发调试)
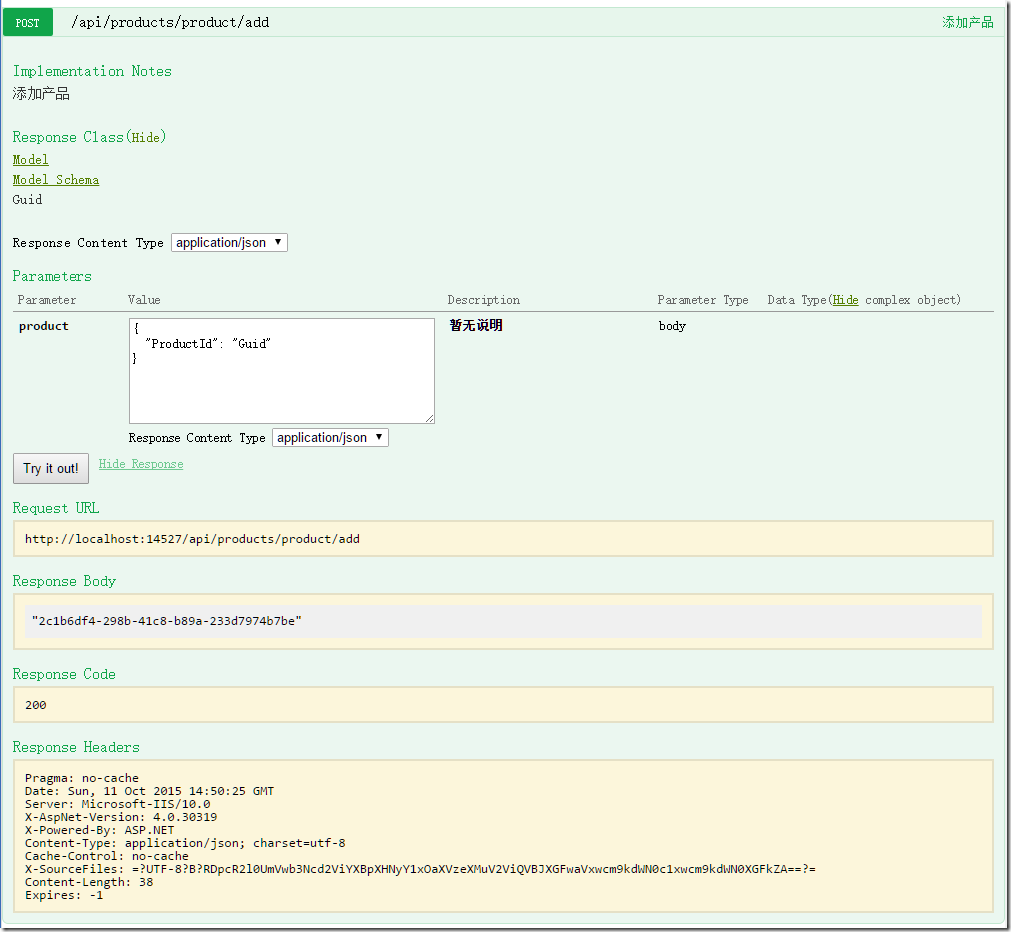
我们先来看看我们的API最终帮助文档及在线测试最终达到的效果:
概要图
GET API
添加产品API:
删除产品 API
接下来我们动手来实现上面的功能
给所有API添加注释信息
代码如下
[RoutePrefix("api/products")] public class ProductController : ApiController { /// <summary> /// 产品分页数据获取 /// </summary> /// <returns></returns> [HttpGet, Route("product/getList")] public Page<Product> GetProductList() { throw new NotImplementedException(); } /// <summary> /// 获取单个产品 /// </summary> /// <param name="productId"></param> /// <returns></returns> [HttpGet, Route("product/get")] public Product GetProduct(Guid productId) { throw new NotImplementedException(); } /// <summary> /// 添加产品 /// </summary> /// <param name="product"></param> /// <returns></returns> [HttpPost, Route("product/add")] public Guid AddProduct(Product product) { throw new NotImplementedException(); } /// <summary> /// 更新产品 /// </summary> /// <param name="productId"></param> /// <param name="product"></param> [HttpPost, Route("product/update")] public void UpdateProduct(Guid productId, Product product) { throw new NotImplementedException(); } /// <summary> /// 删除产品 /// </summary> /// <param name="productId"></param> [HttpDelete, Route("product/delete")] public void DeleteProduct(Guid productId) { throw new NotImplementedException(); } }
我们上图中显示的api帮助信息,全部从我们的注释信息中提取,所以这里的API注释信息必不可少.
添加Swagger.Net组件(自定义修改版本, 官方已多年不更新,只能自己更新了)
在项目中加入Swagger.Net组件, 由于这个已经在官方的版本上做了很多的更新,大家实践的过程中,直接从项目代码中复制(必要的时候可以做成Nuget组件发布后大家使用)
添加Swagger.NET步骤:
1. 在项目中引入Swagger.Net Project.
2. 在Web API项目的App_Start下面添加SwaggerNet.cs
代码如下
[assembly: WebActivatorEx.PreApplicationStartMethod(typeof(SwaggerNet), "PreStart")] [assembly: WebActivatorEx.PostApplicationStartMethod(typeof(SwaggerNet), "PostStart")] namespace Niusys.WebAPI.App_Start { public static class SwaggerNet { public static void PreStart() { RouteTable.Routes.MapHttpRoute( name: "SwaggerApi", routeTemplate: "api/docs/{controller}/{action}", defaults: new { swagger = true } ); } public static void PostStart() { var config = GlobalConfiguration.Configuration; config.Filters.Add(new SwaggerActionFilter()); } } }
其主要是注册api文档的请求路由及拦截文档的请求.
3. 复制WebAPI项目中的SwaggerUI文件夹, 这里是帮助文档的页面处理文件.
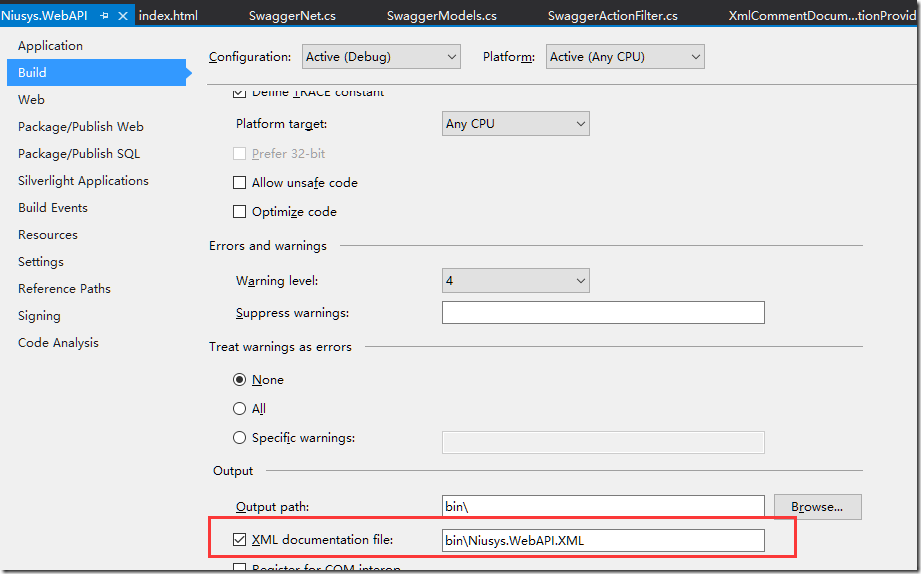
4. WebAPI项目启用XML文档生成
这个时候就可以启动项目,在URL中输入swaggerui(http://localhost:14527/swaggerui/)目录,就可以访问我们的API帮助文档系统及在线测试了。
总结:
这里帮助文档的原理是通过我们在代码中的XML注释来实现的,其原理也是在请求到api/doc的时候,这个时候去取对应controler/action的xml帮助文档,让后做显示.
其测试是完全用的其内部疯转的jQuery Ajax来做的测试, 跟界面做了高度集成, 完全满足我们项目的需求。
本篇代码: 代码下载(代码托管在CSDN Code)








 浙公网安备 33010602011771号
浙公网安备 33010602011771号